都2023年9月份了。想学着使用vue写点东西,就用vue2+vuecli3 (尽管不是最新的)创建了一个示例项目,然后vscode控制台运行了npm run serve ,在浏览器打开http:localhost:8080 看效果,没啥问题。
打开虚拟机中的win10精简版,里面只有IE11 ,输入了地址后发现一片空白。
接下来就是一通的查资料,网上各类大神写的一大堆解决办法看得我一个小白头昏脑涨,无奈之下,自己上吧。
来到了vue官网,找到了右上角的生态系统
 在里面找到了工具链指南,进来后,往下滑了几下就看到了vuecli
在里面找到了工具链指南,进来后,往下滑了几下就看到了vuecli

那必须点进去看看啊,有没有什么兼容性问题之类的,果然,在左侧就看到了浏览器兼容性

点击浏览器兼容性,第一个小节就很吸引我,说是什么browserslist,就几行,看看吧

后面的那些段落我看着头晕,就没往下看。虽然没看懂这四行说的啥,就点了【这里】进去了。
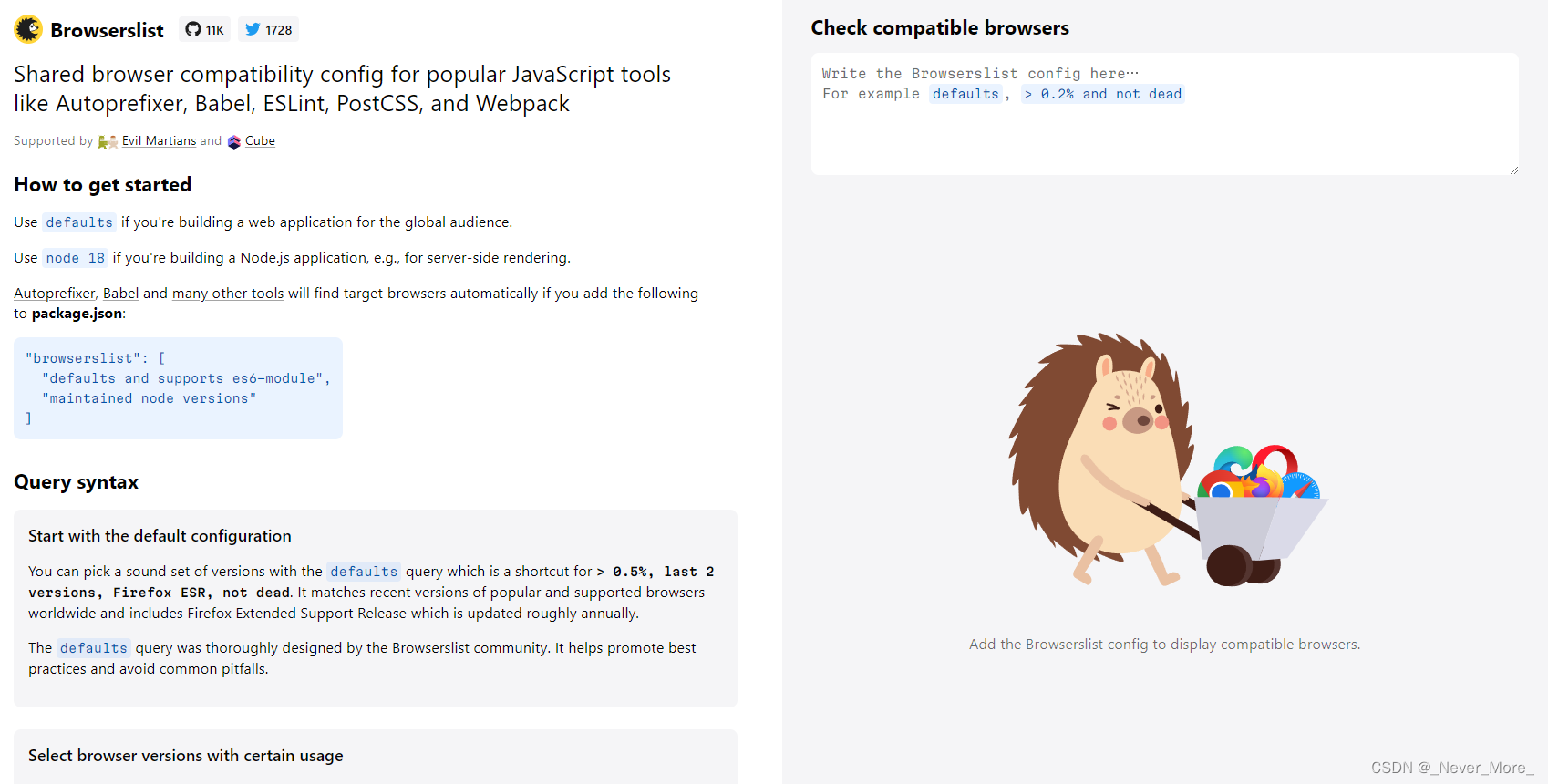
直接给我跳到一个github仓库,一看巴拉巴拉一大坨,不想费脑子,只见右上角有一个链接,二话不说,进去看看

