1.基础知识
(1)浏览器是如何处理图像的?
在HTML中,我们通过<image>标签将图片链接到html文件中。当浏览器读取html的<image>标签时,在显现图片之前,会先获取这个图像(从服务器获取、从本地获取),然后再显现。
(2)<image>标签
<image>标签的语法很简单,详见:HTML_图像
<image>主要有两个属性:src与alt。还有width,height。
src与我以前的博文HTML/CSS浅谈标签及其应用中的href属性相似,也是要区分相对路径、绝对路径、url。所以在此处就不再重复src这一属性了。
而alt,在HTML5的规范中,为必要属性。即是所有<image>标签都必须加上的属性。这一属性主要有两个作用:
i.当图片加载失败时,显示alt中的文本信息;
ii.为视力障碍者提供便利。浏览器会以语言的方式表达alt的键值,以帮助视力障碍者更了解图片的内容。
注意:对于width与height,不建议用这两个属性进行图片大小修改,这两个属性的键值应该是图片的实际宽度与高度,用于告知浏览器需要预留的空间大小。推荐用photoshop进行修改,在后面会讲述。
(3)web常用的图片类型:JEPG,PNG,GIF
JEPG:(缩写jpg)最适合保存照片和其他复杂图像。
GIF或PNG:最适合保存logo和其他包含单色,线条或文本的简单图形。GIF与PNG图像格式允许建立一个有透明背景的图像。
