1.什么是循环队列
循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。
循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通队列里,一旦一个队列满了,我们就不能插入下一个元素,即使在队列前面仍有空间。但是使用循环队列,我们能使用这些空间去存储新的值。并且旧的值会被改变
2.如何实现循环队列
主流上来说循环队列有两种实现方法
1.利用数组即顺序表的方式,在每次数组中的数字数量达到极限时,重新归为零然后再次存储,缺点在于在进行插入,删除,取数据,判空时需要时刻关注头结点head和尾节点tail的变化,以防溢出
2.利用链表,使链表头尾相连,形成循环链表,优点是不需要顾忌溢出,但是缺点是很难取出数据,相比较来说还是利用顺序表更简便
3.注意事项
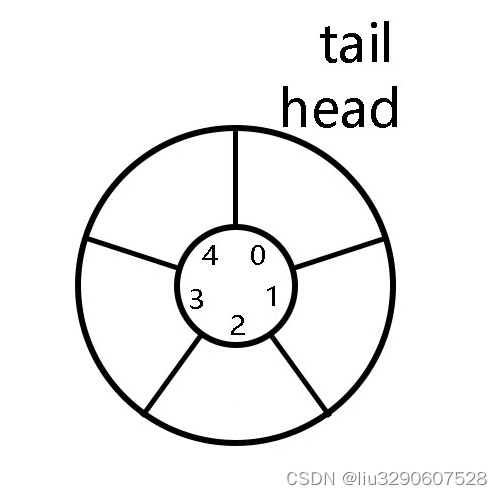
关于空间的使用,必须要多加一个空间,否则难以判断循环队列是空还是满
假设,有多少数据就用多少空间
当队列为空的时候:

head == tail
当队列为满时:

head == tail
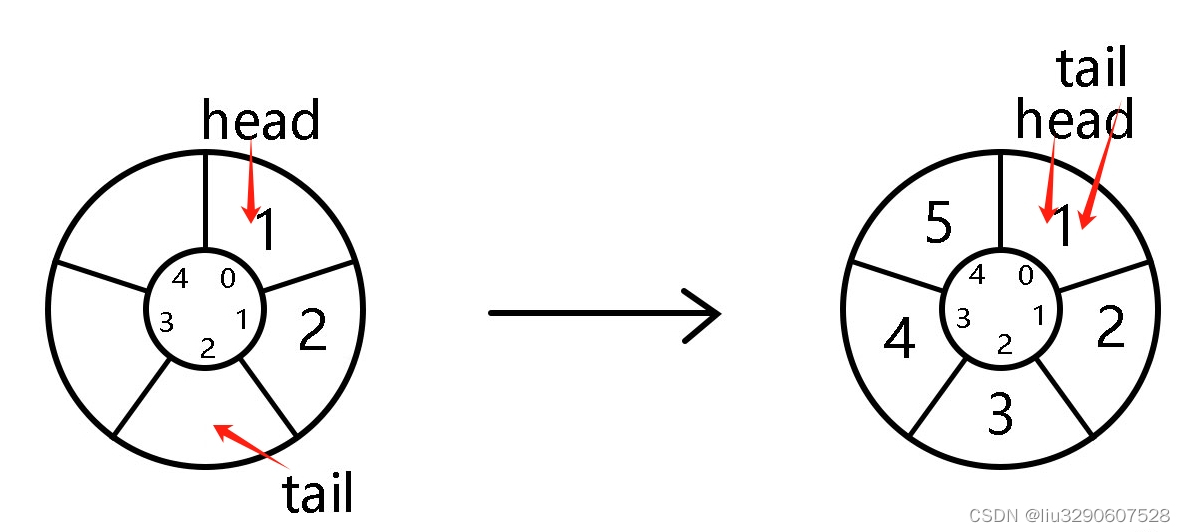
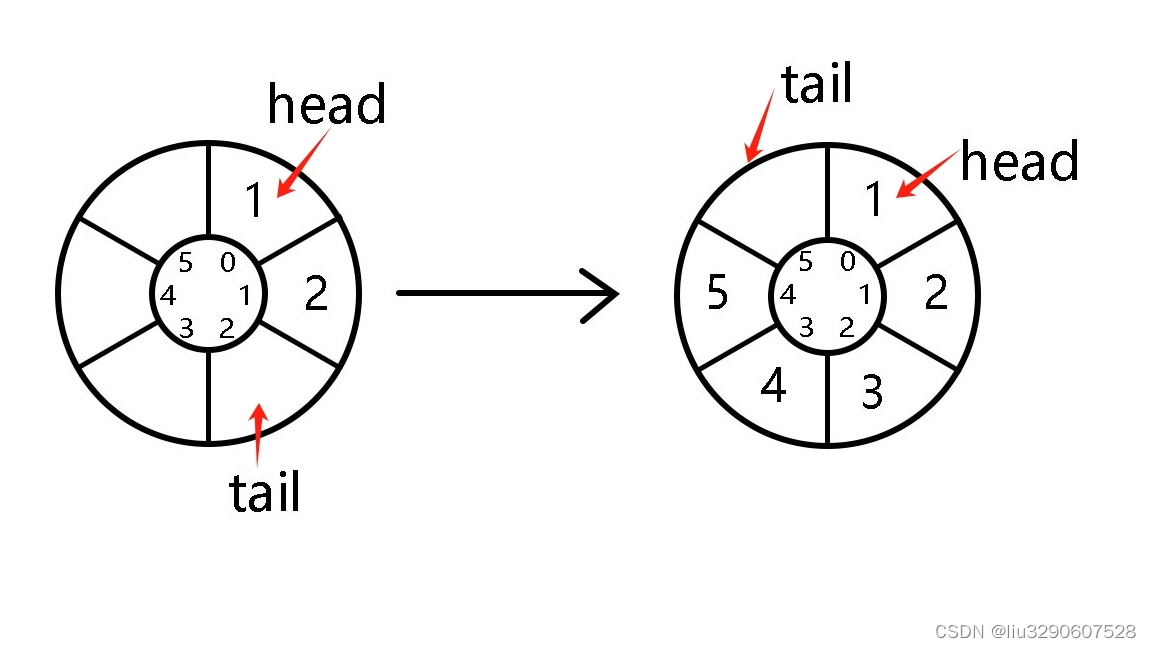
多加一个空间后
当循环队列为空时:

tail == head
当循环队列为满时

tail+1 == head
4.代码实现
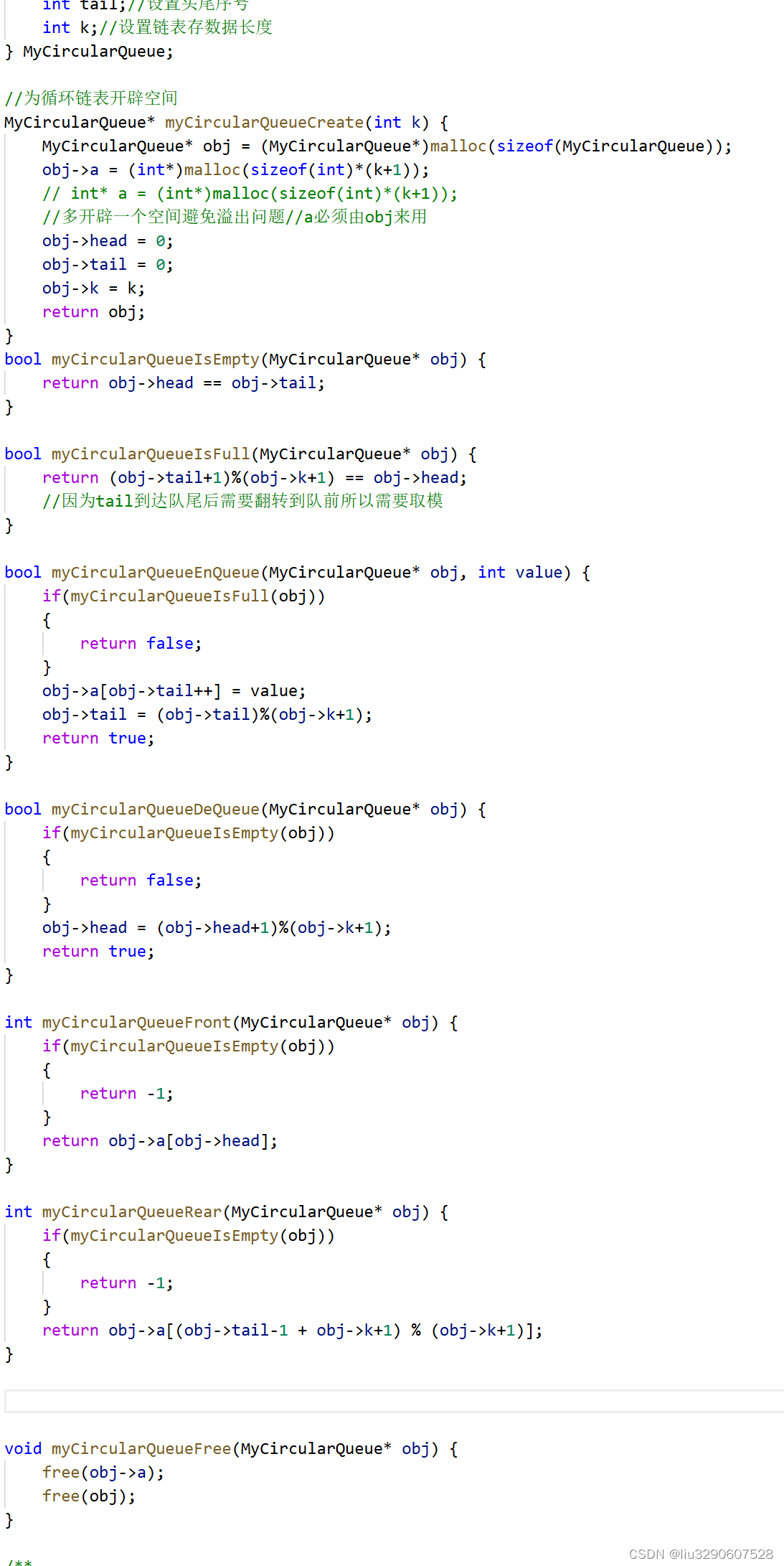
1.初始化
设置头尾序号,便于进行判空和提取数据

