视频教程:https://live.csdn.net/v/284922
1.开通uniCloud
开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在https://unicloud.dcloud.net.cn/登录,按云厂商要求进行实名认证。
在uniCloud认证通过后,创建一个服务空间给本项目使用。选择阿里云或腾讯云均可。参考
使用HBuilderX 3.1以上版本(最好是最新版),把本项目导入到HBuilderX中,在项目根目录uniCloud上点右键菜单,关联服务空间 -> 选择之前创建的服务空间
2. 开通App一键登陆
App登录分一键登陆和微信登录两种方式。初期体验时在微信申请登录很麻烦,可以先开通一键登陆快速体验。一键登陆是运营商提供的、比短信验证码更方便、更安全、更便宜的方案。详见。
manifest.json--》App模块配置 --》OAuth(登录鉴权)--》一键登录,点击后面的开通配置
在随后打开的web界面中,同意协议,并点击充值按钮充值。如只是测试,可以只充值1元钱。
如果你已经确定包名,则可以在web界面点击“添加应用”,提交审核。这个是正式打包必须的。真机运行可以跳过此环节。
记住页面上展示的apiKey和apiSecret,下一步需要用到。
3.uni-id里配置一键登录
打开文件 uniCloud --》 cloudfunctions --》 common --》 uni-config-center --》 uni-id--》 config.json,
找到如下节点:service --》 univerify,填写appid、apiKey和 apiSecret。appid就是manifest里的appid。apiKey和apiSecret则是从上一步的web界面得来的。
4.配置云函数url化
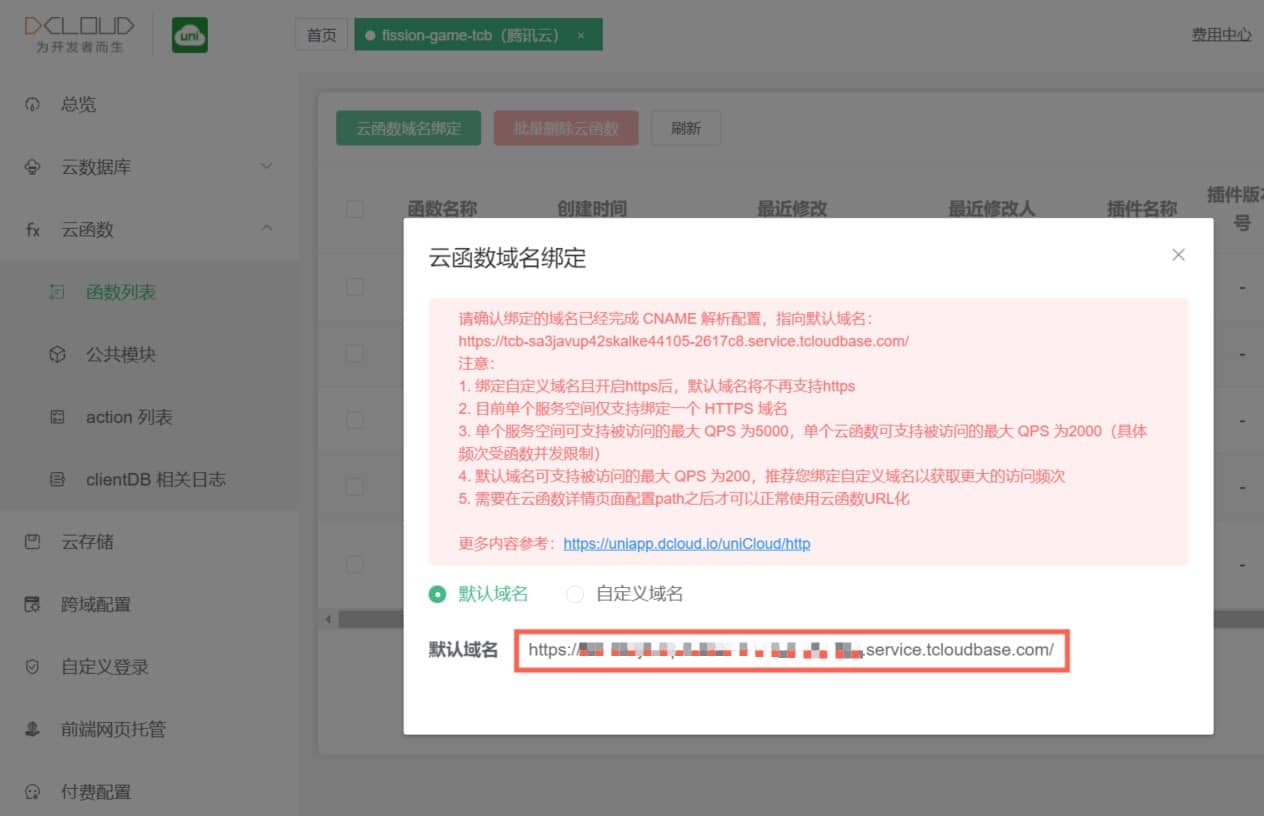
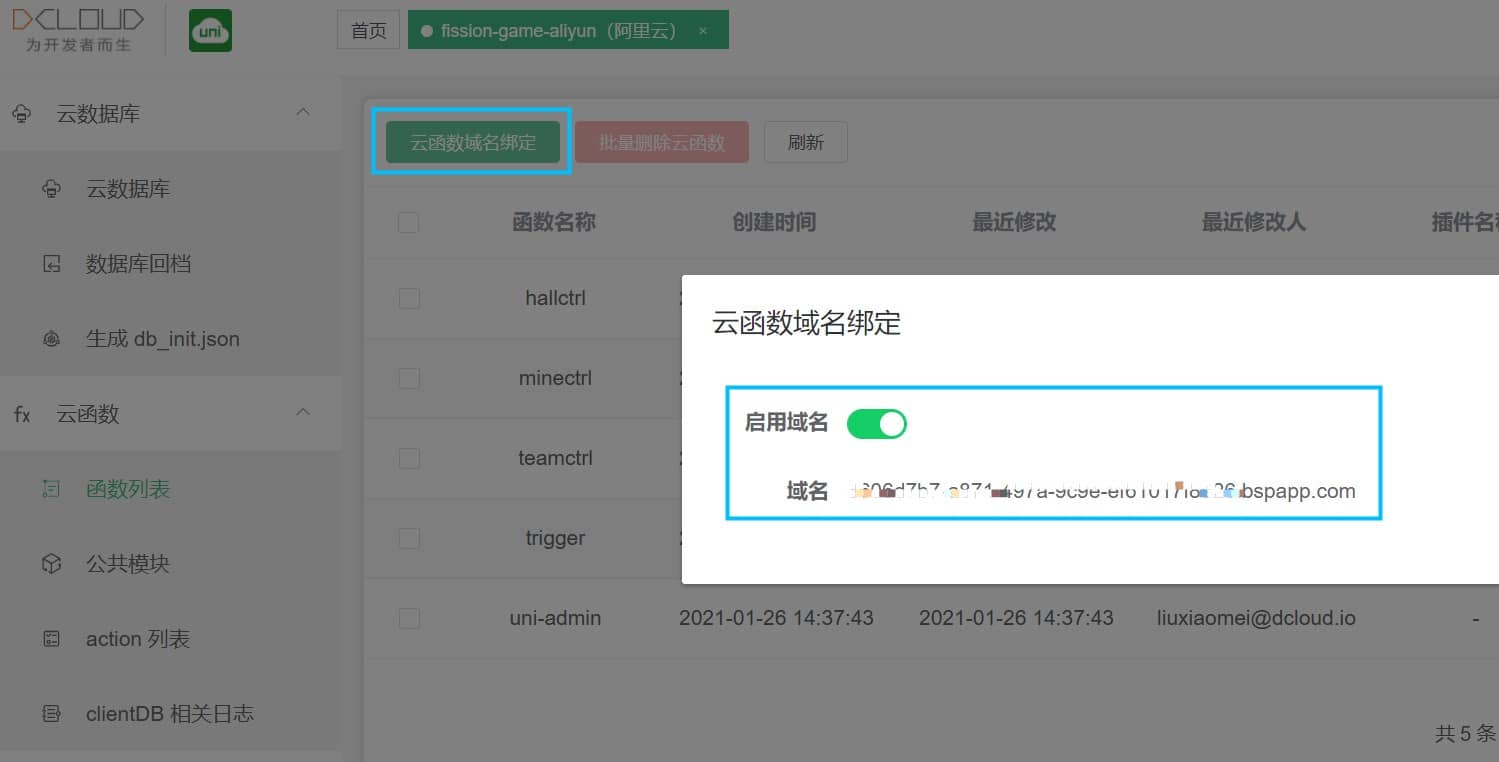
打开uniCloud控制台 https://unicloud.dcloud.net.cn/,找到关联该项目的服务空间进入,点击左侧找到云函数下的云函数列表,点击云函数域名绑定。

腾讯云,复制默认域名(不含https://)部分。

阿里云,启用域名,复制域名。

(1)复制的域名配置在以下两处:
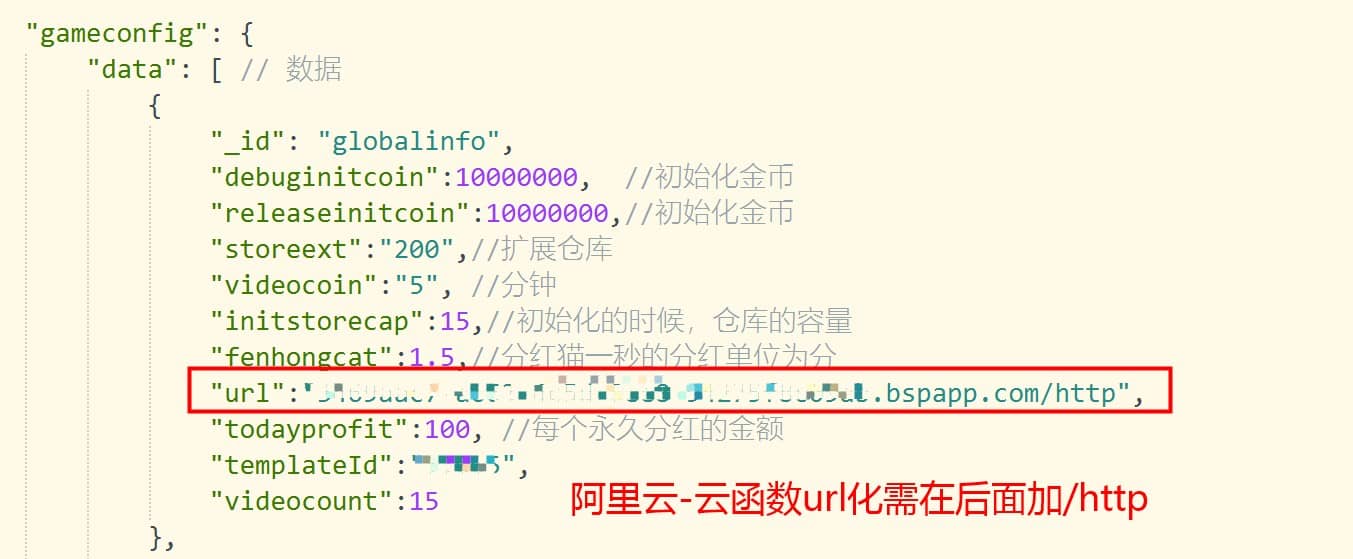
