前端学习(第一周)
一.HTML,CSS系列之导学
1.拨云见日
- 主要包含: HTML ,CSS ,切图流程, PC企业站布局,PC游戏站布局。
2.溯本求源
- html,css扩展,HTML5新语法,CSS3新语法,浏览器之间的兼容问题与hack
3.风生水起
- 流行的布局:弹性布局(flex),网格布局(grid),移动端布局(流式布局,rem布局…),响应式布局(如何用一套代码适应多种不同的设备),Bootstrap(快速搭建网页)
4.巧夺天工
- 预编译css,postcss,,css架构, 高级功能, css与js
二.什么是HTML和CSS
.了解html和css
1.是做网站的编程语言。
- 浏览器将代码解析后成为我们看到的网站,可以通过鼠标右键选择查看网页源代码。
- 一个网站由n多个网页组成,每个网页都是.html文件
2.如何写代码?写到哪里?
- 新建一个文本文档,再将其重命名为01.html,然后可以在记事本中编辑。
例子如下:


三.vs code编辑器
1.下载和配置vs code 编辑器
- 下载地址:https://code.visualstudio.com
- 需要安装的插件:中文语音包,open in browser ,view in browser
2.编辑器的基本使用
- 创建文件或文件夹,重命名 ,右键选择删除
3.快捷键
- ctrl+ s : 保存
- ctrl +a: 全选
- ctrl +x ,ctrl +c, ctrl +v :剪切,复制 ,粘贴
- ctrl +z ,ctrl +y : 撤销 ,前进
- shift + end :从头选中一行
- shift + home :从尾部选中一行
- shift + alt + ↓:快速复制一行
- alt +↑或↓ :快速移动一行
- tab:向后缩进
- tab shift:向前缩进
- alt+鼠标左键:多光标
- ctrl +d :选择相同元素的下一个
四.chrome浏览器
- chrome下载地址-
- 百度统计浏览器市场份额(chrome浏览器占市场份额的50%以上)
五.深入了解网站开发
1.职位
-
UI设计师:做设计稿(提供图片,设计网页)
-
web前端开发工程师(H5开发):1.设计稿→代码 ;2.数据库里的数据→显示到页面。
-
web后。端开发工程师: 把网站当中产生的数据存储起来,每次访问再取出
六.Web前端的三大核心技术
- HTML:结构(网站的基本框架)
- CSS:样式(装饰网站)
- Javascript:行为(使网站与用户交互)
七.HTML基本结构与属性
超文本标记语言(HyperText Markkup Language),标准通用标记语言下的一个应用,是网页制作的必备的编程语言
- HTML:超文本,标记,语言
- 超文本:文本内容+非文本内容(图片,视频,音频等)
- 标记:<单词>标记也叫做标签.
有两种写法:
单标签:<header>
双标签:<header></header>
创建标签的快捷键:单词+tab→标签(单词是什么类型标签就自动变为此种) - 标签可以上下排列也可组合嵌套
- html常见标签
- 标签的属性:修饰标签,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值”>
<header title="hello">hello word</header>
<footer title="hi"> hi HTML</footer>
八.HTML初始代码
每个.html文件都有的代码叫做初始代码,要符合html文件的规范写法。
快捷键为:!+tab
<!DOCTYPE html> 文档声明:告诉浏览器这是一个.html文件
<html lang="en"> HTML文件最外层标签:包裹着所有HTML标签代码lang="en"表示一个英文网站 lang="zh-cn" 表示一个中文网站
<head>
<meta charset="UTF-8"> 元信息:是编辑网页中的一些赋值信息,charset="UTF-8"国际编码,让网页不出现乱码的情况
<title>Document</title> 设置网页的标题
</head>
<body>
</body>
</html>
九.HTML中的注释
在浏览器中看不到,只能在代码中看到注释的内容。
写法:<!--注释的内容>
意义:
- 把暂时不用的代码注释起来,方便以后使用
- 对开发人员进行提示
快捷键添加注释与删除注释
- ctrl +/ (内容的任意地方)
- shift +alt +a (全选后再使用)
十.HTML语义化
1.什么是HTML语义化?
