
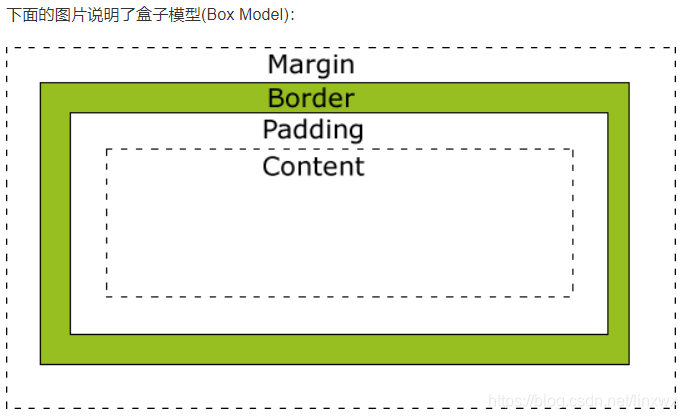
一、margin 与 padding
margin: 盒子与其他盒子的距离,不影响内部
- margin:auto 使元素在其容器中水平居中。
- margin:inherit 元素外边距继承自父元素
- 拓展:CSS 外边距合并
padding: 内容区与盒子边框之间的距离,会改变可见框大小
- 如果不想让padding改变宽度,可以加上
box-sizing: border-box;
二、border边框
边框必须设置三个值:
border-width:
border-color:
border-style:solid/ dashed/ dotted/ double;
//简写:
border:2px red solid;
PS:
- 其他边框style:

- 可以单独设置边,如
border-top-style:dotted;





















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








