背景
我们通常都可以通过一些form表单直接上传文件,但是有些时候我们需要对文件名字等信息做一些处理。这个时候我们就需要将文件的内容json流化,然后在流中还原回来。
过程
1.创建Apps界面文件上传
2. 流json还原准备
3. SharePoint库准备
4. 验证
Apps开发准备
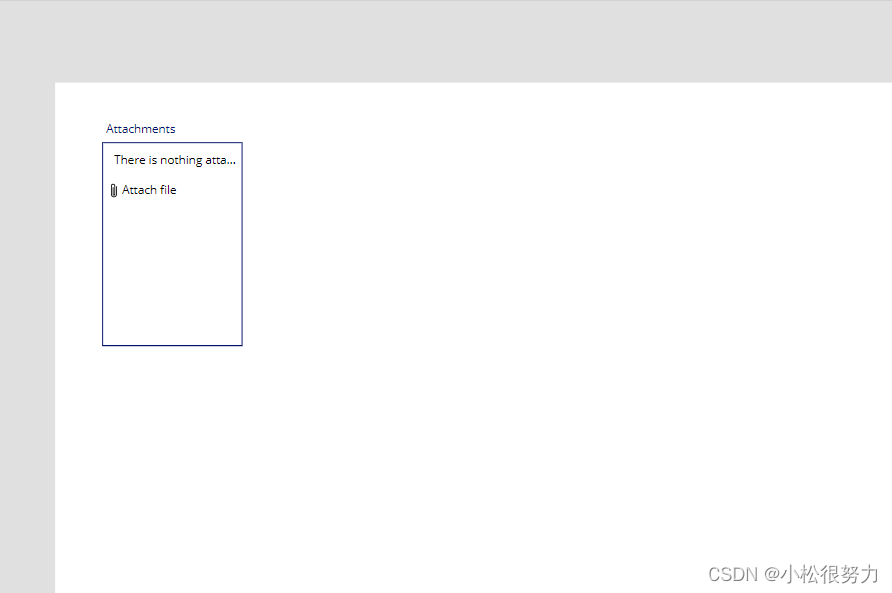
1.之前的文章中讲过,有文件操作的必须要有Attachment控件。(获得方法:我们添加一个form,然后数据源选到SharePoint,将attachment控件粘出来,其他删除)

2.之前的Attachment控件就只是一个文件外壳的承载,接下来我们需要一个东西承载文件内容。(Image)
新填一个Image
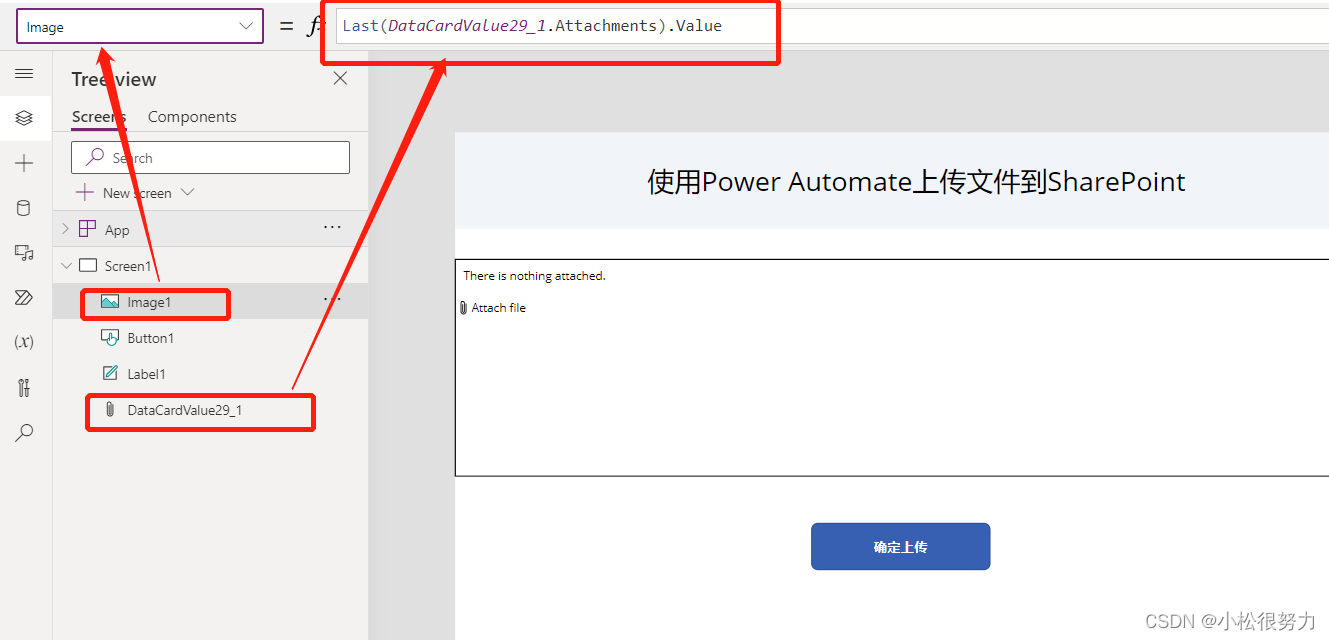
我们将Image的Image属性的值改为attachment控件的值。
Last(DataCardValue29_1.Attachments).Value
这个里面就是我们文件的内容