1.在uniCloud--》 cloudfunctions--》 common--》 globalunit--》 utils--》 config--》 index.js 里面进行修改,在data--》 globalinfo--》 url 填写复制的域名(注意不能加http或https,阿里云需添加PATH部分的/http,配置格式例如:url:"346xxxxxxxxxxxxxxxxxx9ab.bspapp.com/http") 。
2.在uniCloud--》 database--》 db_init.json文件内,gameconfig--》 data --》 url填写复制的域名。(阿里云需添加PATH部分的/http,配置格式例如:url:"346xxxxxxxxxxxxxxxxxx9ab.bspapp.com/http")

(2)云函数url化配置:
本项目需对hallctrl、minectrl、teamctrl 三个云函数url化。
1.阿里云服务空间,配置格式例如:/http/teamctrl,目前已默认配置好了,你无需再配置。
2.腾讯云服务空间,则需要分别在以上三个云函数目录下的package.json里,更改cloudfunction-config下的path路径为:/函数名,配置格式例如:/teamctrl
5.初始化数据库、上传云函数
方式一:
在项目uniCloud--》database--》db_init.json文件,右键选择 “初始化云数据库”。
在项目uniCloud--》database目录,右键选择 “上传所有DB Schema及扩展校验函数”。
在项目uniCloud--》cloudfunctions目录右键,选择 “上传所有云函数、公共模块及actions”。
方式二:
在项目uniCloud目录右键,选择“运行云服务空间初始化向导”,点击“下一步”,点击“开始部署”。
6.跨域配置
如运行在iOS上,需解决本地页面跨域问题。
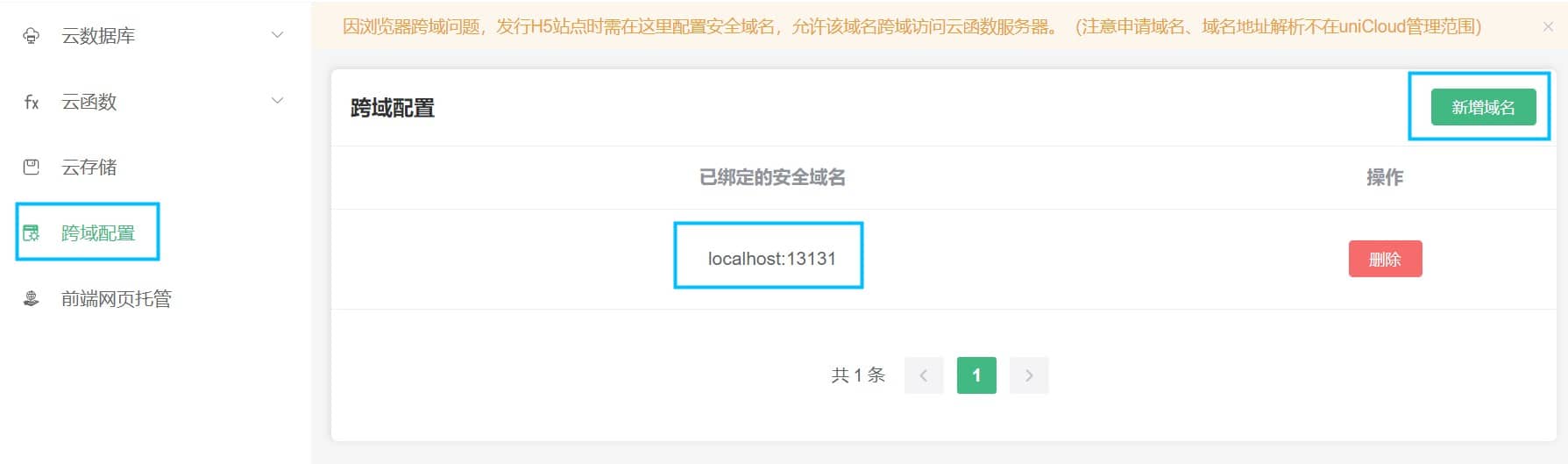
在 uniCloud web控制台 跨域配置里添加:localhost:13131

配置详细参数
1.manifest.json配置
完成如下配置:
基础配置 --》uni-app应用标识(AppID)点击获取
App图标配置 --》点击浏览,选择此项目根目录下icon.png图标,或选择一张你自己的应用图标,应用图标配置注意事项
App模块配置 --》 OAuth(登录鉴权)--》 勾选微信登录 --》 填写appid、appsecret、ios平台通用链接。
App模块配置 --》 Share(分享)--》 微信分享 --》 填写appid、如需在iOS平台使用还需要配置通用链接,填写ios平台通用链接。
App模块配置 --》 OAuth(登录鉴权)勾选苹果登录,IOS苹果授权登录参考文档。如不发布到Appstore,不需要配置此项