JEPG:
i.最适合连续色调图像;
ii.可以表示包含多达1600万种不同颜色的图像;
iii.这是一种”有损”的格式,因为缩小文件大小是会丢掉图像的一些信息。
iiii.不支持透明度;
iiiii.文件比较小,以便Web页面更高效地显示;
iiiiii.不支持动画。
PNG:
i.PNG最适合单色图像和线条构成的图像(如logo,剪贴画和图像中的小文本);
ii.PNG可以表示包含上百万种不同颜色的图像。PNG有三种:PNG-8,PNG-24,PNG-32,取决于你需要表示多少种颜色。
iii.PNG会压缩文件来缩小文件大小,不过不会丢掉信息,所以这是一种”无损”格式;
iiii.允许将颜色设置为“透明”,使图像下面的东西可以显示出来;
iiiii.与相应的JPEG文件相比,PNG文件更大一些,不过取决于使用的颜色数,可能比相应的GIF文件小,也可能更大。
GIF:
i.类似于PNG,GIF最适合单色图像和线条构成的图像;
ii.GIF可以表示最多256种不同颜色的图像;
iii.GIF也是一种”无损”的格式;
iiii.GIF也支持透明度,不过只允许一种颜色设置为“透明”;
iiiii.GIF文件往往比相应的JEPG文件大;
iiiiii.支持动画。
2.Web图片的编辑(photoshop)
操作工具:
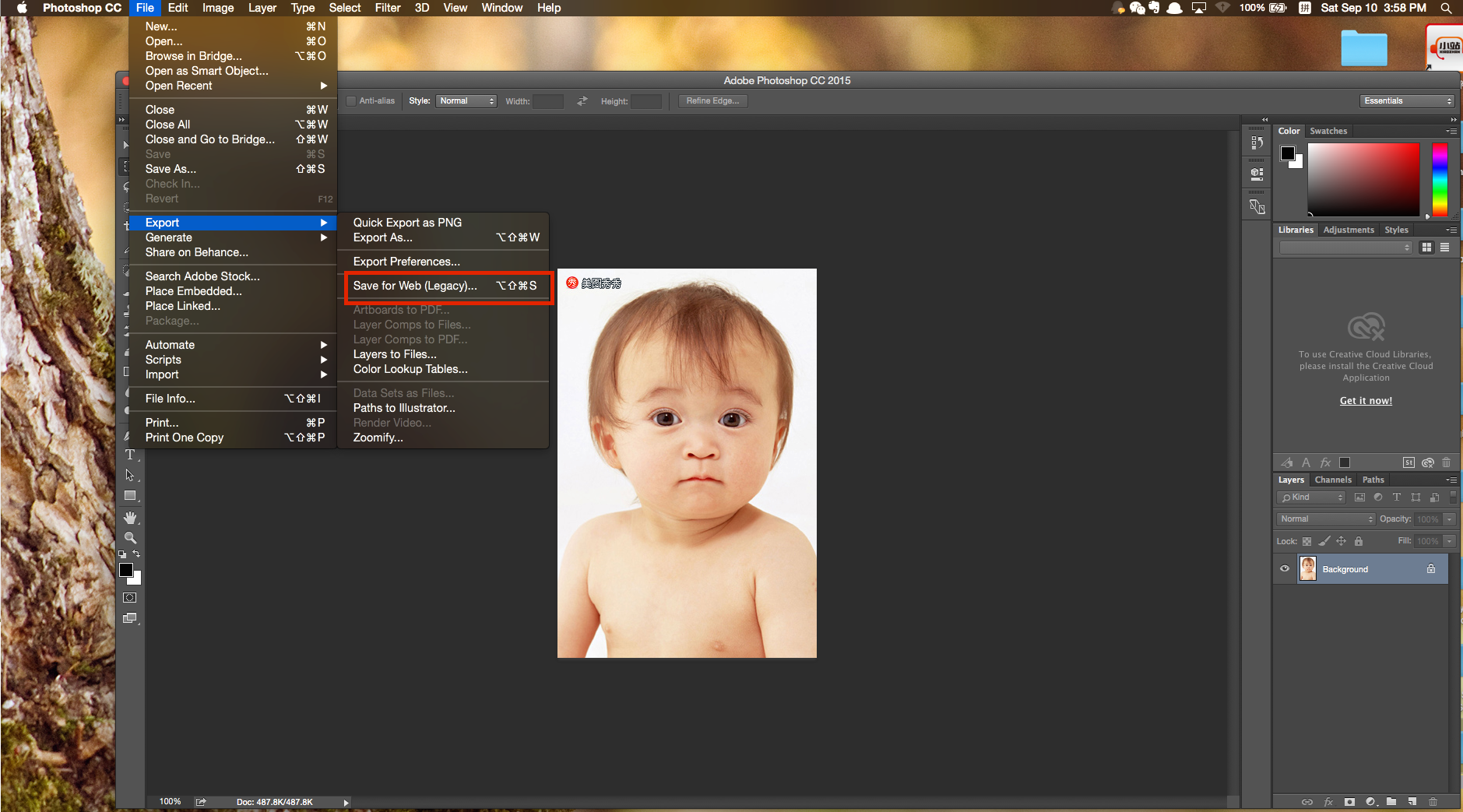