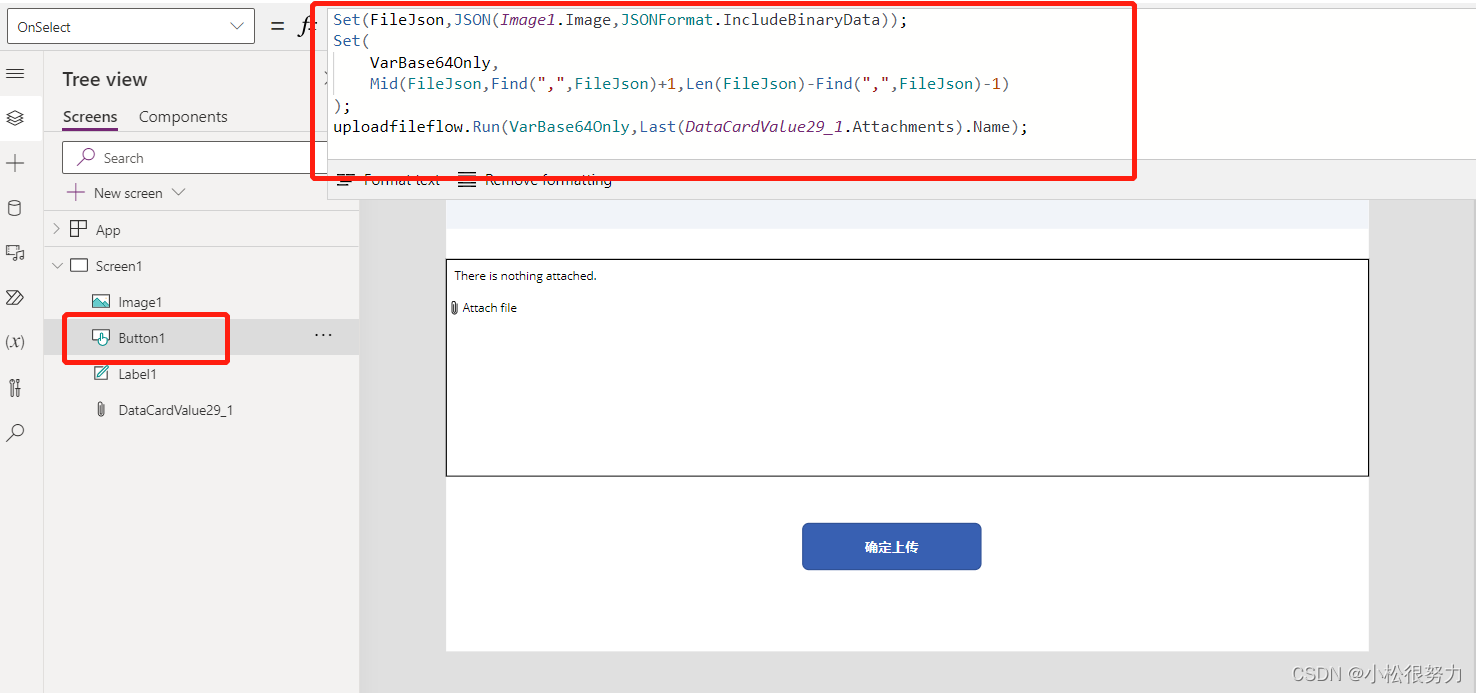
3.添加一个Button,Onselect 属性改为下面代码
Set(FileJson,JSON(Image1.Image,JSONFormat.IncludeBinaryData));//将文件内容Json流化
Set(
VarBase64Only,
Mid(FileJson,Find(",",FileJson)+1,Len(FileJson)-Find(",",FileJson)-1)
);//截取相对应的长度值
uploadfileflow.Run(VarBase64Only,Last(DataCardValue29_1.Attachments).Name);//流运行,其中Last(DataCardValue29_1.Attachments).Name是文件的名称,前面的参数是文件的json流化后的内容