App常用其他设置 --》 填写关联域Associated Domains 参考教程。如不发布到Appstore,不需要配置此项
如果你已开通互动游戏,打包时需在 App模块配置 --》 uni-AD --》 勾选互动游戏(变现猫)。
源码视图中 --》 app-plus --》 privacy 设置服务协议和隐私政策弹框,将协议链接替换成你自己的。
2.uni-id配置
在项目目录uniCloud--》 cloudfunctions--》 common --》 uni-config-center--》 uni-id--》 config.json文件里:
微信登录填写appid 、appsecret,在微信开放平台查看,微信开放平台
苹果登录需要配置,app-plus--》 oauth--》 apple,填写包名bundleId
3.提现方式配置
提现方式有两种方式:支付宝个人批量转账和微信企业付款到零钱,可自行按需选择。暂时无法开通微信商户支付的用户可选择个人支付宝方式转账
支付宝方式
提现要求:用户需要在app端,在我的页面完成实名认证,在设置页面完成支付宝账号绑定
在网赚游戏前端项目
uniCloud--》cloudfunctions--》common--》globalunit--》utils--》config--》index.js里搜索一下tixiantype,修改配置tixiantype下的 type:zhifubao(表示支付宝提现方式),修改完成后,上传云函数。
在uniCloud--》database--》db_init.json里搜索一下tixiantype,修改配置type:zhifubao(表示支付宝提现方式),修改完成后,重新初始化gameconfig云数据库。
若出现索引提示无法初始化,可在uniCloud web控制台云数据库下的gameconfig,新增记录。若已存在"_id": "tixiantype"记录,修改"type": "zhifubao"即可。
复制代码{
"_id": "tixiantype",
"type": "zhifubao"
}微信方式
提现要求:用户需要在app端,在我的页面完成实名认证,在提现页面绑定微信
在网赚游戏前端项目
uniCloud--》cloudfunctions--》common--》globalunit--》utils--》config--》index.js里搜索一下tixiantype,修改配置tixiantype下的 type:weixin(表示微信提现方式),修改完成后,上传云函数。
在uniCloud--》database--》db_init.json里搜索一下tixiantype,修改配置type:weixin(表示微信提现方式),修改完成后,重新初始化gameconfig云数据库。
