用于对选中的部分进行格式更改,或者添加图片
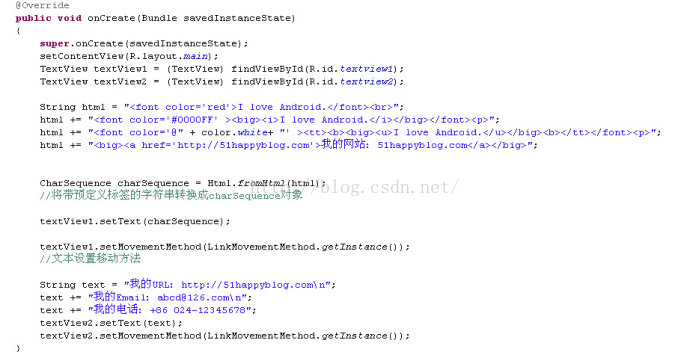
这是Textview使用富文本

Toast和富文本结合使用,
Toast toast2 = Toast.makeText(getApplicationContext(), "这是个提示", Toast.LENGTH_SHORT);
toast2.show();
toast2.setGravity(Gravity.LEFT|Gravity.CENTER, 100, 0);
Spanned spanned = Html.fromHtml("我是<img src=''/>一个<font color='#55ff0000'>富文本</font>", new Html.ImageGetter() {
//添加图片
@Override
public Drawable getDrawable(String arg0) {//返回一张图片,但是必须设置图片大小
Drawable drawable = getResources().getDrawable(R.mipmap.apple);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
}, null);
toast2.setText(spanned);//重新设置文本






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