Flow开发
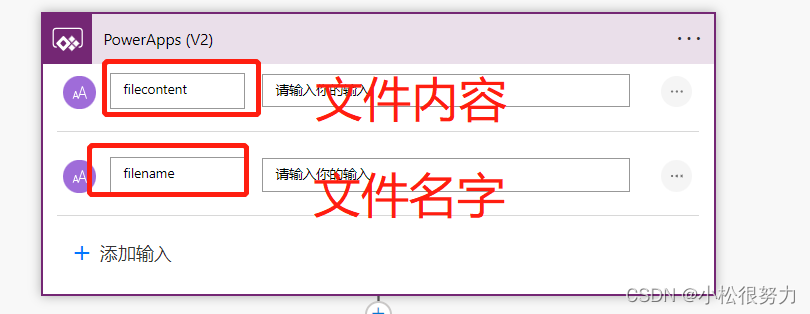
我们选择(power apps v2)触发,然后开头我们设置两个参数项Power Apps索要:

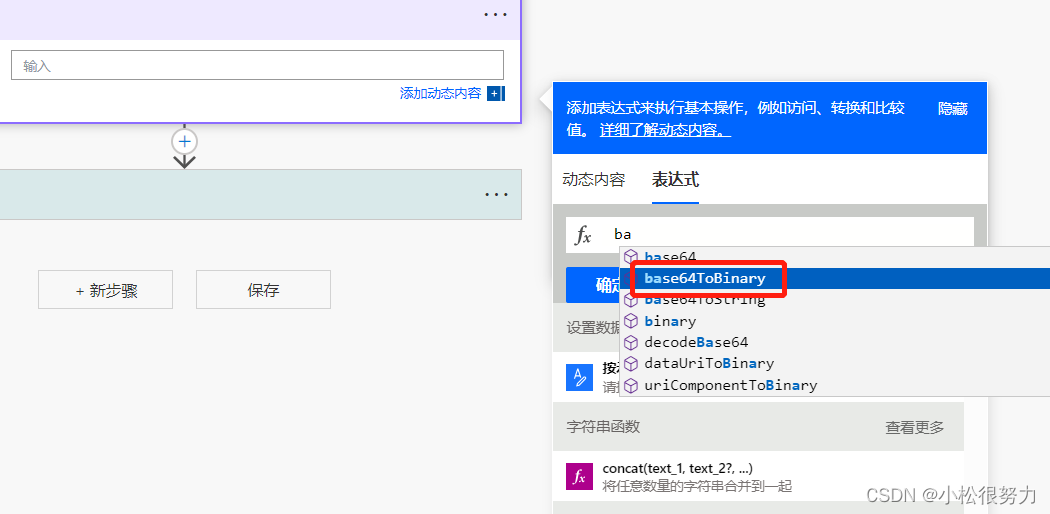
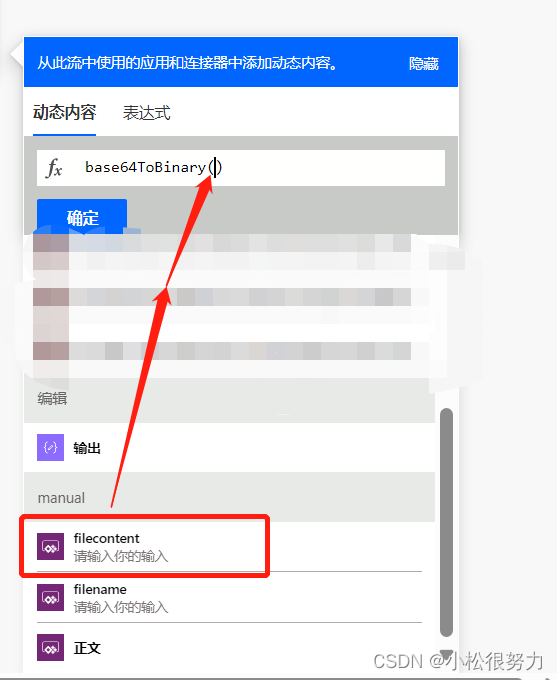
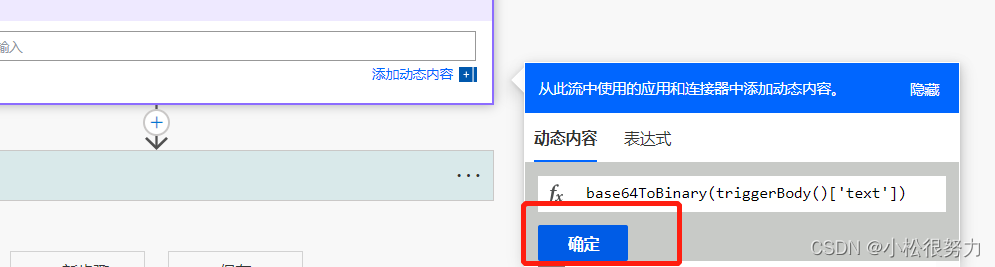
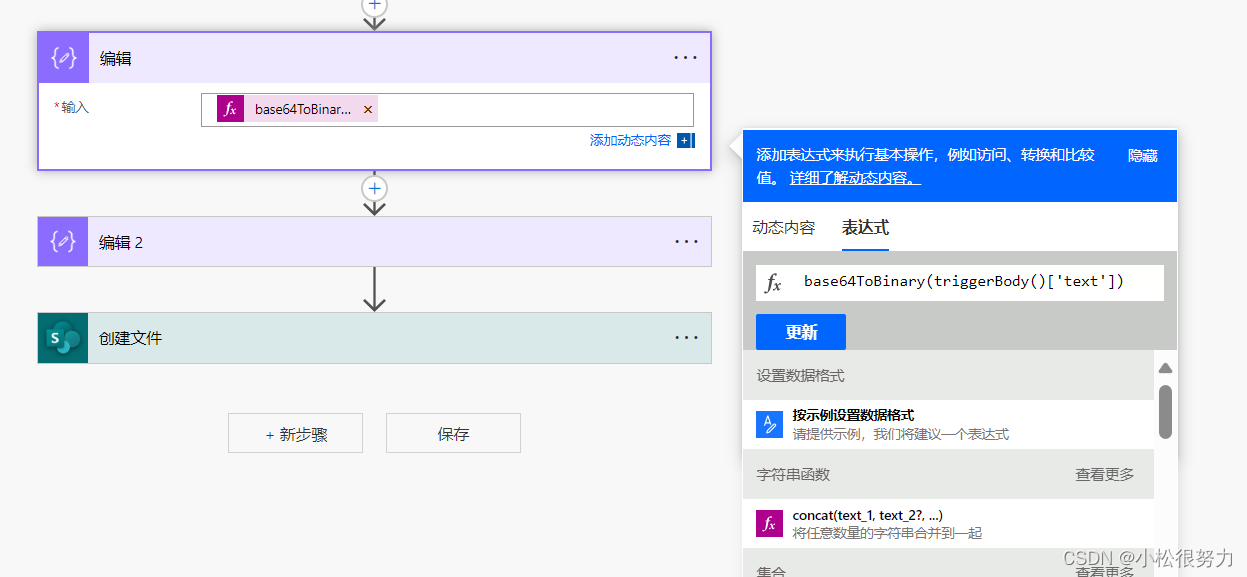
然后我们可以添加一个compose(中文名字叫做数据编辑),这一步就是将json化的文件内容还原回来,当然,我们也可以直接在SharePoint的创建文件中直接还原,我这里分出来是为了看得更清楚。


