一、 实验题目
基本UI界面设计
二、 实现内容
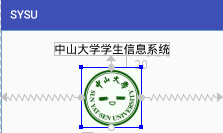
实现一个 Android 应用,界面呈现如下效果:

三、 实验过程
(1)标题
首先我们建立一个TextView控件来写标题。
实验对标题的要求如下:
1 标题字体大小 20sp(android:textSize="20sp")
2 与顶部距离 20dp (与父容器顶部对齐后再设置与顶部距离20dp)
3 居中 (与父容器左右都对齐后即可)
实现效果如下:
(2)图片
建立一个ImageView控件来写标题。先将图片复制到res/drawable目录下,然后通过app:srcCompat="@drawable/sysu"来引用。
实验对图片的要求如下:
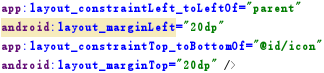
1 图片与标题的间距为 20dp (先将图片顶部与标题底部对齐,再设置20dp的间距)
2 居中 (与父容器左右都对齐后即可,就不再放代码了)
实现效果如下:
(3)输入框
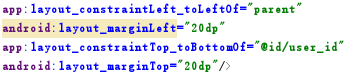
先建立两个TextView控件,用来写“学号”和“密码”。“学号”(user_id)控件放在距离图片20dp,与屏幕左边也距离20dp。
“密码”(user_pwd)控件放在user_id下方20dp处,用以实现上下两栏间距 20dp。
接着设置建立两个EditView控件,用来输入学号和密码。
输入学号的控件布局设置如下:
由上面代码可知道,我们将其放在user_id控件右边,同时距离屏幕右边20dp。但是下划线长度一直保持跟hint字数长短一致,查阅资料后,将layout_width的属性由wrap_content改为fill_parent才使得下划线由下图左的状态变为下图右。

输入密码的控件布局设置如法炮制即可。
同时注意以下两点:
1 学号对应的 EditText 只能输入数字:android:digits="0123456789"
2 密码对应的 EditText 输入方式为密码:








 本文详细介绍了如何使用Android Studio设计一个基础的登录界面,包括设置标题、图片、输入框、单选按钮和按钮。通过设置TextView、ImageView、EditText、RadioGroup、RadioButton和Button的属性,实现了标题居中、图片间隔、输入限制等功能,并通过shape.xml文件创建自定义按钮背景。实验过程中强调了阅读实验文档的重要性以及不同编程领域的知识相通性。
本文详细介绍了如何使用Android Studio设计一个基础的登录界面,包括设置标题、图片、输入框、单选按钮和按钮。通过设置TextView、ImageView、EditText、RadioGroup、RadioButton和Button的属性,实现了标题居中、图片间隔、输入限制等功能,并通过shape.xml文件创建自定义按钮背景。实验过程中强调了阅读实验文档的重要性以及不同编程领域的知识相通性。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2576
2576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








