- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#ff0000"
- android:textSize="24sp"
- android:textStyle="bold"
- android:text="@string/hello"
- />
- </LinearLayout>
2. drawable的应用 。
(1).我们在定义一个drawable的时候可以通过xml定义的drawable对象。它使得一个图片能在不同的状态下显示不同的图案,比如一个Button,它有pressed,focused,或者其它状态,通过使用state list drawable,你就可以为每种状态提供不同的图片。
先看一个范例:
XML file saved at res/drawable/button.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true" android:state_enabled="true" android:state_window_focused="false"
- android:drawable="@drawable/button_pressed" /> <!-- pressed,enable等多个属性 -->
- <item android:state_focused="true"
- android:drawable="@drawable/button_focused" /> <!-- focused -->
- <item android:state_hovered="true"
- android:drawable="@drawable/button_focused" /> <!-- hovered -->
- <item android:drawable="@drawable/button_normal" /> <!-- default -->
- </selector>
This layout XML applies the state list drawable to a Button:
- <Button
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:background="@drawable/button" />
android:drawable 放一个drawable资源
android:state_pressed 是否按下,如一个按钮触摸或者点击。
android:state_focused 是否取得焦点,比如用户选择了一个文本框。
android:state_hovered 光标是否悬停,通常与focused state相同,它是4.0的新特性
android:state_selected 被选中,它与focus state并不完全一样,如一个list view 被选中的时候,它里面的各个子组件可能通过方向键,被选中了。
android:state_checkable 组件是否能被check。如:RadioButton是可以被check的。
android:state_checked 被checked了,如:一个RadioButton可以被check了。
android:state_enabled 能够接受触摸或者点击事件
android:state_activated 被激活(这个麻烦举个例子,不是特明白)
android:state_window_focused 应用程序是否在前台,当有通知栏被拉下来或者一个对话框弹出的时候应用程序就不在前台了
注意:如果有多个item,那么程序将自动从上到下进行匹配,最先匹配的将得到应用。(不是通过最佳匹配)
如果一个item没有任何的状态说明,那么它将可以被任何一个状态匹配。
3. 引用Drawable色彩常数及背风景。
事先将定义好的颜色代码以drawable的名称存放于resources中,这是学习开发Android程序必须养成的好习惯,正如同字符串常数一样,颜色也是可以事先在res目录下的values文件下下的colors.xml文件下定义好的,定义格式如下:
- <span style="font-size:18px;"> <drawable name=color_name>color_value</drawable></span>
下面的一个例子使用两种方法使用这个定义了的常数。
方法一:通过引用的方法在xml文件下使用,使用的方法如下
- <span style="font-size:18px;"> android:background="@drawable/color_name"</span>
方法二:使用java代码调用,这时需要使用如下代码
- <span style="font-size:18px;"> //获取资源的方法
- Resources resources = getBaseContext().getResources();
- Drawable HippoDrawable = resources.getDrawable(R.drawable.color_name);</span>
下面是一个综合运用这两种方法的例子:
1.运行截图如下:
2.实现代码:
2.1 layout布局文件
- <span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/red"
- >
- <TextView
- android:id="@+id/myTextView01"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/str_textview01"
- />
- <TextView
- android:id="@+id/myTextView02"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/str_textview02"
- />
- </LinearLayout>
- </span>
2.2 颜色资源定义文件
- <span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
- <resources>
- <drawable name="darkgray">#808080FF</drawable>
- <drawable name="white">#FFFFFFFF</drawable>
- <drawable name="red">#FF0000</drawable>
- </resources></span>
2.3 主程序文件
- <span style="font-size:18px;">public class EX03_03 extends Activity
- {
- private TextView mTextView01;
- private TextView mTextView02;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mTextView01 = (TextView) findViewById(R.id.myTextView01);
- mTextView01.setText("我是套用Drawable背景色的戴维文字。");
- //获取资源的方法
- Resources resources = getBaseContext().getResources();
- Drawable HippoDrawable = resources.getDrawable(R.drawable.white);
- mTextView01.setBackgroundDrawable(HippoDrawable);
- mTextView02 = (TextView) findViewById(R.id.myTextView02);
- mTextView02.setTextColor(Color.MAGENTA);
- //Color类提供的颜色常量如下:
- // Constants
- // int BLACK
- // int BLUE
- // int CYAN
- // int DKGRAY
- // int GRAY
