市面上的前端框架中,Vue+Cesium 可谓是最佳搭档,一般做 Cesium B 端产品的公司都会使用 Vue,所以后续内容都将基于 Vue
通常情况下,我们要在 Vue 中使用 Cesium,首先要安装 Cesium,然后要在 vue-cli 的 webpack 配置很多东西,对一些有经验的人来说只不过麻烦些,但是对 Cesium 的初学者来说会很痛苦,因为没有使用过,也不知到要怎么配置,只能搜索网上的教程,一步一步踩坑
其实不管是有经验或是初学者,每次写项目重复配置这些东西都很麻烦
vue-cli-plugin-cesium 就是为了解决这个问题。
详细用法请参考:https://gitee.com/isboyjc/vue-cli-plugin-cesium
这里记录一下安装使用过程中出现的问题。
问题1:

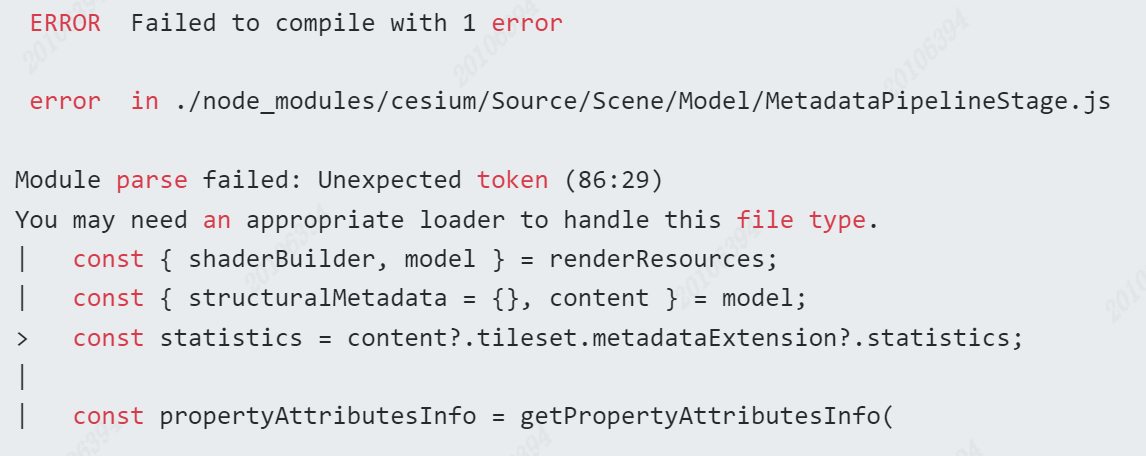
在用vue add vue-cli-plugin-cesium 插件时,如果cesium 选择的是最新版本 则会出现此报错。这是因为cesium1.96改变了代码打包方式,在vue2项目下会有这个兼容报错问题。所以需要重新安装,并选择cesium1.96 之前的版本。
问题2:采用此插件的示例No01-init.vue 组件地球加载不出来
这是因为cesium 默认采用Bing Maps 图层,需要token。 所以需要去cesium官网去注册个账号,并生成token。
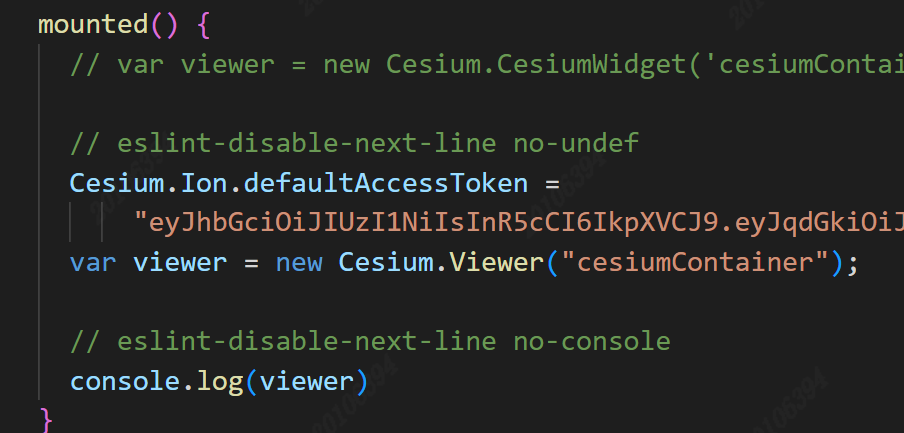
https://ion.cesium.com/tokens?page=1 在No01-init.vue组件中添加token,如下所示:

问题3 Error:Cesium is no-undef
解决完问题1,问题2后又会出现问题3,这是因为vue-cli-plugin-cesium插件内部使用了 Webpack 的内置模块 ProvidePlugin 来做到使用 Cesium 对象时将不再需要 import 或 require 引入,而一般我们在使用 VueCLI 创建项目时会默认带上 Eslint,Eslint 语法检验会认为 Cesium 是一个未声明的变量,于是抛出了错误。解决方法如下:
在package.json 的eslintConfig字段加入rules属性即可:
"rules": {
"no-undef": 0
}
这时就会渲染出地球了。






















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








