<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>div浮动引发的问题</title>
<meta name="keywords" content="自定义关键字"/>
<meta name="description" content="自定义描述"/>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body{
margin:0 1px 2px 3px;
}
#father{
background-color:#FFFF99;
width:100%;
height:100px;
border:1px dashed green;
}
#son1{
float:left;
}
#son2{
float:left;
}
#son3{
float:left;
}
</style>
</head>
<body>
<div id="father">
<div id="son1">aaaaaaaaaa</div>
<div id="son2">bbbbbbbbbb</div>
<div id="son3">cccccccccc</div>
<div id="son4">dddddddddd</div><!--son4没有浮动,但它会受到上面浮动的印象,也跟着浮动了-->
</div>
</body>
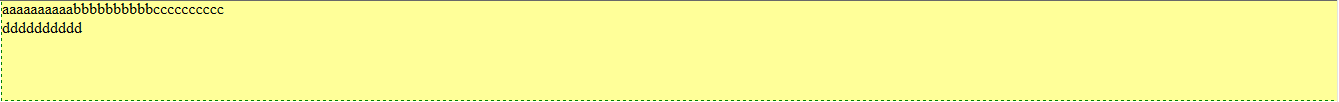
</html>效果截图:
解决方法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>div浮动引发的问题</title>
<meta name="keywords" content="自定义关键字"/>
<meta name="description" content="自定义描述"/>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body{
margin:0 1px 2px 3px;
}
#father{
background-color:#FFFF99;
width:100%;
height:100px;
border:1px dashed green;
}
#son1{
float:left;
}
#son2{
float:left;
}
#son3{
float:left;
}
#clear{
clear:both; /*解决方法:清除浮动*/
}
</style>
</head>
<body>
<div id="father">
<div id="son1">aaaaaaaaaa</div>
<div id="son2">bbbbbbbbbb</div>
<div id="son3">cccccccccc</div>
<div id="clear"></div>
<div id="son4">dddddddddd</div><!--son4没有浮动,但它会受到上面浮动的印象,也跟着浮动了-->
</div>
</body>
</html>效果截图:
























 2359
2359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