选好之后点击确定


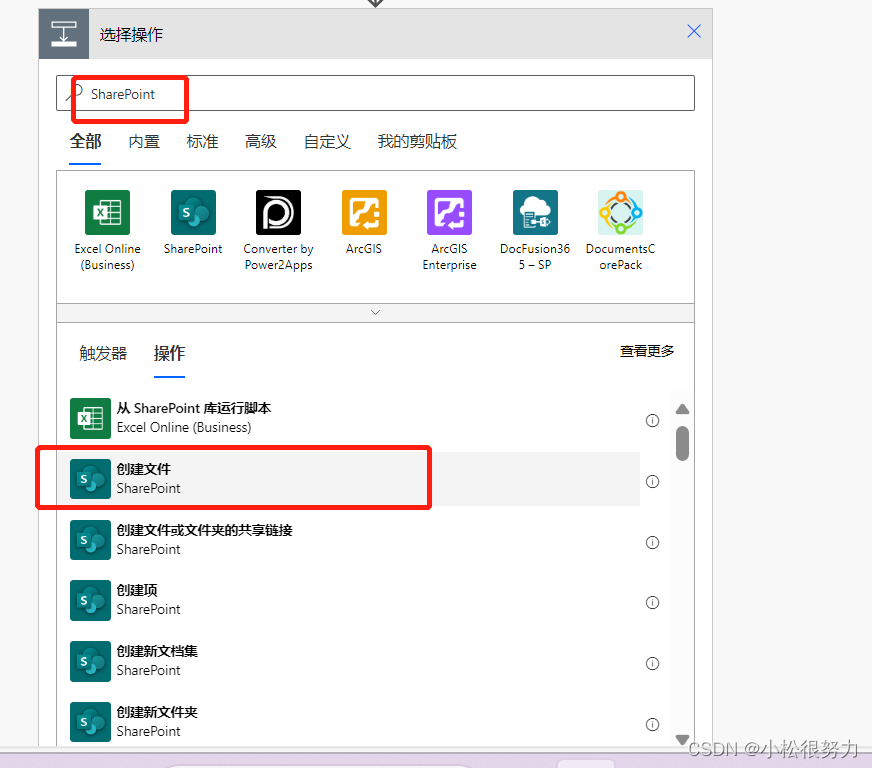
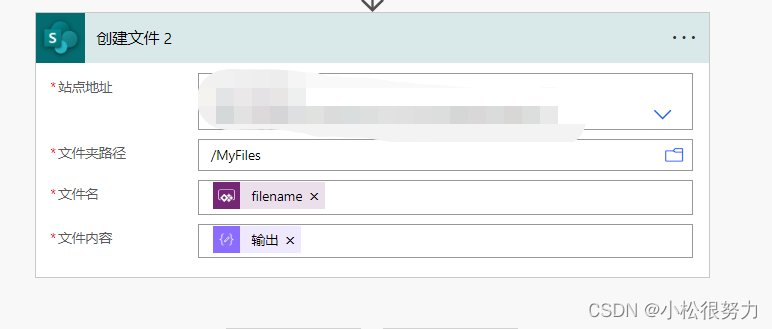
选择SharePoint创建文件

文件站点路径我们选择好,然后文件名是我们传过来的,然后文件内容是我们数据操作(compose)还原之后的输出。

然后点击保存。
