自己也是第一次学习Dojo,从哪里下手学习Dojo呢?这个问题困扰我多日。起初我本想使用Dojo重构现有项目,采用项目驱动的方式,实战学习,后来我放弃这一做法,深怕遗漏基本的东西。后来,发现dojo的官网指南中,知识点的组织非常合理,绝对合适新手。本人之后写的关于”学习Dojo“的文章,都会参考指南中的内容,包括内容的组织方式。
介绍
如果你想对dojo中做一些配置,那么你可以使用dojoConfig对象。
Getting Started
接下来运行一个简单的例子来说明一下,如何使用dojoConfig对象对dojo进行配置。
<script>
dojoConfig= {
has: {
"dojo-firebug": true
},
parseOnLoad: false,
foo: "bar",
async: true
};
</script>
<script src="../../dojo/dojo.js"></script>
<script>
require(["dijit/registry", "dojo/parser", "dojo/json", "dojo/_base/config", "dijit/Dialog", "dojo/domReady!"]
, function(registry, parser, JSON, config) {
parser.parse();
var dialog = registry.byId("dialog");
dialog.set("content", "<pre>" + JSON.stringify(config, null, "\t") + "```");
dialog.show();
});
</script>
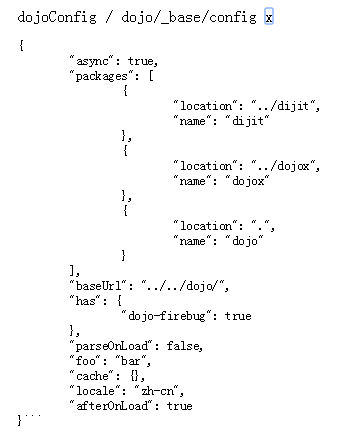
<div id="dialog" data-dojo-type="dijit/Dialog" data-dojo-props="title: 'dojoConfig / dojo/_base/config'"></div>上面的代码非常简单,就是把dojoConfig对象转换成json字符串,然后输出到dojo的dialog中。运行效果如下:
在这里必须注意的一点是dojoConfig的配置必须在 <script src="../../dojo/dojo.js"></script> 的前面,否则运行出错。
dojoConfig除了出现在script标签中之外,还可以放在script标签的属性中,如下:
<script src="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"
data-dojo-config="has:{'dojo-firebug': true}, parseOnLoad: false, foo: 'bar', async: 1">
</script>细心的读者可能会抛出一个疑问,要是两个地方都指定dojoConfig信息,那么该听谁的?在Dojo中,它会合并两个地方配置信息,最终合并成一个。下面写一段代码来证明一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
</head>
<body>
<script>
dojoConfig = {
async : true
};
</script>
<script src="../../dojo/dojo.js" data-dojo-config="has:{'dojo-firebug': true},parseOnLoad: false"></script>
<script>
require([ "dijit/registry", "dojo/parser", "dojo/json",
"dojo/_base/config", "dijit/Dialog", "dojo/domReady!" ],
function(registry, parser, JSON, config) {
parser.parse();
var dialog = registry.byId("dialog");
dialog.set("content", "<pre>"
+ JSON.stringify(config, null, "\t") + "```");
dialog.show();
console.log(JSON.stringify(config, null, "\t"));
});
</script>
<div id="dialog" data-dojo-type="dijit/Dialog"
data-dojo-props="title: 'dojoConfig / dojo/_base/config'"></div>
</body>
</html>我把
has:{'dojo-firebug': true},parseOnLoad: false移到了script标签中的data-dojo-config属性中,运行上面的代码后,输出dojoConfig对象的信息,仍然包含了
has: {
"dojo-firebug": true
},
parseOnLoad: false,
async: true这就说明,dojo确实合并了信息。
更多关于dojoConfig对象的配置,可以参看dojo指南
调用已经写好的js模块
如果你使用dojo中的define方法,定义了一个js模块,那么在dojo里面如何调用该模块中的的方法呢?下面给出一个简单例子。
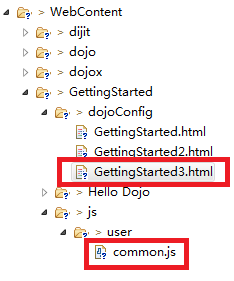
假设我在GettingStarted/js/user/目录下写了一个common.js文件。
define([
"dojo/dom"
], function(dom){
return {
test: function(){
return "hello!";
}
};
});user/common模块中,我定义了一个test方法,返回”hello!”字符串。那么在GettingStarted3.html中可以使用require加载user/common模块,并调用test方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
</head>
<body>
<script>
dojoConfig = {
async: true,
packages : [
{
name : "user",
location : "../GettingStarted/js/user"
} ]
};
</script>
<script src="../../dojo/dojo.js"></script>
<!-- 加载user/common模块 -->
<script>
require([ "user/common", "dojo/parser", "dojo/domReady!" ], function(
common, parser) {
parser.parse();
alert("result:"+common.test());
});
</script>
</body>
</html>代码目录结构如下:
运行成功后,会alert一个”hello!”出来。























 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