2.构造


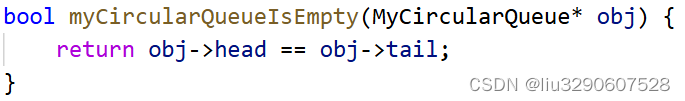
3.检查循环队列是否为空

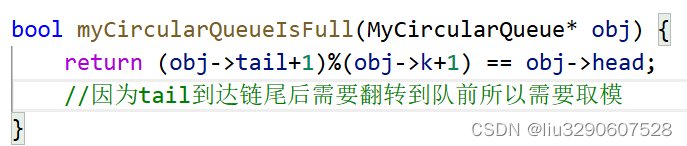
4.检查循环队列是否已满

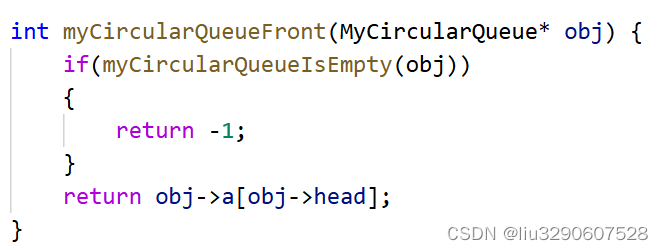
5.从队 首获取元素
首获取元素
只是获取元素并不需要更改,所以正常写

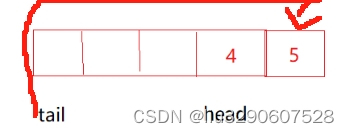
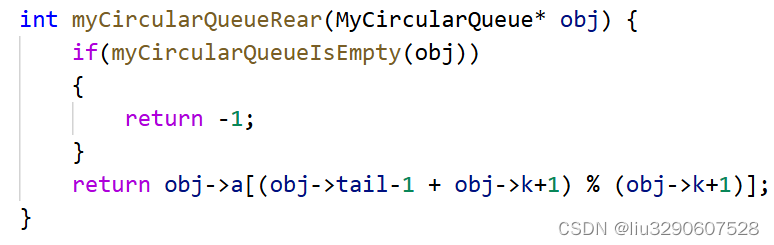
6.获取队尾元素

由于tail指向的为实际数据的下一个所以实际数据为tail-1
但是当tail为第一位是他所指的因该是最后一个数据,所以要用到模

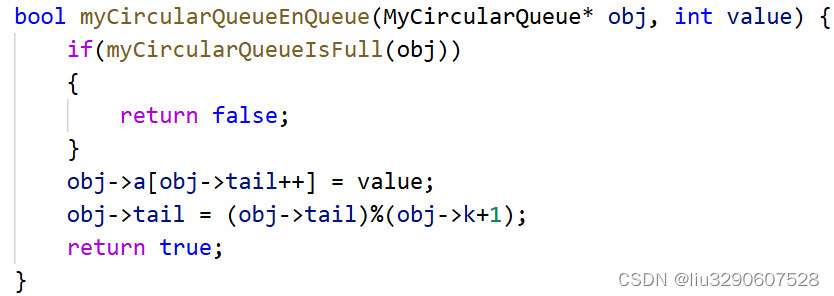
7.向循环队列插入一个元素

插入数据的位置为tail,tail指向队尾数据的下一个,所以tail需要增加,
当tail刚好为最后一个时,为特殊情况,tail+1会重新变为头

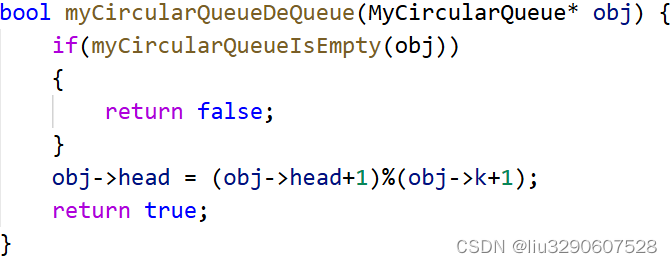
8.从循环队列中删除一个元素
删除元素只需要head往前移动就行
当head已经为最后一个则为特殊情况

9.销毁

5.oj题
看了以上思路及其代码,试着自己写写看吧OJ链接![]() https://leetcode-cn.com/problems/design-circular-queue/
https://leetcode-cn.com/problems/design-circular-queue/
6.代码






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








