现在还依稀记得当初VS2005出来的时候,那种数据绑定的方便给我巨大震撼,一个DataSource,一个DataAdapter,再加一个数据呈现控件,在通过简单点击就可以快速呈现出一个应用.虽然最后在工作中还是证明这种开发方法还是有点幼稚和鸡肋,不过这不也正是为解放开发者生产力而努力的方向吗,也正如发展多年的ORM,也是一样的
J







言归正传,发现数据控件有多出一个ListView,刚好ScottGu的Blog有连带的应用,于是马上拿来应用了一把
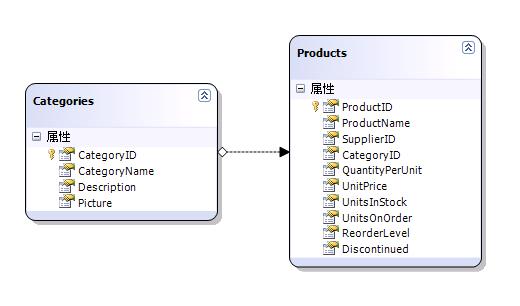
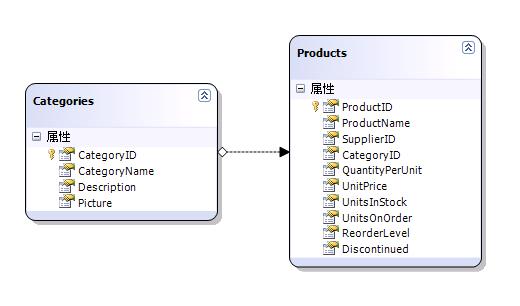
同样的,我们利用NorthWind数据库建立一个简单dbml:

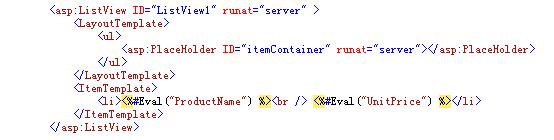
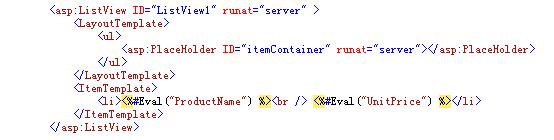
然后在页面中随便拉了个ListView控件到页面中,在ListView控件加上两个Template.代码如下:

要注意的是LayoutTemplate,它的作用是让ListView如何呈现数据,如果里面要放一个简单div还是一个数据表现控件,都要指定他的ID为什么的Container,像我上面使用了ItemTemplate,那么使用的就是itemConrainer,不然会找不到数据.
正因为ListView有这样的特性,对与界面的控制如此灵活,我想一些数据呈现要求不太死板的地方将会大派用场去取代GridView.简单用法可以参详一位兄弟翻译的文章:
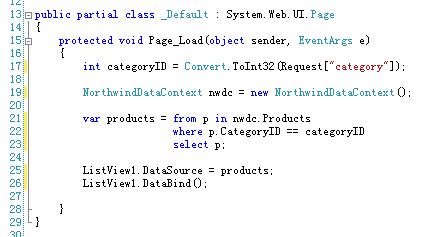
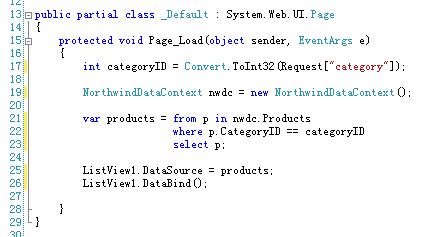
界面弄好了,后台代码和以前没有什么两样:

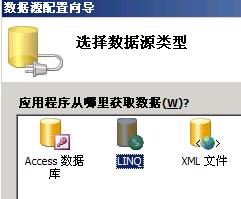
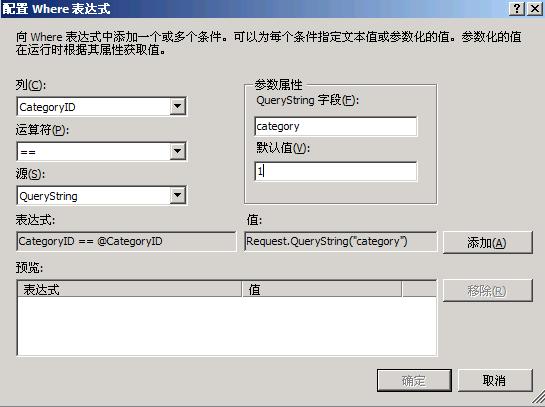
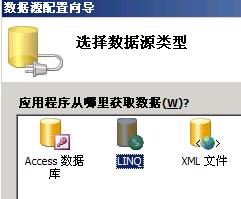
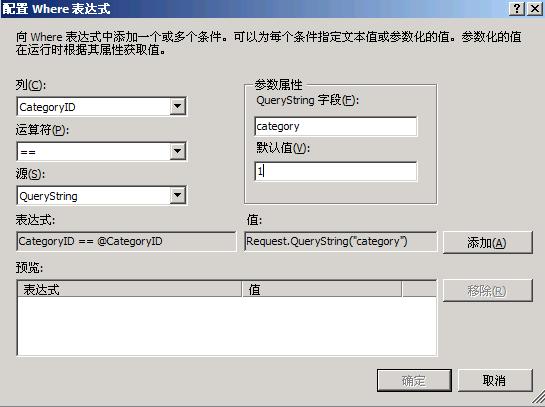
我们能不能连这段代码都省掉呢?这时候,轮到LinqDataSource出场了,如同其他DataSource组件一样用法,也是简单配置一下就可以了,具体配置如下:
1.选择数据源为LINQ

2.添加QueryString表达式

现在就可以把刚才那段后台代码放心的屏蔽掉了,同时也别忘了在ListView中加上个DataSourceID的属性,好让它知道婆家是谁哦
J
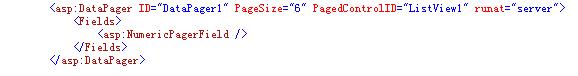
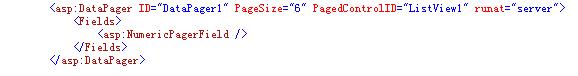
这时候运行一下,应该是和刚才的效果一模一样的,下面我们再来锦上添花一把,让DataPager组件粉墨登场吧,人如其名,就是做数据分页的
J

代码也很简单,就是那几个属性,就不多说了.至于性能了哦,我还没有时间做测试,不过估计肯定有损失的啦,鱼与熊掌不可兼得的道理谁都懂,就看你的应用中那个更重要了,毕竟开发就是不断权衡和选择的过程
J
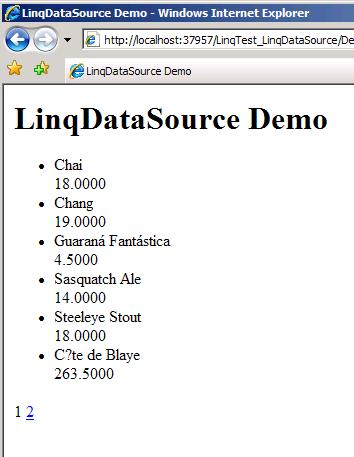
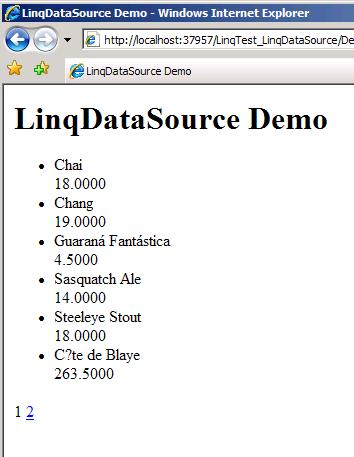
下面看看运行的效果:

是难看了点,没有办法了,没空给它穿CSS,将就着裸奔一下吧,就当今天是4月5日啦
J









 本文回顾了VS2005中使用ListView控件和LinqDataSource进行数据绑定的方法,展示了如何通过简单的配置实现数据展示与分页功能。
本文回顾了VS2005中使用ListView控件和LinqDataSource进行数据绑定的方法,展示了如何通过简单的配置实现数据展示与分页功能。
















 1619
1619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








