摘抄“GPU Programming And Cg Language Primer 1rd Edition” 中文 名“GPU编程与CG语言之阳春白雪下里巴人”
体数据( Volume Data )
学习任何一门技术,首先要弄清楚这项技术的起源以及数据来源。技术的起源也就是技术最原始的需求,最原始的发展动力,了解了这一点就了解了这项技术的价值。而了解一门技术的数据来源,就把握了技术的最初脉络,是 “ 持其牛耳 ” 的一种方法,正如软件工程中的数据流分析方法一般。
我很想说,体数据与面数据的区别,就好像一个实心的铁球和一个空心的兵乓球的区别。不过这个比喻很显然有点俗,很难让人相信作者(我)是一个专业人士。于是我决定还是将与体数据相关的专业术语都阐述一遍。
不过,在此之前,我需要先消除大家的恐惧感,研究表明,动物对于未知事物总是存在恐惧感,这也是阻碍进一步学习的关键所在。体数据不是什么特别高深的火星符号,它是对一种数据类型的描述,只要是包含了体细节的数据,都可以称之为体数据。举个例子,有一堆混凝土,其中包含了碳物质( C )若干,水分子( H20 )若干,还有不明化学成分的胶状物,你用这种混凝土建造了块方砖,如果存在一个三维数组,将方砖 X 、 Y 、 Z 方向上的物质分布表示出来,则该数组可以被称为体数据。不要小看上面这个比喻,体数据本质上就是按照这个原理进行组织的!
体数据一般有 2 种来源:
1. 科学计算的结果,如:有限元的计算和流体物理计算;
2. 仪器测量数据,如: CT 或 MRI 扫描数据、地震勘测数据、气象检测数据等。
与体数据相关的专业术语有:体素( Voxel )、体纹理( Volume Texture )。尤其要注意:所谓面数据,并不是说二维平面数据,而是说这个数据中只有表面细节,没有包含体细节,实际上体数据和面数据的本质区别,在于是否包含了体细节,而不是在维度方面。
14.4.2 体素( Voxel )
Wikipedia 中对体属 voxel 的介绍为:
A voxel (a portmanteau of the words volumetric and pixel ) is a volume element, representing a value on a regular grid in three dimensional space. This is analogous to a pixel , which represents 2D image data in a bitmap 。
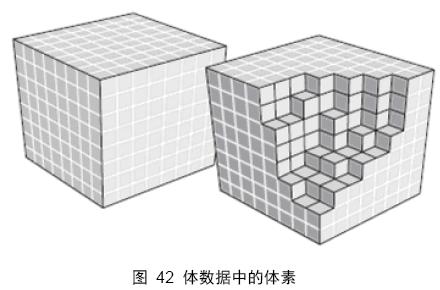
即 “ 体素,是组成体数据的最小单元,一个体素表示体数据中三维空间某部分的值。体素相当于二维空间中像素的概念 ” 。 图 42 中每个小方块代表一个体素。体素不存在绝对空间位置的概念,只有在体空间中的相对位置,这一点和像素是一样的。
通常我们看到的体数据都会有一个体素分布的描述,即,该数据由 n*m*t 个体素组成,表示该体数据在 X 、 Y 、 Z 方向上分别有 n 、 m 、 t 个体素。在数据表达上,体素代表三维数组中的一个单元。假设一个体数据在三维空间上 256*256*256 个体素组成,则,如果用三维数组表示,就必须在每一维上分配 256 个空间。
在实际的仪器采样中,会给出体素相邻间隔的数据描述,单位是毫米( mm ),例如 0.412mm 表示该体数据中相邻体素的间隔为 0.412 毫米 。