SharePoint数据库
其实我这个是倒叙的,因为你要现有数据库,流才可以选择到站点和路径,再有流,我们Apps界面button运行流的时候才不会报错。
测试
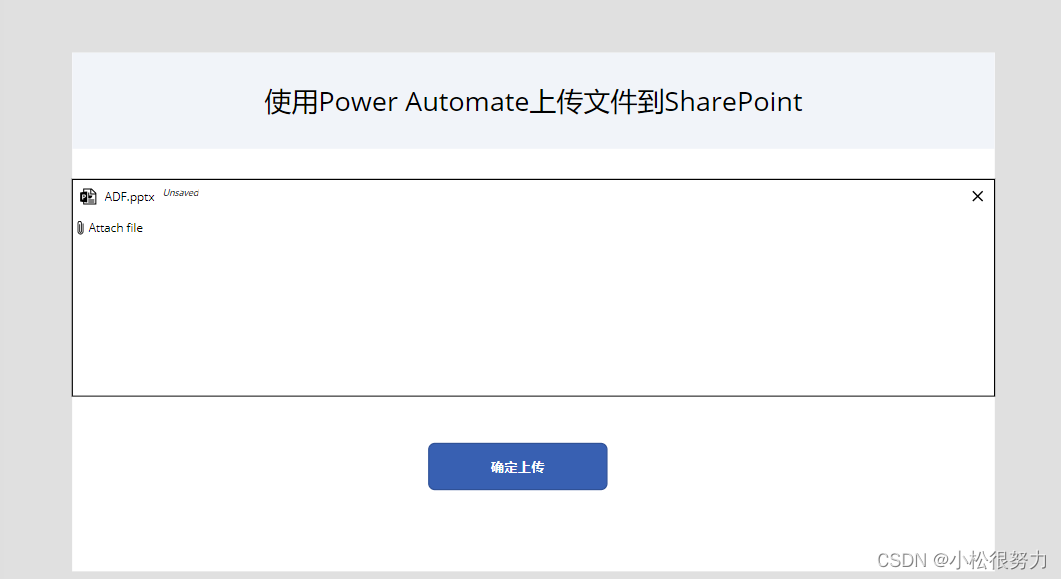
最后我们测试一下。
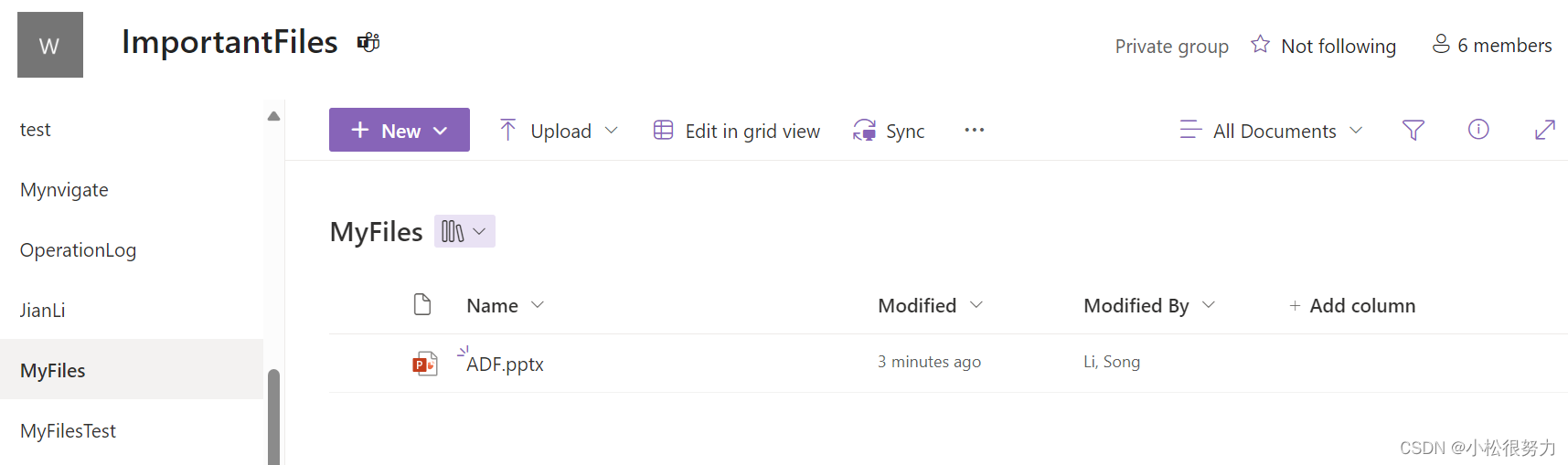
我们上传一个pptx