- 根据网页中内容的结构选择合适的HTML标签进行编写
2.好处
- 在没有CSS的情况下,页面也能呈现出良好的内容结构
- 有利于SEO,让搜索引擎爬虫更好的理解网页
- 方便其他设备解析(屏幕阅读机器人,盲人阅读器等)
- 便于团队开发与维护
提取网页标题的屏幕阅读器下载地址
十一.标题与段落
h标签表示标题
p标签标识段落
- 标题→双标签:
<h1></h1h1>…<h6></h6>
(一个网页中有六个标题h1标题最重要,并且一个.html文件中只能出现一次h1标签。其余等级标题无限制,h5h6在网页中不经常使用) - 段落→双标签:
<p></p>
浏览器自带的调试工具进行观察:右击需要查看的内容点击检查就弹出窗口可以查看内容 )
十二.文本修饰标签
<strong>:表示强调,会对文本进行加粗<em>:表示强调,会对文本进行斜体
区别:
1.写法和展示效果有区别,一个加粗,一个斜体。
2.strong的强调性更强
<sub>,<sup>:下标文本,上标文本
下行就比如H2O
上行就比如a²
<del>,<ins>:删除文本,插入文本
这两个一般配合使用
(这几个修饰标签都是双标签)
十三.图片标签与图片属性
- img →单标签(
<img src=" " alt=" ">)
scr:引入图片的地址
alt:当图片出现问题的时候,可以显示一段友好的提示文字。
title:提示信息
width,height:图片的大小
- 例子
<img src="https://ol.3dmgame.com/uploads/images/raiders/20180811/1533980473_461549.jpg" alt="男刀" title="玉剑传说泰隆" with="300" height="300">`
十四.引入文件的地址路径
1.相对路径
- 在路径中表示当前路径
- 在路径中表示上一级路径
不同级之间用/
2.绝对路径
- 不参照某个参照物,而是真正的地址。(无论在哪个文件中,直接引用这个路径就可以找到)
- 来自网络的文件地址
十五.跳转链接
1.<a>标 签
- a→双标签 :
<a></a>
有两个属性:
- hrdf: 链接的地址
- target:可以改变链接打开的方式(默认情况下:在当前页面打开 _self ;新窗口打开 _blank)
2.<base>标签
- 作用:改变链接打开的默认行为的。
3.运用例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<base target="_blank">
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%88%80%E9%94%8B%E4%B9%8B%E5%BD%B1/9061795">
<img src="https://ol.3dmgame.com/uploads/images/raiders/20180811/1533980473_461549.jpg" alt="泰隆">
</a>
</body>
</html>
<base>标签要在head中。
十六.跳转锚点
实现1
#号
id属性
实例:在<a> 标签中加#和需要跳转的标签的地址
<a href="#html">HTML </a>
<h2 id="html"> 超文本标记语言</h2>
实现2
#号
name属性在
<h>标签上添加一个<a>标签
实例:
<a href="#html">HTML </a>
<a name="html"></a>
<h2>HTML超文本标记文件</h2>
十七.特殊符号
- & +字符
- 解决冲突(左右尖括号,添加多个空格的实现等 )
十八.列表标签
1.无序列表
- 无序列表→ 由< ul > < li >这两个标签构成
< ul > < li >:列表的最外层容器,列表项
注:1.ul 和 li必须是组合出现,他们之间不能有其他标签
2.< li >标签中依旧可以添加其他标签
<ul>
<li>第一项</li>
<li>第二项</li>
</ul>
- type属性:改变前面标记的样式(一帮都是用CSS去控制)
2.有序列表
- 无序列表→由< ol > < li > 两个标签构成
< ol > < li > 列表的最外层容器,列表项
注:有序列表用的非常少,经常用的时无序列表,无序列表可以去替代有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
- type属性:改变前面标记的样式(一般都是用CSS去控制)
3.定义列表
- 定义列表→dl dt dd 列表项需要添加标题和对标题进行描述的内容
< dl >:定义列表
< dt >:定义专业术语或名词
< dd >:对名词进行解释和描述
实例:
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<dt>JavaScript</dt>
<dd>网页脚本语言</dd>
</dl>
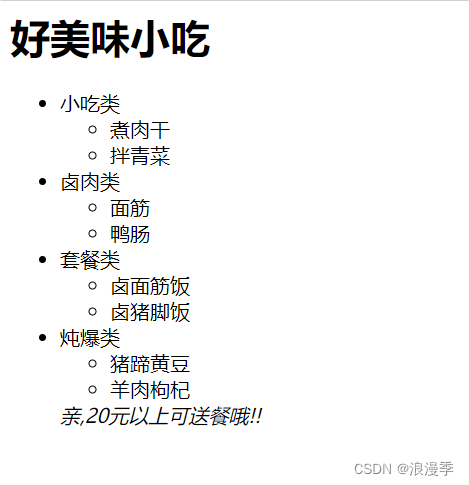
4.嵌套列表
列表之间可以互相嵌套形成多层级列表。
实例:
<h1>好美味小吃</h1> <!-- 大标题 -->
<ul>
<li>
小吃类
<ul>
<li>煮肉干</li>
<li>拌青菜</li>
</ul>
</li>
<li>
卤肉类
<ul>
<li>面筋</li>
<li>鸭肠</li>
</ul>
</li>
<li>
套餐类
<ul>
<li>卤面筋饭</li>
<li>卤猪脚饭</li>
</ul>
</li>
<li>
炖爆类
<ul>
<li>猪蹄黄豆</li>
<li>羊肉枸杞</li>
</ul>
</li>
<em>亲,20元以上可送餐哦!!</em> <!-- 强调,斜体 -->
</ul>























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








