echarts.vue
1.初始化视图
最好使用vue框架中自带的ref,之前是用的html的id

初始化视图,pieOut指向ref:
data() {
return {
pieOut: null,
}
}
methods: {
initPieOut() {
this.pieOut = this.$echarts.init(this.$refs.myPieOut);
}
}
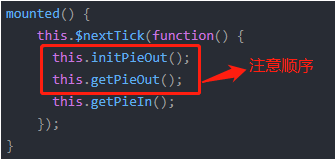
注意vue生命周期中的钩子函数mounted,先画出echart图,然后再从后端获取数据。

2.获取后端数据
向后端发送请求获取数据
//外环
getPieOut() {
this.$http({
method: "post",
url: "/api/getPieOut"
})
.then(response => {
for (let i = 0; i < response.data.length; i++) {
this.arrPieName.push(response.data[i].name);
this.arrMediaSort.push(response.data[i].pieSort);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1742
1742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