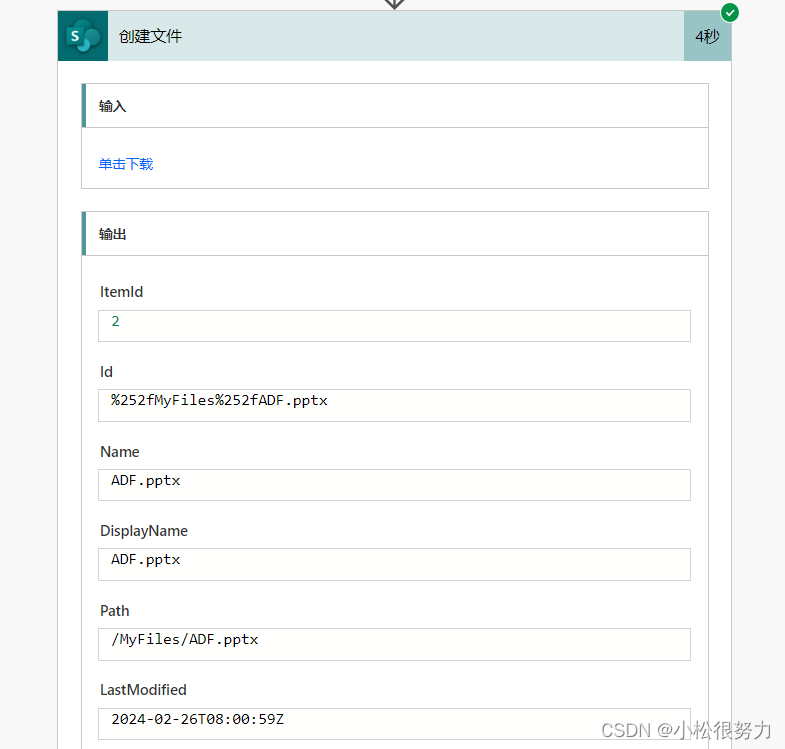
然后我们查看一下流运行情况。

我们可以看到流是没问题的,然后我们看一下SharePoint,文件是否上传成功,然后文件是否可以打开。


ok,我们看到打开也没有问题。


























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