若出现索引提示无法初始化,可在uniCloud web控制台云数据库下的gameconfig,新增记录。若已存在"_id": "tixiantype"记录,修改"type": "weixin"即可。
复制代码{
"_id": "tixiantype",
"type": "weixin"
}确保已开通微信支付商户,企业付款到零钱功能。 在项目目录uniCloud--》 cloudfunctions--》 common--》uni-config-center --》 uni-pay --》config.json文件内,配置如下:
复制代码 {
"app":{
"weixin" : {
"appid" : "wxxxxxxxxxxxxxxx",//公众号id"mchid" : "00000000000",//商户id"partnerKey" : "xxxxxxxxxxxxxxxxxxxxx"//安全密钥
}
}
}添加apiclient_cert.p12证书
微信支付接口中,涉及资金回滚的接口会使用到API证书,包括退款、撤销接口。商家在申请微信支付成功后,收到的相应邮件后,可以按照指引下载API证书,也可以按照以下路径下载:微信商户平台(pay.weixin.qq.com)--》账户中心--》账户设置--》API安全。更多内容详见
在 minectrl--》 controller目录下和 uni-admin--》 controller 目录下添加从你自己微信商户平台下载的API证书apiclient_cert.p12。
教程参考,微信App支付功能申请
对 uniCloud--》 cloudfunctions目录点右键,上传所有云函数及公共模块。
4.广告位配置
如果你已开通Sigmob广告,打包自定义基座或正式包时,需要做以下配置 打开 manifest.json 文件,点击 “源码视图”,uni-app 在 app-plus --》distribute --》sdkConfigs 下添加如下内容:
复制代码{
"app-plus": {
"distribute": {
"sdkConfigs": {
"ad" : {
"sigmob" : {}
}
}
}
}
}Sigmob打包需要将HBuilderX升级到3.2.0以上版本。
如果已经存在ad节点,只需要在后面追加即可,详见
激励视频广告位配置
现在是默认的激励视频测试广告位,广告位标识(adpid)为:1507000689,仅用于测试,不会产生真实收益。
你需要在uni-ad系统里申请激励视频广告位,获得广告位ID(即:adpid)。
在项目目录hybrid--》 html--》 index.html
_adpid填写激励视频广告位id
adpid填写信息流广告位id(显示于签到弹框下方)