14.4.1 体纹理( Volume Texture )
体数据最主要的文件格式是 “ 体纹理( volume texture ) ” !故而,非常有必要对体纹理的概念进行详细的阐述。
目前,学术性文章中关于体纹理的概念描述存在不小的混乱,很多书籍或者网页资料没有明确的区分 2d texture , 3d texture , volume texture 之间的区别。导致不少人认为 “ 只要是用于三维虚拟或仿真技术中的纹理都称之为 3d texture” 。这是一个误会。纹理上的 2 , 3 维之分本质上是根据其所描述的数据维数而定的,所谓 2d texture 指的是纹理只描述了空间的面数据,而 3d texture 则是描述了空间中的三维数据。 3d texture 另一个较为学术化的名称是: volume texture 。文献【 22 】上对体纹理的定义是:
3D texture (Three Dimensional Texture), also known as "volume texture," is a logical extension of the traditional (and better known) 2D texture. In this context, a texture is simply a bitmap image that is used to provide surface coloring for a 3D model. A 3D texture can be thought of as a number of thin pieces of texture used to generate a three dimensional image map. 3D textures are typically represented by 3 coordinates.
翻译成中文就是 “ 三维纹理,即体纹理,是传统 2D 纹理在逻辑上的扩展。二维纹理是一张简单的位图图片,用于为三维模型提供表面点的颜色值;而一个三维纹理,可以被认为由很多张 2D 纹理组成的,用于描述三维空间数据的图片。三维纹理通过三维纹理坐标进行访问 ” 。
从上面这句话,可以得到两点信息:
1. 三维纹理和体纹理是同一概念;三维纹理和二维纹理是不同的;
2. 三维纹理通过三维纹理坐标进行访问。
这时可能会有人提出问题了,图片都是平面的,怎么能表示三维数据?请注意,我们通常所看到的图片确实都是平面的,但是并不意味着 x,y 平面上的像素点不能存放三维数据,举一个例子:在高级语言编程中,我们完全可以用一维数组去存放三维数组中的数据,只要按照一定规则存放即可!
按照一定规则将三维数据存放在 XY 像素平面所得到的纹理,称之为 volume texture 。
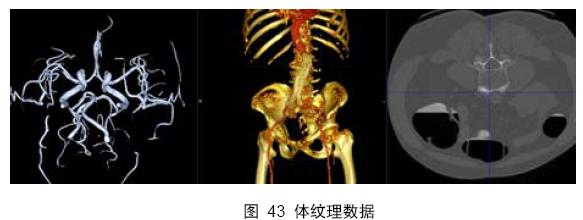
体数据通常是由 CT 仪器进行扫描得到的,然后保存在图片的像素点上。目前国际上比较常用的体纹理格式有,基于 DirectX 的 .dds 格式和 .raw 格式。注意,很多人会将 .raw 格式当作摄像器材使用的那种格式,其实这两个格式的后缀虽然都是 .raw ,但是其数据组织形式是不同的。用于体纹理的 .raw 格式,存放的是三维数据,用于摄像器材的 .raw 格式只是普通的二维图片。 图 43 从左到右分别是 University of Tübingen ( Germany )、 Viatronix Inc.(USA) 、 Walter Reed Army Medical Center (USA) 三家机构的通过仪器扫描得到的体纹理数据的体绘制图片。

这三个体纹理数据的描述分别是: 256 x 320 x 128 /0.66, 0.66, 0.66 ; 512 x 512 x 174/0.8398, 0.8398, 3.2 ; 512 x 512 x 463/0.625, 0.625, 1.0 。
由于在国内的网站上很难找到体数据,所以下面我给出几个国外的网址,这些网址提供用于教学和研究只用的体纹理数据(只能用于教学和研究)。
http://wwwvis.informatik.uni-stuttgart.de/~engel/pre-integrated/data.html
http://www9.informatik.uni-erlangen.de/External/vollib/
http://www.volren.org/
14.5 体绘制算法
国际上留下的体绘制算法主要有:光线投射算法( Ray-casting )、错切 - 变形算法( Shear-warp )、频域体绘制算法( Frequency Domain )和抛雪球算法( Splatting )。其中又以光线投射算法最为重要和通用。
究其原因,无外乎有三点:其一,该算法在解决方案上基于射线扫描过程,符合人类生活常识,容易理解;其二,该算法可以达到较好的绘制效果;其三,该算法可以较为轻松的移植到 GPU 上进行实现,可以达到实时绘制的要求。
本书的第 15 章将重点阐述光线投射算法。





















 3402
3402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








