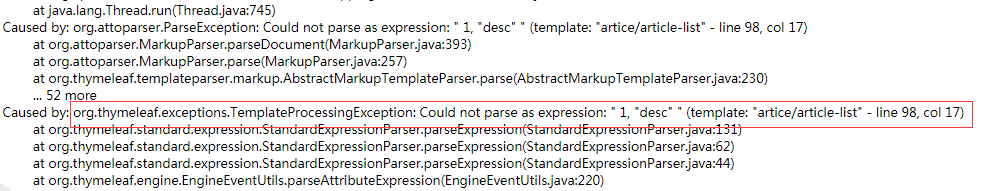
- 问题描述:


- 问题原因:
因为[[…]]之间的表达式在thymeleaf中被认为是内联表达式,所以渲染错误。
为了让内联工作,我们必须激活它使用th:inline 属性,它有三个可能的值或模式(text, javascript 和 none)。
1、文本内联:
<body th:inline="text">
...
<p>Hello, [[${session.user.name}]]!</p>
...
</body>等同于:
<body th:inline="text">
...
<p>Hello, <span th:text="${session.user.name}">Sebastian</span>!</p>
...
</body>2、脚本内联:
<script th:inline="javascript">
var msg = 'Hello, ' + [[${user.username}]];
alert(msg);
</script>3、CSS内联
后台向前台传递了两个参数如下:
classname = 'vue1 view1'
align = 'center'前台页面代码如下:
<style th:inline="css">
.[[${classname}]] {
text-align: [[${align}]];
}
</style>页面效果如下:
<style th:inline="css">
.vue1 view1{
text-align: center;
}
</style>- 解决办法:
将























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