- // int GREEN
- // int LTGRAY
- // int MAGENTA
- // int RED
- // int TRANSPARENT
- // int WHITE
- // int YELLOW
- }
- }</span>
4. CharSequence数据类型与ResourceID利用。
从一开始自Layout里通过Resource初始化TextView的文字,到程序中动态更改TextView文字,但要如何在代码里取得Resource的字符串呢?在Android里,确实是有些方法可以直接以R.string.*直接转换ID为String,不过,这样的数据类型转换是非常规甚至是不妥的,正确的方法是利用Context.getString方法来取得存放在global里的Resource ID。以下这个范例将示范如何在程序运行时(runtime),通过CharSequence依据Resource ID取出字符串,并正确更改TextView的文字。
步骤:
step1:新建Android项目EX03_04_CharSequenceDemo
step2:res->values->strings.xml
<resources>
<string name="app_name">EX03_04_CharSequenceDemo</string>
<string name="hello_world">Hello world,EX03_04_CharSequenceDemo!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_ex03_04__char_sequence_demo">EX03_04_CharSequenceDemo</string>
<string name="str_1">我是Resource里的\"字符串1\"</string>
<string name="str_2">\"字符串2\"</string>
</resources>step3:res->valuse添加color.xml
<?xml version="1.0" encoding="UTF-8"?>
<resources><color name="white">#FFFFFF</color>
<color name="black">#000000</color>
<color name="red">#FF0000</color>
<color name="darkgray">#A9A9A9</color>
<color name="lightskyblue">#87CEFA</color>
<color name="pink">#FFC0CB</color>
<color name="lightpink">#FFB6C1</color>
<color name="darkblue">#00008B</color></resources>
step4:res->layout->main.xml
作为对比,在main.xml里创建了两个TextView对象,并采用LinearLayout的方式配置,一上一下,在运行结果中id为myTextView01的TextView并没有任何文字的更改,维持一开始的str_1,但在程序运行后,id为myTextView02的TextView则做了文字的实时更改。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@color/pink"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/myTextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_1"
android:layout_x="30px"
android:layout_y="50px"/>
<TextView
android:id="@+id/myTextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_2"
android:layout_x="30px"
android:layout_y="70px"/>
</LinearLayout>
step5:EX03_04_CharSequenceDemo
在更改mTextView02的文字时(setText方法),合并了str_3与str_2这两个不同对象,由于setText方法同事支持CharSequence与String类型的参数,故在此示范不同数据类型的字符串进行同步输出。
package com.example.ex03_04_charsequencedemo;
import android.os.Bundle;
import android.app.Activity;
import android.widget.TextView;public class EX03_04_CharSequenceDemo extends Activity {
private TextView mTextView02,mTextView01;
/**Called when the activity is first created*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView02 = (TextView)findViewById(R.id.myTextView02);
CharSequence str_2 = getString(R.string.str_2);
String str_3 = "我是程序中调用Resource的";
mTextView02.setText(str_3 + str_2);
}
}
5. DisplayMetrics的应用。
Displaymetrics 是取得手机屏幕大小的关键类,这个例子非常的简单,当我们点击按钮,触发事件,在TextView 里显示手机屏幕的宽高分辨率.
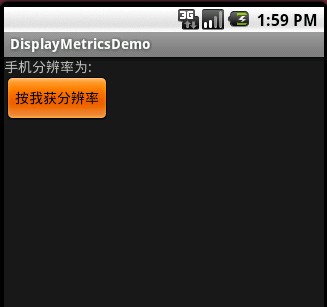
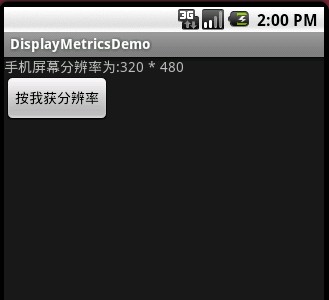
看一下效果图:
按钮触发前:
按钮触发后:
其中我们在res->layout->values->string.xml增加了两行如下(黑体)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, DisplayMetricsDemo!</string>
<string name="app_name">DisplayMetricsDemo</string>
<string name="resolution">手机分辨率为:</string>
<string name="pressme">按我获分辨率</string>
</resources>
而布局文件main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/resolution"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/pressme"
/>
</LinearLayout>
最后是我们主类DisplaymetricsDemo.java,代码如下:
package com.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class DisplayMetricsDemo extends Activity {
private TextView textview1;
private Button button1;
//获取手机屏幕分辨率的类
private DisplayMetrics dm;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局中TextView,Button对像
textview1 = (TextView)findViewById(R.id.textview1);
button1 = (Button)findViewById(R.id.button1);
//增加button事件响应