广告后台申请的广告位(adpid)需要自定义基座/云打包/本地打包后生效
插屏广告位和信息流广告配置
在项目目录common--》 globalunit.js,配置如下:
复制代码
this.interstitialAdpid = "1111111113";// 插屏广告测试广告位 :1111111113,仅用于HBuilderX标准基座真机运行测试,不会产生真实收益。
this.bannerAdpid = "1111111111"; // 我的页面、喵喵团页面,信息流测试广告位:1111111111,仅用于HBuilderX标准基座真机运行测试,不会产生真实收益。测试广告位,仅在HBuilderX标准基座中有效,仅用于测试,不会产生收益。
正式商用需要替换成你自己广告后台申请的广告位(adpid),再自定义基座/云打包/本地打包后生效
注意:未上架的应用,申请开通快手广告后,可申请插屏广告;广点通和穿山甲需要上架后才可开通插屏广告
教程参考:uni-AD广告联盟使用指南
5.激励视频回调配置
激励视频广告可以支持广告服务器到业务服务器的回调,用于业务系统判断是否提供奖励给观看广告的用户。配置服务器回调后,当用户成功看完广告时,广告服务器会访问配置的云函数,通知用户完成观看激励视频。
相对来讲服务器回调将更加安全,可以依赖广告平台的反作弊机制来避免用户模拟观看广告完成的事件。详见
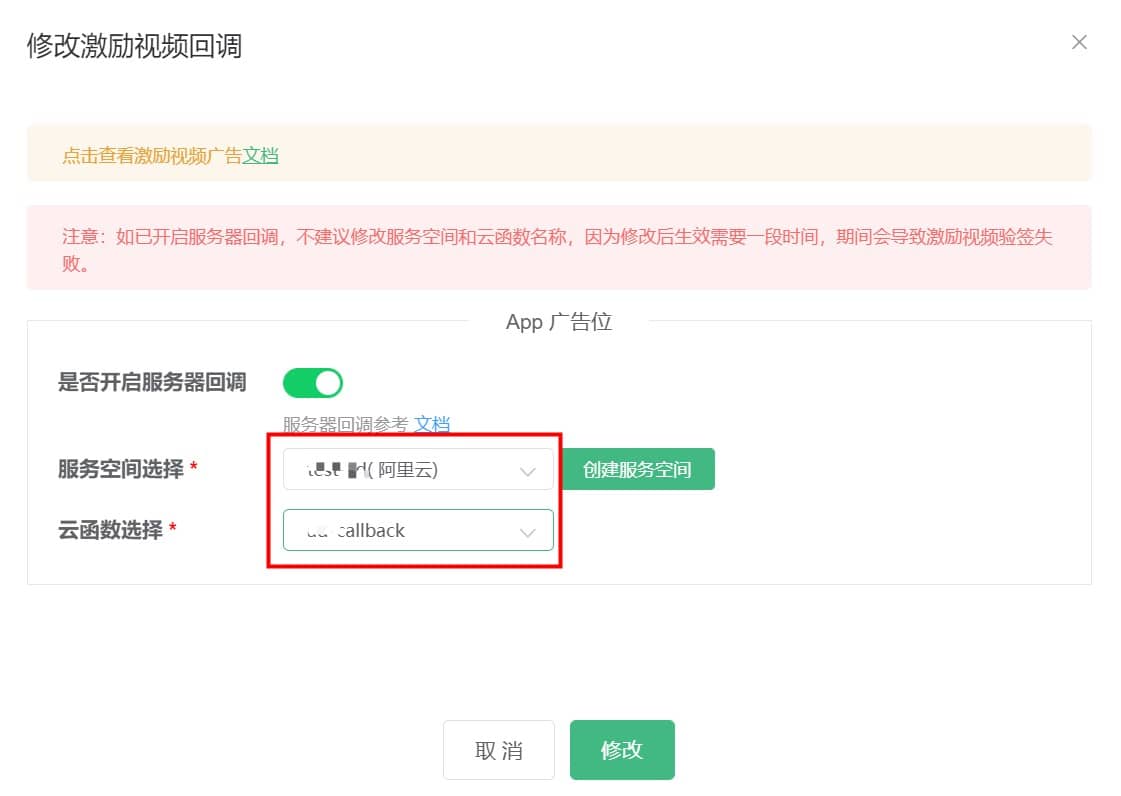
你需要在uni-ad系统的激励视频广告位,点击配置激励视频,出现以下界面,选择服务空间,选择激励视频回调云函数videocallvack,保存。

选择已配置好的广告位,展开可查看到Security key,如下:

在uniCloud--》cloudfunctions--》common --》uni-config-center --》uni-pay --》config.json文件配置Security key如下:
复制代码
{
"app": {
"AD":{
"securitykey":"XXXXXXXXXXXXXXXXXXXX"//uniad 后台开通激励视频回调后生成的 secret
}
}
}在uni-config-center目录,右键‘上传公共模块’
6.互动游戏配置
互动游戏是DCloud联合三方服务商为开发者提供新的广告场景增值服务。
活动场景类型:共抽奖类、游戏类、养成类3种场景类型,开发者可根据自身情况选择。
互动游戏在HBuilder 3.1.16 alpha标准基座支持测试广告位 adpid:1042956255 (游戏); 1620839118 (抽奖); 1064042976 (养成),仅用于测试,不会产生收益。 已开通优量汇、穿山甲、快手其中一个,即可去uni—AD后台申请开通互动游戏广告位。