好家伙,得亏我浏览器有翻译功能啊

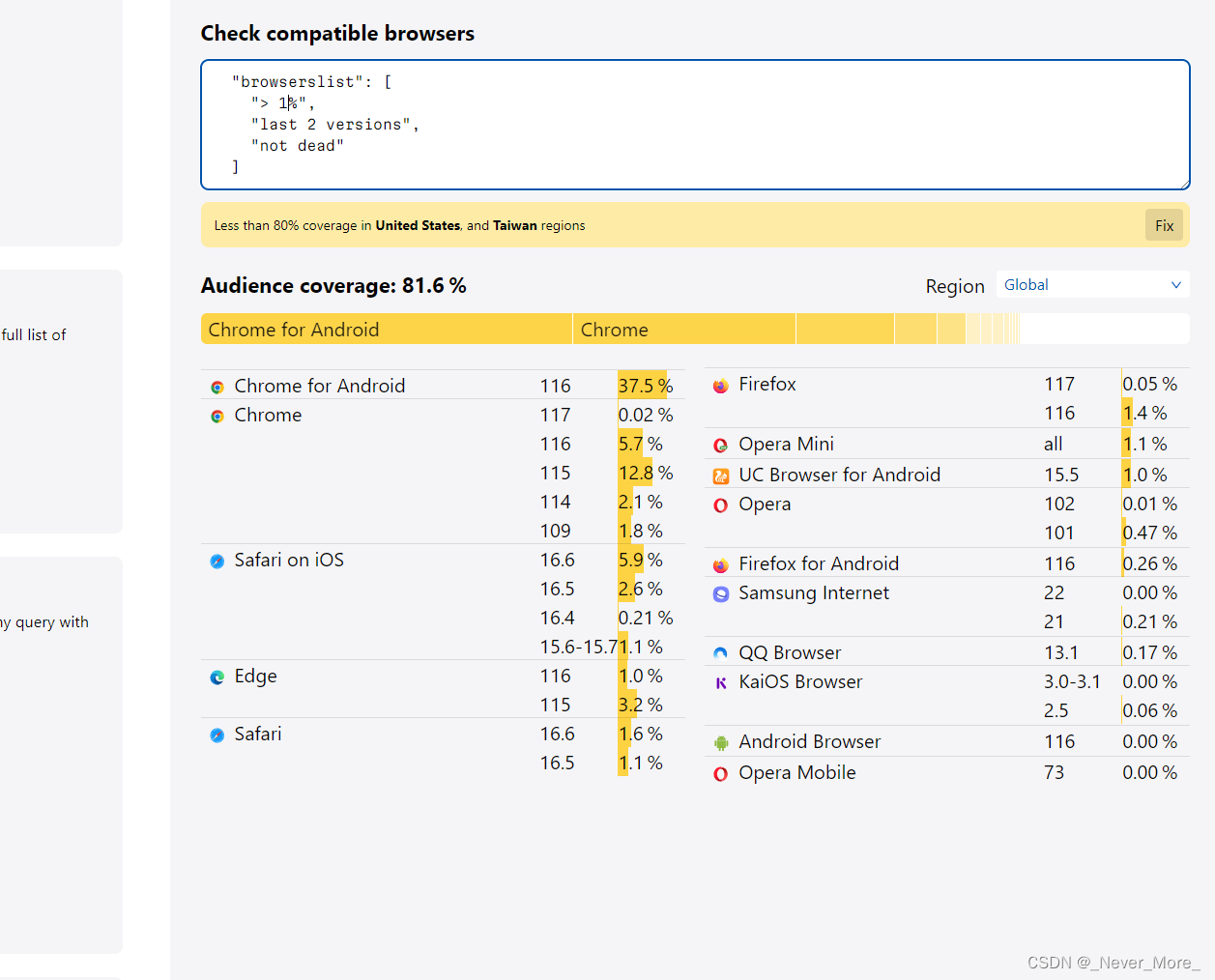
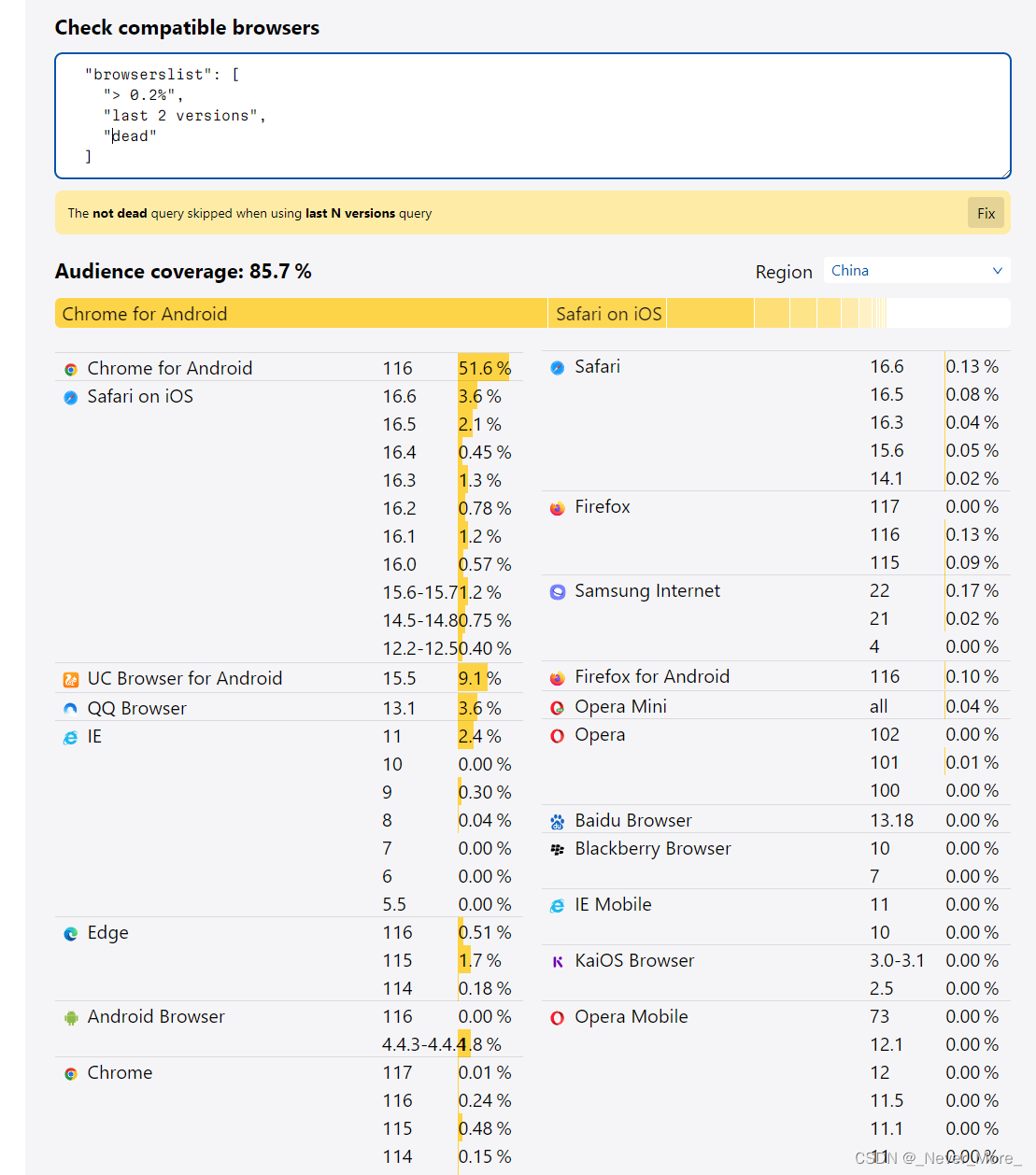
这里好像是检测浏览器配置的地方,而且这个browserslist配置貌似哪里见过,回到项目找到package.json最下面得配置就是,复制进去

