如题需求,试过增加渐变layer层,和添加阴影效果,但都是把原来的视图遮住了,效果都不理想。看文档中发现CALayer中有这样一个属性:
@property(nullable, strong) CALayer *mask;把它设置为透明度渐变的效果即可实现视图的透明度的渐变需求,而且以此方法设置透明度并不会影响子视图的透明度。下面以一个图片的透明度渐变写了一个demo:
首先添加图片:
- (void)viewDidLoad {
[super viewDidLoad];
//为了方便查看透明度效果,给背景一个颜色
self.view.backgroundColor = [UIColor redColor];
_myImgView = [[UIImageView alloc]init];
_myImgView.frame = CGRectMake(100, 100, 200, 200);
_myImgView.image = [UIImage imageNamed:@"timg.jpg"];
[self.view addSubview:_myImgView];
[self changeAlpha];
}changeAlpha的实现:
-(void)changeAlpha{
CAGradientLayer *_gradLayer = [CAGradientLayer layer];
NSArray *colors = [NSArray arrayWithObjects:
(id)[[UIColor colorWithWhite:0 alpha:0] CGColor],
(id)[[UIColor colorWithWhite:0 alpha:0.5] CGColor],
(id)[[UIColor colorWithWhite:0 alpha:1] CGColor],
nil];
[_gradLayer setColors:colors];
//渐变起止点,point表示向量
[_gradLayer setStartPoint:CGPointMake(1.0f, 0.0f)];
[_gradLayer setEndPoint:CGPointMake(0.0f, 0.0f)];
[_gradLayer setFrame:_myImgView.bounds];
[_myImgView.layer setMask:_gradLayer];
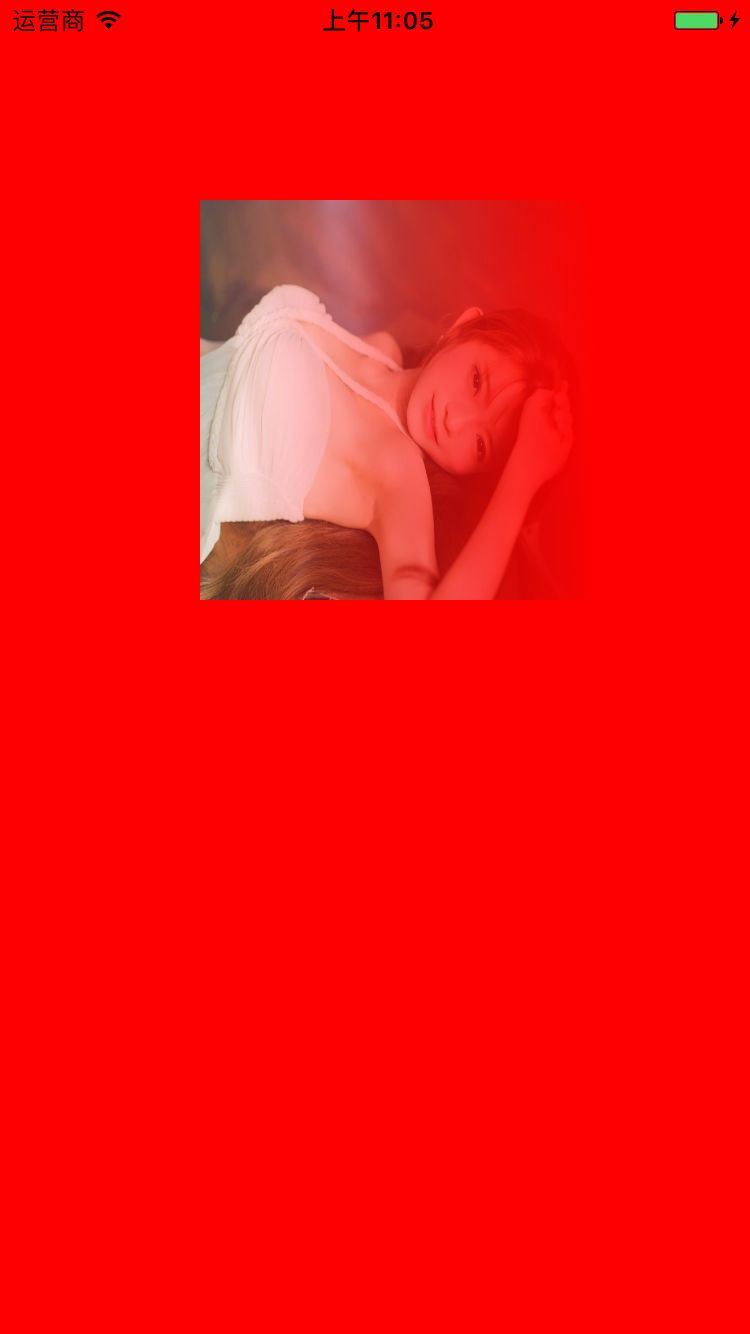
}效果:
GitHub:https://github.com/FEverStar/AlphaChangeDemo#alphachangedemo


























 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








