1.下载最新版的HubilderX,并创建一个uniCloud的项目

2.创建云开发服务器:
2.1并右键打开uniCloud Web控制台
2.2找到云开发cloud项目目录下的cloudfunctions,右键点击新建云函数/云对象并创建
2.3并创建base文件

3.创建服务空间:
3.2创建服务空间并创建concat找到表结构
1.把表结构
2.关联云服务空间:
2.1右键点击关联云服务空间:

2.2创建成功后如下:

4.修改base目录下的index.html:
5.找到pages目录下的index目录下的index.html
<template>
<view class="content">
<button @click="call">呼叫云开发</button>
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="concat">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item link :to="'/pages/update/update?item='+JSON.stringify(item)"
@longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id"
:title="item.username" :note="item.tel">
</uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default{
data(){
return{
title:"Hello"
}
},
onLoad(){
},
onShow() {
if(this.$refs&&this.$refs.udb){
this.$refs.udb.refresh();
}
},
methods:{
call(){
uniCloud.callFunction({
name:"base",
data:{name:"lhp",age:18}
})
.then(res=>{
uni.showModal({
content:JSON.stringify(res.result)
})
})
}
}
}
</script>
<style>
</style>
运行的结果:

6.找到云数据库新建数据表:
6.1:打开hubilderx找到concat目录下的database
1.1右键点击下载所有的DB Schema及扩展校验函数:
1.2找到database目录下的opendb-city-china.schema.json
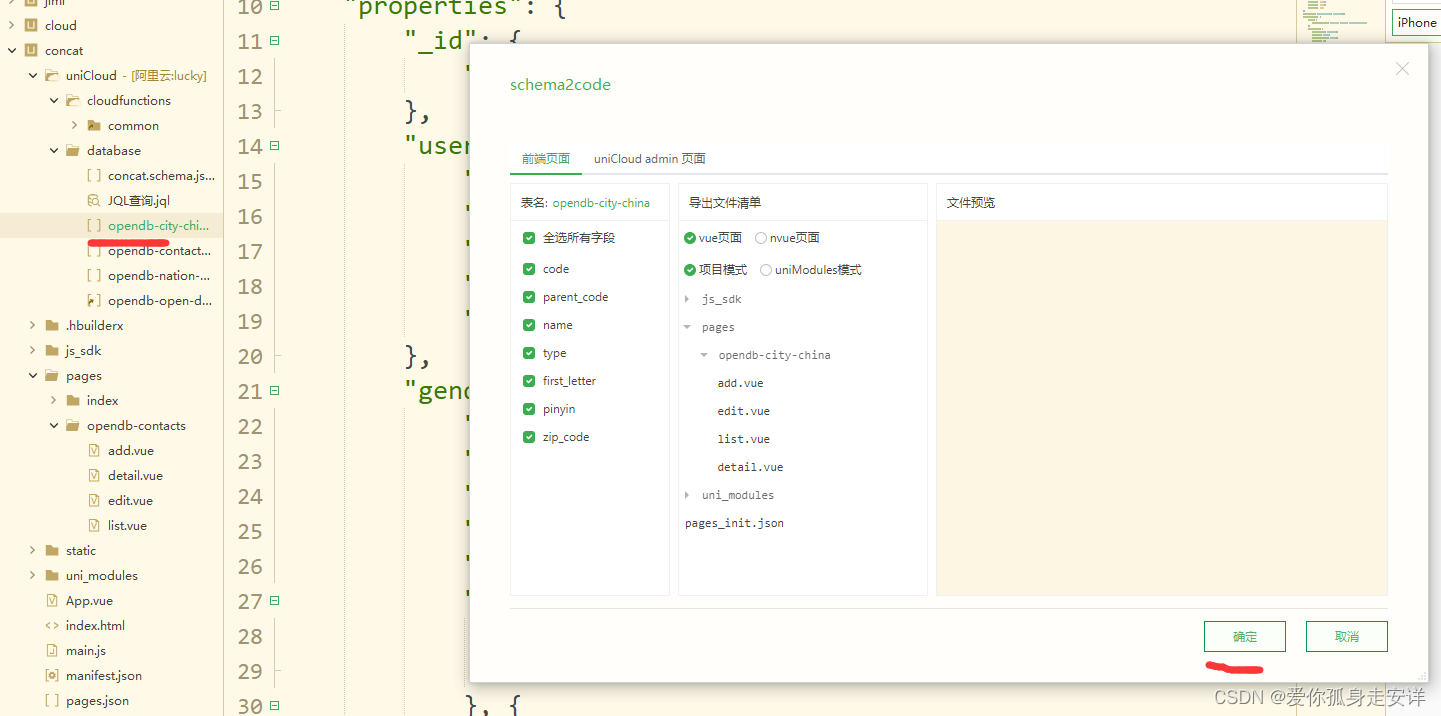
右键点击:schma2code

1.3创建完之后会出现pages目录下opendb-contacts
1.4找到list.vue {{item._id}}修改为{{item.username}}

运行结果:

找到hubilderx的工具,插件市场,搜索uni-ui组件
并下载下来





















 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