在项目目录pages--》 interactive-ad--》 interactive-ad.vue页面,在adStatus--》 adpid填写互动广告位。
正式商用需要替换成你自己广告后台申请的广告位(adpid),再自定义基座/云打包/本地打包后生效
开通广告步骤:
开通广告需在uni-AD广告平台,后台操作:https://uniad.dcloud.net.cn/
申请广告位adpid:在各位后台申请广告位adpid。
App端打包后生效,打包时必须选择要集成的广告SDK互动游戏(变现猫),优量汇、穿山甲、快手至少选择其中一个。在manifest.json--》 App配置模块--》 uni-AD--》 勾选互动游戏(变现猫)。
说明:
申请互动游戏时,可广告位投放入口应用截图,标明入口位置,合作方会针对入口位置设计对应icon图片,格式:仅限jpg/jpeg/png ,大小:1MB以内。
如需用合作方提供的图片,删除此项目中的pages --》 interactive-ad --》 interactive-ad.vue 页面adStatus --》 imgUrl 图片。
此项目中的互动游戏展示图,为游戏界面截图,需要自定义可直接替换。
7.配置分享下载链接
裂变拉新是必要的传播手段,使用直接uni-portal统一发布页,一键式生成统一发布页静态页面,更快,更高效的访问。
多版本灵活展示,多平台适配,实时线上更新
实时生成当前页面二维码,方便手机扫码访问、下载
自动判断浏览器环境进行提示,如:在微信浏览器中会引导用户使用相应的浏览器打开
插件地址:uni-portal 统一发布页 https://ext.dcloud.net.cn/plugin?id=7100
在admin管理端--》升级中心--》制作统一发布页--》填写信息,保存后下载index.html,将此文件上传至前端网页托管(为了不与其他冲突,可新建个目录存放),部署完毕后获得链接
在项目目录common--》 globalunit.js里面修改downloadurl下载地址为上一步得到的网址,配置如下:
复制代码this.downloadurl = "xxxxxxxx";//分享地址8.配置打开应用市场评价
在项目目录common--》 globalunit.js里配置iosMarketId和androidMarketId,如下:
复制代码 this.iosMarketId = "id123456789";//appStore下载地址最后id
this.androidMarketId = "xxxxxxxxx";//Android上架应用市场的应用包名9.隐私政策弹框