button1.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v)
{
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//获得手机的宽带和高度像素单位为px
String str = "手机屏幕分辨率为:" + dm.widthPixels
+" * "+dm.heightPixels;
textview1.setText(str);
}
});
}
}
6. Style样式的定义。
像HTML/CSS中的style一样,android也可以使用自定义的style样式一般是在value 文件夹下面建一个styles.xml文件
样式是用于描述一个View或是一个窗口的显示属性的集合,样式可以指定如高度,填充,字体颜色,字体大小,背景颜色等属性。样式是从布局文件中分离出来 的一个XML资源文件。Android中的样式就像Web开发中的css样式表,它使用我们的样式独立于内容进行设计开发。
例如,通过使用一个样式可以让如下的布局文件
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#00FF00"
- android:typeface="monospace"
- android:text="@string/hello" />
简化为
- <TextView
- style="@style/CodeFont"
- android:text="@string/hello" />
所有和样式有关的属性都被从布局XML文件中移动到一个叫“CodeFont”的样式定义中,然后使用一个style属性指定样式名称。你将会在以下的内容中看到如何定义一个样式。
应用于一个Activity或应用程序的样式称为主题(theme),而不是刚才说的一个View。所有在当前Activity或应用下的视图 (VIEW)都会应用相同的主题样式。例如,您可以让一个Activity使用”CodeFont”主题,那么这个Activity下的所有视图的的文本 都将是绿色等宽字体。
定义样式
定义样式我们需要在 res/values/目录下新建一个XML文件,文件名自已随便命名,但必须以.xml为文件后缀。Xml的根节点必须为。
我们用style标签来定义一个样式,用标签来定义样式属性。如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="CodeFont" parent="@android:style/TextAppearance.Medium">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:textColor">#00FF00</item>
- <item name="android:typeface">monospace</item>
- </style>
- </resources>
Style标签的name属性是必须有的,节点可以定义颜色、高度或者是另一个资源的引用。所有节点的子节点在 编译时都会做为应用程序的一个资源。所以我们可以通过style节点的name属性值来引用这个资源。比如在布局文件中使用 @style/CodeFont来引用这个样式。parent 属性是可选的,用它来标识本样式是继承哪个样式,在父样式中的所有属性都将被应用于本样式中,同时可以覆盖父样式中的样式(和java的继承相似)。
样式的继承
这里有两种方式可以实现样式继承,如上例中所示的,我们可以在定义样式时使用parent属性来继承样式,使用这种方式,我们可以继承一个我们自己定义好 的样式,也可以继承一个android平台自带的样式(后文中会介绍android平台自带的所有样式)。如下所示,我们继承一个android平台默认 的文本样式,并把它的字体颜色改为我们需要的颜色。
- <style name="GreenText" parent="@android:style/TextAppearance">
- <item name="android:textColor">#00FF00</item>
- </style>
另一种继承的方式是使用用户自定义的样式作为前缀即可。这种方式只适用于继承用户自定义样式。如下所示:
- <style name="CodeFont.Red">
- <item name="android:textColor">#FF0000</item>
- </style>
这样,新定义的样式就会继承CodeFont样式的所有属性,然后把字体颜色变为#FF0000。我们可以这样引用新的样式: @style/CodeFont.Red
相同的方法,我们可以再继承下去,如下所示:
- <style name="CodeFont.Red.Big">
- <item name="android:textSize">30sp</item>
- </style>
这样新的样式文子的大小就和CodeFont.Red样式不同了。
样式属性
到这里为止,你已经知道了如何定义一个样式,你还需要知道有多少种样式属性可以通过节点来定义。你可能已经对其中的一些比较熟悉了,如layout_width 、textColor等。当然,还有很多的样式属性是你可以使用的。
最好的方法查询一个视图支持哪些样式属性的方法是查询视图类的文档中XML Attributes表格,如TextView的XML attributes如链接中所示: http://www.ideasandroid.com/android/sdk/docs/reference/android/widget/TextView.html#lattrs
如需所有可用的样式属性的,请参阅R.attr: http://www.ideasandroid.com/android/sdk/docs/reference/android/R.attr.html
不是所有的视图都支持上面的样式属性,如果遇到不支持的样式属性,您定义的属性将会被忽略。应用样式和主题
应用样式和主题的方法很简单,在布局定义文件(layout)中,使用style属性直接引用样式资源,如下所示:
- <TextView
- style="@style/CodeFont"
- android:text="@string/hello" />
在AndroidManifest.xml文件中可以引用样式主题,可以为一个Activity定义一个主题,也可以为整个应用程序定义一个主题,如下所示:
- <application android:theme="@style/CustomTheme">
- 或者
- <activity android:theme="@style/CustomDialogTheme">
7. Button事件处理。
方法一:在XML文件中指定 单击事件函数
<Button
android:id="@+id/button1"
android:layout_width="120dip"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="59dp"
android:onClick="onclicklistener"
android:text="@string/mybuttonstr" />
然后在代码中实现这个函数。注意,函数需要public 要不会异常。
public void onclicklistener(View tager)
{
Log.v("MyTag", "onClick");
}
方法二:
在activity 的onCreate 中 找到button,然后给它赋上事件监听器。这个方式非常普遍。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button but=(Button)this.findViewById(id.button1);
but.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Log.v("MyTag", "onClick");
}
});
}
方法三:
这个方法其实是方法二的变种。就是提前定义一个OnClickListener 的handler,然后可以将这个activity中所有的button多使用这个handler,通过判断不同id来进行不同的逻辑。这个方式适合比较多的button的情况使用。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View.OnClickListener handler=new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case id.button1:
Log.v("MyTag", "Button1 OnClick");
break;
case id.button2:
Log.v("MyTag", "Button2 OnClick");
break;
}
}
};
Button btn1=(Button)this.findViewById(id.button1);
Button btn2=(Button)this.findViewById(id.button2);
btn1.setOnClickListener(handler);
btn2.setOnClickListener(handler);
}
8. Bundle对象的实现。
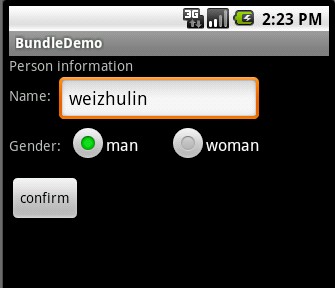
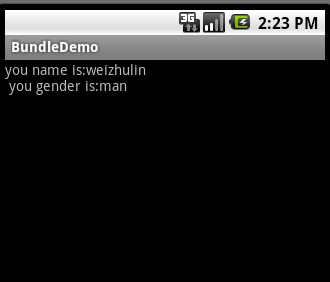
本范例将设计一个简单的个人信息表单,有姓名(EditText )和性别(RadioButton )还有一个提交按钮(Button ),当点击提交按钮时,另外一个页面将显示个人信息.
首先我们看一下效果图:

下面是我们所涉及有变动的代码:
首先是主页面布局main.xml 和第二个页面的布局mylayout.xml
main.xml 这里我们用了AbsoluteLayout布局大家 要注意哦
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Person information"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Name:"
android:layout_y="30px"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Gender:"
android:layout_y="80px"
/>
<EditText
android:id="@+id/ed1"
android:layout_width="200px"
android:layout_height="wrap_content"
android:layout_x="50px"
android:layout_y="20px"
/>
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="man"
android:layout_x="60px"
android:layout_y="65px"
android:checked="true"//默认它是被选中的
/>
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="woman"
android:layout_x="160px"
android:layout_y="65px"
/>
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="confirm"
android:layout_y="120px"
/>
</AbsoluteLayout>在main.xml 同一目录下建另外一个页面布局mylayou.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/mytv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>下面是程序的核心代码BundleDemo.java 和BundleDemo1.java
BundleDemo.java:
package com.android.test;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
public class BundleDemo extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//以findViewById()取得Button对象,并添加响应
Button bt1 = (Button)findViewById(R.id.bt1);
bt1.setOnClickListener(new Button.OnClickListener(){
public void onClick(View v){
//取得name
EditText et = (EditText)findViewById(R.id.ed1);
String name = et.getText().toString();
//取得Gender
String sex="";
RadioButton rb1 = (RadioButton)findViewById(R.id.rb1);
if(rb1.isChecked())
{
sex="man";
}else{
sex="woman";
}
//new一个Intent对象,用法上节已经讲过了
Intent intent = new Intent();
intent.setClass(BundleDemo.this, BundleDemo1.class);
//new一个Bundle对象,并将要传递的数据导入,这里是重点Map<String,String>结构哦
Bundle bundle = new Bundle();
bundle.putString("name",name);
bundle.putString("sex", sex);
//将Bundle对象assign给Intent
intent.putExtras(bundle);
//调用Activity BundleDemo1
startActivity(intent);
}
});
}
}在BundleDemo.java 同一目录建立BundleDemo1.java :
package com.android.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class BundleDemo1 extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mylayout);
//取得Intent中的Bundle对象
Bundle bundle = this.getIntent().getExtras();
//取得Bundle对象中的数据
String name = bundle.getString("name");
String sex = bundle.getString("sex");
//设置输出文字
TextView mytv = (TextView)findViewById(R.id.mytv);
mytv.setText("you name is:" + name + "/n you gender is:"+sex);
}
}最后我们还是要在AndroidManifest.xml 中加入BundleDemo1 这个Activity ,一定要加,不然后果自负呵呵~
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.test"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".BundleDemo"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="BundleDemo1"></activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>


























 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