图片编辑:(点击File/Export/Save for Web)
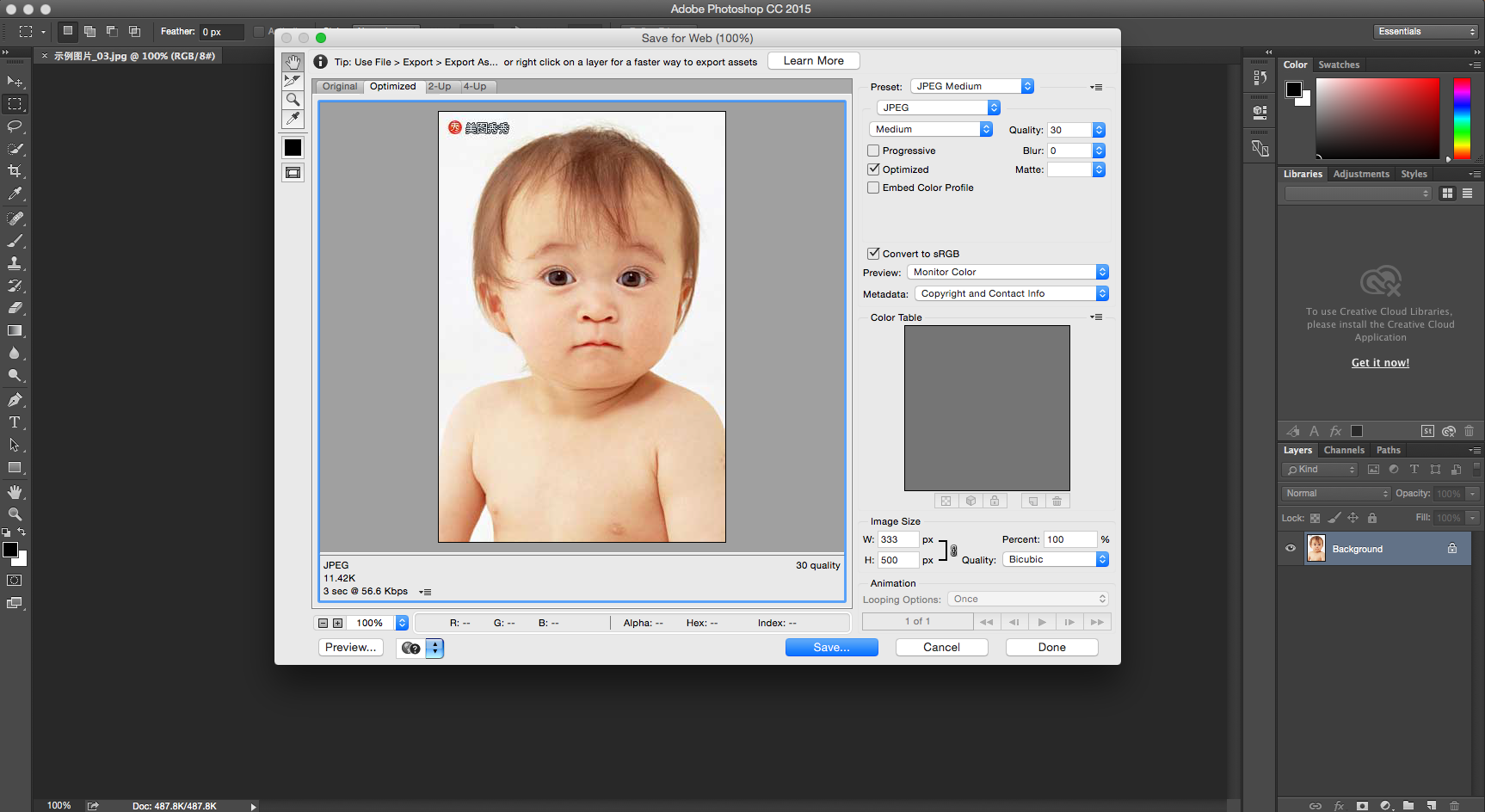
呈现的界面:(出现了对图片处理的工具栏)
下面分别是JEPG、PNG,GIF的工具栏界面:
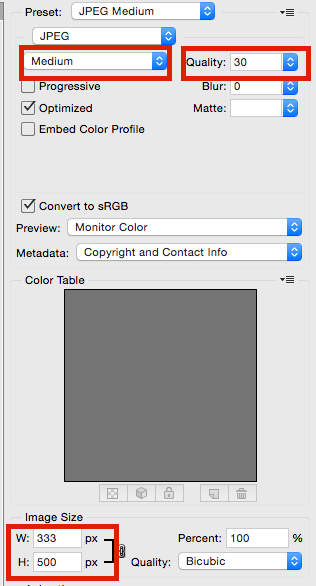
i.JPEG
首先,呈现在网页上的照片宽度要小于800像素;
其次,图片的质量最好选择Medium;
然后,quality指的是图片的质量,Medium默认是30。
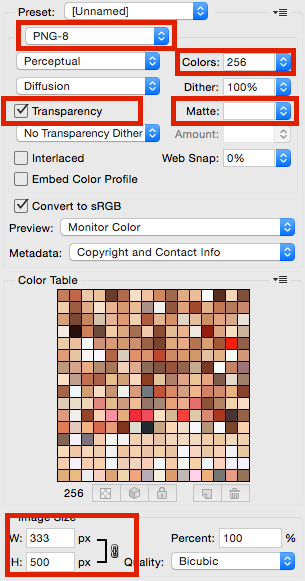
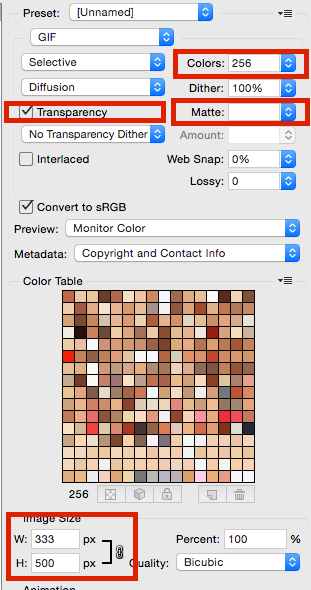
ii.PNG与GIF
首先,color指图片最多支持的颜色数;
其次,Transparency指的是是否以透明背景保存;
然后,Matte指的是蒙板,用于避免文本周围出现光晕。可以将蒙板设置成背景的颜色,能够起到柔化文本边缘的作用。
PNG:
GIF:
以上内容皆为本人观点,欢迎大家提出批评和指导,我们一起探讨!




























 6764
6764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