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件:
应用启动运行时需弹出隐私政策协议,说明应用采集用户数据
应用不能强制要求用户授予权限,即不能“不给权限不让用”
如不希望应用启动时申请“读写手机存储”和“访问设备信息”权限,请参考:https://ask.dcloud.net.cn/article/36549
配置弹出“隐私协议和政策”:在项目的manifest.json--》 源码视图--》 app-plus--》 privacy 节点,添加以下代码片段,修改文字内容,替换服务协议和隐私政策链接。保存后提交云端打包生效。
复制代码"privacy" : {
"prompt" : "template",
"template" : {
"title" : "服务协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://ask.dcloud.net.cn/protocol.html\">《服务协议》</a>和<a href=\"https://ask.dcloud.net.cn/protocol.html\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意",
"buttonRefuse" : "暂不同意"
}
}隐私权政策协议模板,可参考Android平台隐私与政策提示框配置方法文章附件。
不同细分领域的App隐私政策模板,可参考使用,APP隐私政策模板
Android平台 uni-app(5+ app) 应用上架应用市场合规指南
10.自动绑定上下级关系
通过发送携带专属邀请码的下载页给同伴或用户安装App,能够自动发展下级好友、以及绑定新用户从属关系。
在common--》globalunit.js文件配置:
复制代码 //裂变分享功能需配置以下几项
this.domainName = ""; //分销裂变下载页的域名
this.appName = "萌猫成长"//app名称
this.share = {
title:"萌猫成长",//分享标题
summary:"萌猫成长是一款趣味合成类网赚游戏。",//分享描述
imageUrl:""//缩略图
}
//下载页面信息
this.about = {
logo:"",//app-logo
appName:"萌猫成长",//app名称
slogan:"趣味合成类网赚游戏",//app-slogan
version:"1.0.0",//app版本号
company:""//公司名称
}下载页前端网页托管方式
分开部署到不同服务空间:新建一个服务空间,开通前端网页托管,用于托管邀请好友下载页。不要和admin后台管理部署到同一个前端网页托管,否则会导致覆盖问题。
