@property CGPoint position;
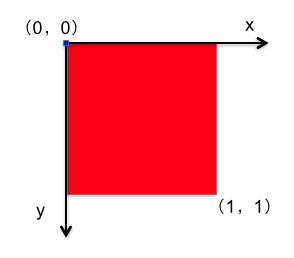
position用来设置CALayer在父层中的位置,以父层左上角为原点(0, 0)
@property CGPoint anchorPoint;
anchorPoint称为“定位点”或者“锚点”,锚点决定着CALayer身上的哪个点会在position属性所指的位置。
锚点以自身CALayer的左上角为原点(0, 0),它的x、y取值范围:0~1,默认取值(0.5, 0.5),也就是锚点默认的位置是中点。
如上图所示:
红色图层的锚点是以红色图层的左上角为原点(0, 0)
锚点默认取值(0.5, 0.5),也就是红色图层的中点为锚点。
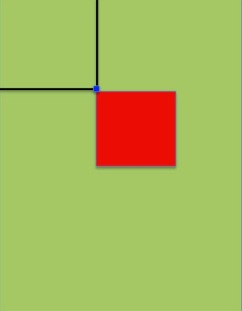
现在我们需要把红色图层添加到一个绿色图层中,假设红色图层的position取值(100, 100)
1,如果我们将锚点取值为(0, 0),那么显示的效果如下图所示:
2,如果我们将锚点取值为(0.5, 0.5),那么显示的效果如下图所示:
3,如果我们将锚点取值为(1, 1),那么显示的效果如下图所示:
4,如果我们将锚点取值为(1, 0.5),那么显示效果如下图所示:
总的来说,就是一句话,将红色图层的锚点显示在position所指的位置。



























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