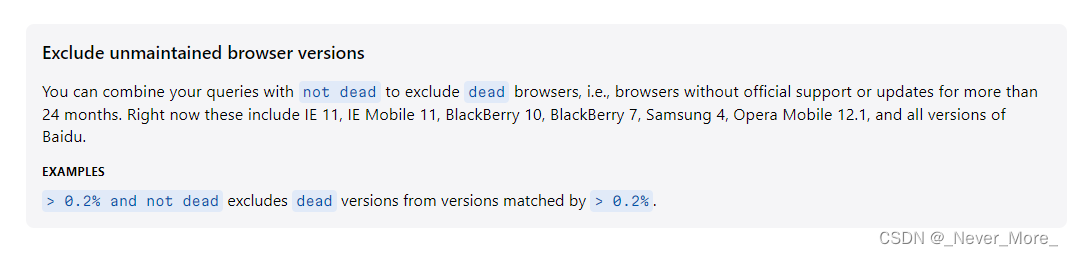
列表里貌似还真没有IE11啊。咋办呢,然后去看看左边的那堆英文介绍吧。一个劲的往下翻,也看不太懂,怎料不小心看到一个ie11???

不管三七二十一,改成0.2%,测测

貌似还没有出现IE11?难道dead了?改成dead,然后再试试

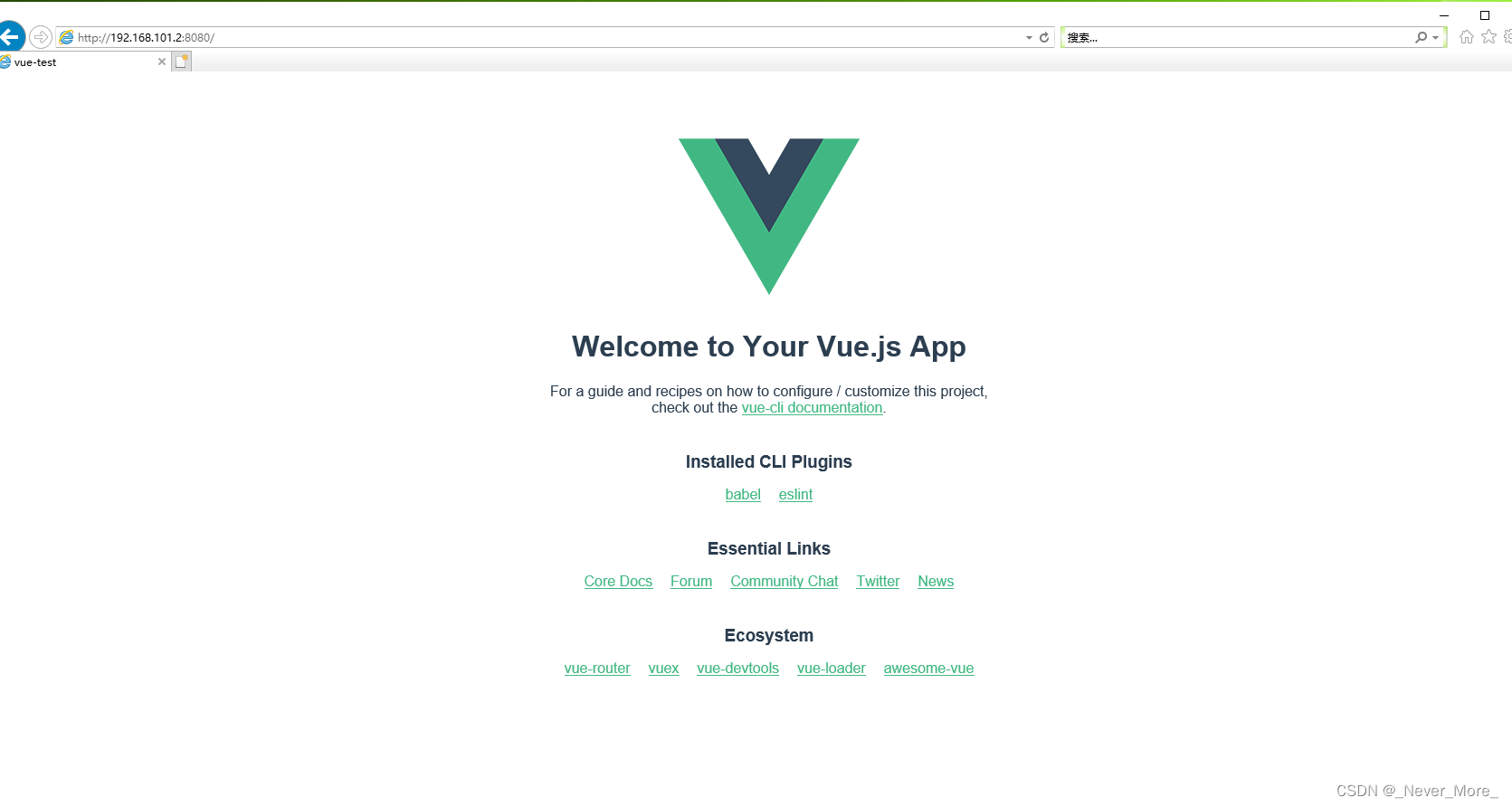
他来了。
好吧,就这样把配置覆盖回去。重新run一下。
然后就打开了。。。

控制台也没报错
然后把配置改成 not dead ,运行也没什么错误,能打开。
没做过其他配置,没导入其他依赖,网上说的什么polyfillxxx等等都没有用,就打开了。
不过后面随着内容的添加以及其他插件什么的导入,可能还会出现其他问题。 这里记录一下。后面遇到了再慢慢解决把。





















 2823
2823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








