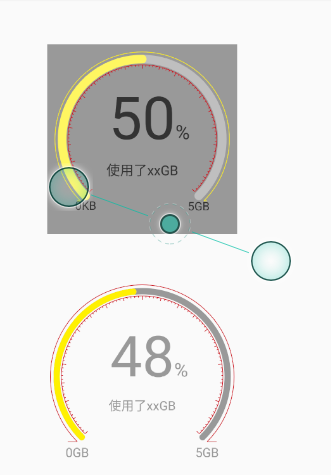
圆形刻度表
public class TestDialView extends View {
private Context context;
private int jindu = 60;
//判断是否在改变
private boolean isDown;
//写字的笔
private Paint paintText;
//外圈笔
private Paint paintOut;
//内圈笔
private Paint paintIn;
//进度笔
private Paint paintJindu;
//圆心
private Point center;
//半径
private float radius;
//外圈半径
private float outRadius;
//内圈半径
private float inRadius;
//进度条半径
private float jinduRadius;
// 计算刻度间隔
private float space = 270 / 100F;
public TestDialView(Context context) {
super(context);
this.context = context;
}
public TestDialView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.context = context;
}
public TestDialView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(heightMeasureSpec);
int height = MeasureSpec.getSize(widthMeasureSpec);
this.radius = width / 2 < height / 2 ? width / 2 : height / 2;
this.center = new Point(width / 2, height / 2);
this.outRadius = radius / 30 * 29;
this.jinduRadius = outRadius - 20;
this.inRadius = jinduRadius - 20;
//初始化
initView();
}
private void initView() {
Paint basePaint = new Paint();
basePaint.setAntiAlias(true);
basePaint.setStyle(Paint.Style.STROKE);
paintOut = new Paint(basePaint);
paintOut.setColor(context.getResources().getColor(R.color.colorPrimary));
paintOut.setStrokeWidth(2);
paintIn = new Paint(basePaint);
paintIn.setColor(context.getResources().getColor(R.color.colorPrimary));
paintIn.setStrokeWidth(2);
paintText = new Paint(basePaint);
paintText.setColor(context.getResources().getColor(R.color.textColor99));
paintJindu = new Paint(basePaint);
paintJindu.setColor(context.getResources().getColor(R.color.yellow));
paintJindu.setStrokeCap(Paint.Cap.ROUND);
paintJindu.setStrokeWidth(radius / 30 * 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//先找到最开始左右的2个点
Point poingLeft = getPoint(center, outRadius, 315.0);
Point poingright = getPoint(center, outRadius, 45.0);
canvas.drawLine(poingLeft.x, poingLeft.y, poingLeft.x - 30, poingLeft.y, paintOut);
canvas.drawLine(poingright.x, poingright.y, poingright.x + 30, poingright.y, paintOut);
canvas.drawArc(creatRectF(outRadius), 135, 270, false, paintOut);
paintJindu.setColor(context.getResources().getColor(R.color.textColor99));
canvas.drawArc(creatRectF(jinduRadius), 135, 270, false, paintJindu);
paintJindu.setColor(context.getResources().getColor(R.color.yellow));
canvas.drawArc(creatRectF(jinduRadius), 135, 270 * jindu / 100, false, paintJindu);
canvas.drawArc(creatRectF(inRadius), 135, 270, false, paintIn);
int lenght;
for (int i = 0; i < 101; i++) {
if (i % 10 == 0) {
lenght = 12;
} else if (i % 5 == 0) {
lenght = 9;
} else {
lenght = 5;
}
Point start = getPoint(center, inRadius, 315.0 - i * space);
Point end = getPoint(center, inRadius - lenght, 315.0 - i * space);
canvas.drawLine(start.x, start.y, end.x, end.y, paintIn);
}
//绘制 60% 进度
paintText.setTextSize(radius / 10 * 6);
float l = paintText.measureText(jindu + "");
canvas.drawText(String.valueOf(jindu), (getWidth() - l) / 2, getHeight() / 2, paintText);
paintText.setTextSize(radius / 10 * 2);
canvas.drawText("%", (getWidth() - l) / 2 + l, getHeight() / 2, paintText);
// 绘制内容
paintText.setTextSize(radius / 15 * 2);
Paint.FontMetrics fontMetrics = paintText.getFontMetrics();
float tl = paintText.measureText("使用了xxGB");
canvas.drawText("使用了xxGB", (getWidth() - tl) / 2, getHeight() / 2 + (fontMetrics.bottom - fontMetrics.top) * 2, paintText);
//设置开始和末尾值
float minl = paintText.measureText("0GB");
float maxl = paintText.measureText("5GB");
canvas.drawText("0GB", poingLeft.x - minl / 2, poingLeft.y + minl / 3
* 2, paintText);
canvas.drawText("5GB", poingright.x - maxl / 2, poingright.y + maxl
/ 3 * 2, paintText);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (isDown) return true;
isDown = true;
new Thread(new Runnable() {
@Override
public void run() {
Random random = new Random();
int n = random.nextInt(100) + 1;
while (jindu > 0) {
jindu--;
try {
Thread.sleep(20);
} catch (InterruptedException e) {
e.printStackTrace();
}
postInvalidate();
}
while (jindu < n) {
jindu++;
try {
Thread.sleep(20);
} catch (InterruptedException e) {
e.printStackTrace();
}
postInvalidate();
}
isDown = false;
}
}).start();
return true;
}
/**
* 计算圆上的任意一点位置
*
* @param angle 角度
* @return
*/
public Point getPoint(Point center, float r, Double angle) {
Point point = new Point();
point.x = (float) (center.x + r * Math.sin(angle * Math.PI / 180));
point.y = (float) (center.y + r * Math.cos(angle * Math.PI / 180));
return point;
}
private RectF creatRectF(Float r) {
RectF oval = new RectF();
oval.left = center.x - r;
oval.top = center.y - r;
oval.right = center.x + r;
oval.bottom = center.y + r;
return oval;
}
}























 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








