基于uni-app vue cli 的最全demo开发环境项目架构
简介
代码地址:uniapp-cli-demo (觉得对你有用,别忘记点个star哦)
该demo是基于vue-cli创建的default模板项目基础上搭建的项目基础架构,可以拿来开箱即用,先看图:
-
项目结构

-
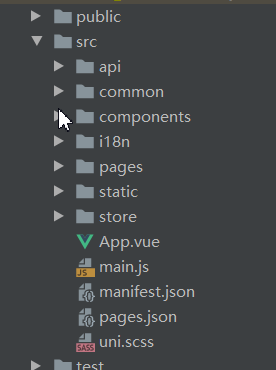
src目录

项目包含以下开发必要的配置:- 代码语法检查格式化配置:eslit + prettier
- vuei18n国际化
- vuex 状态化管理
- 使用scss样式
- 对uni.request请求封装,api管理
- 自动化测试(基于jest)
- sonarqube配置代码审查,代码覆盖率统计
- 基于gitlab ci的CI CD配置:.gitlab-cli.yml
- 使用miniprogram-ci自动部署微信小程序
- 多环境配置(dev/prod/pp等),按需求增加环境
























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