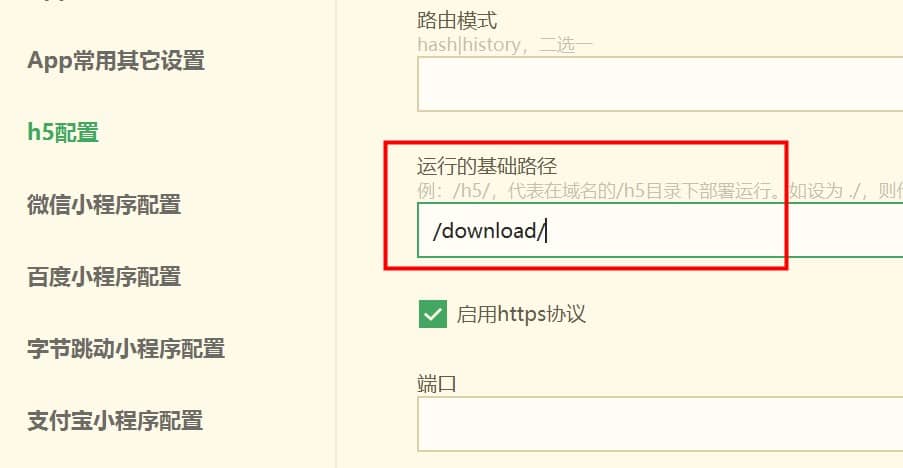
部署到同一个服务空间:可以使用不同的基础路径来区分,在猫游戏前端项目--》manifest.json--》h5配置--》运行的基础路径,配置/download/,用于托管下载页面,若是网赚游戏admin管理后台,可配置/admin/,完成配置后操作步骤【6】即可。 详见

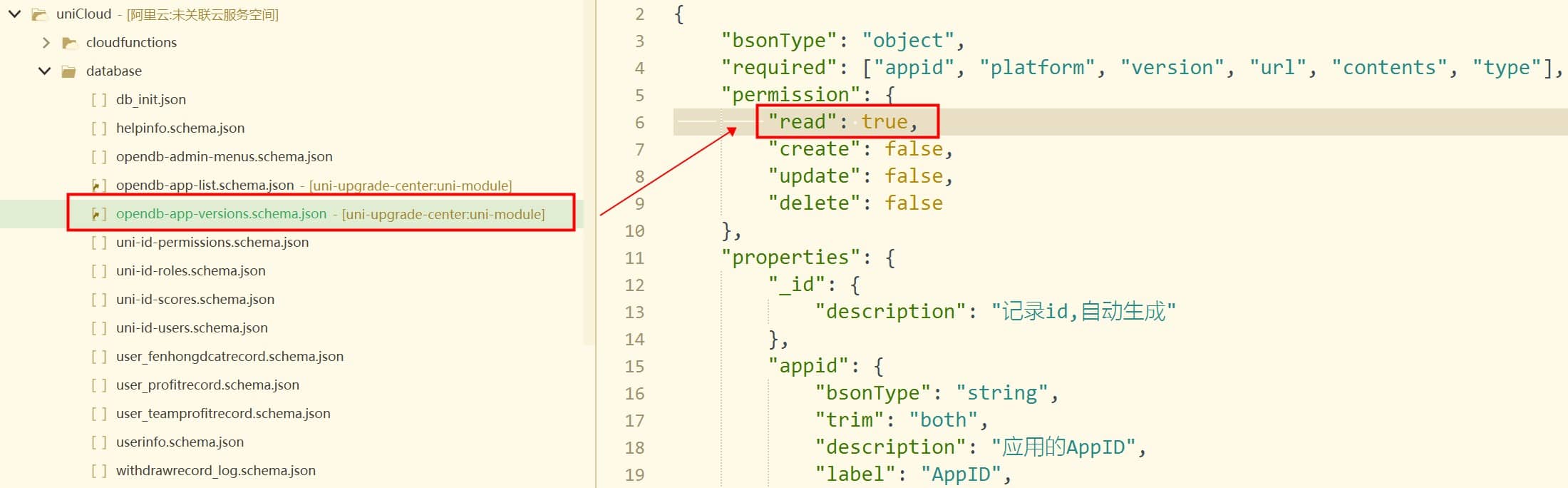
在uniCloud--》database--》opendb-app-versions.schema.json,开启读取权限,将read:false改为 read:true ,右键'上传此DB schema'

增加应用版本名称和应用版本号信息,打包app成功后,在admin管理后台--》升级中心--》发布新版。
因浏览器跨域问题,发行H5站点时需uniCloud web控制台,跨域配置配置安全域名,允许该域名跨域访问云函数服务器。
发行分销裂变下载页:点击发行--》上传网站到服务器--》点上传(未开通前端网页托管需要点击开通托管,去uniCloud web控制台,前端网页托管--》点击开通)
注意事项
本项目需要HBuilderX 3.1.22+ 以上版本
配置分销裂变下载页的域名:在uniCloud web控制台,前端网页托管--》参数配置,找到默认域名或者配置网站域名,用默认域名(访问次数有限制),上线一定要配置自己购买的域名。
11.更换素材
如果你需要把猫素材替换成其他内容(例如:兔子、猪等),在项目根目录下hybrid --》 html --》 res --》 raw-assets下修改图片可更换素材。
登录页替换‘网赚游戏’图片替换:
static --》login --》logo.png ,替换此图片,注意此处只替换了登录页的‘网赚游戏’这几个字
如果需要替换整张背景图,static --》login --》bg.png ,替换此背景图片,并在 pages --》login --》login.vue 页面删除第4行和第5行的代码。
首页进度条加载背景图替换
在项目根目录下hybrid --》 html --》 res --》raw-assets--》07 内替换首页进度条加载背景图。
注意:图片名称、格式、尺寸必须和原图片一致
12.APP云打包
IOS和Android云打包,配置正确的包名,勾选广告,打包。
等待打包完成就完事了
有什么不懂的可以下面评论 留言
给大家看看我打包完成的试玩的视频!!对接广告大家可以看上面的参数说明!等等!!
视频 就到这里了!!谢谢观看!!
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










