为了增加我对编写代码的热情,加深我编写代码的印象,我特意申请了一个CSDN博客,开始记录我的程序猿生涯。由于初次使用。所以文章排版以及文章内容有些简陋,后续文章中我会改进。
今天我要实现的是用recycleview实现瀑布流的效果
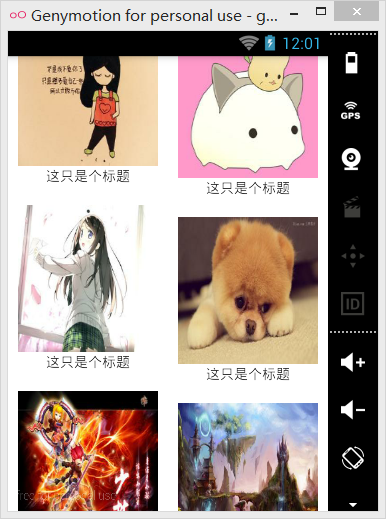
- 效果图
- 源码
public class MainActivity extends Activity {
private RecyclerView recyclerView;
private ArrayList<produce> arrayList;
private MyAdapter adapter;
int[]image=new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e,R.drawable.f,R.drawable.g,R.drawable.l,R.drawable.m,R.drawable.n};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initData();
recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
adapter = new MyAdapter();
recyclerView.setAdapter(adapter);
}
public void initData(){
arrayList = new ArrayList<produce>();
for (int i = 0; i <image.length; i++) {
produce produce=new produce();
produce.setImage(image[i]);
produce.setTitle("这只是个标题");
arrayList.add(produce);
}
}
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
public class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_title);
imageView = (ImageView)itemView. findViewById(R.id.image);
}
}
@Override
public int getItemCount() {
// TODO Auto-generated method stub
return arrayList.size();
}
@Override
public void onBindViewHolder(MyViewHolder arg0, final int arg1) {
// TODO Auto-generated method stub
arg0.textView.setText(arrayList.get(arg1).getTitle());
arg0.imageView.setImageResource(arrayList.get(arg1).getImage());
arg0.textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
adapter.notifyItemRemoved(arg1);
Toast.makeText(MainActivity.this, "chenggg", 1).show();
}
});
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.list_item, arg0, false);
MyViewHolder holder=new MyViewHolder(view);
return holder;
}
}- 定义图片资源和标题资源
int[]image=new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e,R.drawable.f,R.drawable.g,R.drawable.l,R.drawable.m,R.drawable.n};
String[]title=new String[]{};
- 初始化数据
public void initData(){
arrayList = new ArrayList<produce>();
for (int i = 0; i <image.length; i++) {
produce produce=new produce();
produce.setImage(image[i]);
produce.setTitle("这只是个标题");
arrayList.add(produce);
}
}
其中,produce是我自己建的一个产品类,用来处理图片和文字。
设置recycleview的布局格式为瀑布流,设置列数为两行,方向为纵向滑动
recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
接下来是recycleview的adapter适配
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
public class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private ImageView imageView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_title);
imageView = (ImageView)itemView. findViewById(R.id.image);
}
}
@Override
public int getItemCount() {
// TODO Auto-generated method stub
return arrayList.size();
}
@Override
public void onBindViewHolder(MyViewHolder arg0, final int arg1) {
// TODO Auto-generated method stub
arg0.textView.setText(arrayList.get(arg1).getTitle());
arg0.imageView.setImageResource(arrayList.get(arg1).getImage());
arg0.textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
adapter.notifyItemRemoved(arg1);
Toast.makeText(MainActivity.this, "chenggg", 1).show();
}
});
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.list_item, arg0, false);
MyViewHolder holder=new MyViewHolder(view);
return holder;
}
}






















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








