常用的布局 LinearLayout, FrameLayout,RelativeLayout
首先来说下LinearLayout,这个布局能做什么,其实很牛逼
- orientation属性:vertical(垂直),horizontal(水平)
- layout_weight权重属性
- gravity属性 (TOP,BOTTOM,LEFT,RIGHT,START,END,CENTER_VERTICAL,FILL_VERTICAL,CENTER_HORIZONTAL,FILL_HORIZONTAL,CENTER,FILL)
- layout_gravity属性 (TOP,BOTTOM,LEFT,RIGHT,START,END,CENTER_VERTICAL,FILL_VERTICAL,CENTER_HORIZONTAL,FILL_HORIZONTAL,CENTER,FILL)
gravity 和 layout_gravity 区别
gravity,如果在view本身的内容居中。如果父布局使用这个属性,相当于子控件当着内容来处理,layout_gravity后者是控件布局
FrameLayout 使用这个 gravity, layout_gravity,margin属性
RelativeLayout 使用这个 gravity, layout_gravity,
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
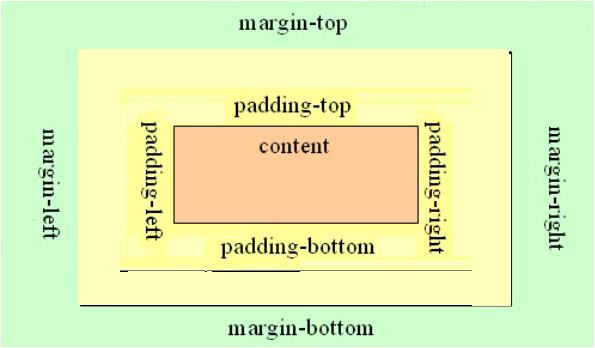
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
上面4个属性组合使用效果是牛叉
LinearLayout 实现 header
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:gravity="center_vertical"
android:background="@color/gplus_color_3"
android:orientation="horizontal">
<TextView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:padding="10dp"
android:gravity="center"
android:layout_weight="1"
android:textColor="@color/white"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="8"
android:text="用户中心"
android:gravity="center_horizontal"
android:textColor="@color/white"
/>
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="10dp"
android:gravity="center"
android:text="完成"
android:textColor="@color/white"
/>
</LinearLayout>FrameLayout 实现 header
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/gplus_color_3">
<TextView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:padding="10dp"
android:gravity="center"
android:drawableLeft="@drawable/back_sel"
android:text="返回"
android:textColor="@color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="用户中心"
android:textColor="@color/white" />
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:layout_weight="1"
android:gravity="center"
android:padding="10dp"
android:text="完成"
android:textColor="@color/white" />
</FrameLayout>RelativeLayout 实现header
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/gplus_color_3">
<TextView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:padding="10dp"
android:gravity="center"
android:layout_centerVertical="true"
android:drawableLeft="@drawable/back_sel"
android:text="返回"
android:textColor="@color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="用户中心"
android:textColor="@color/white" />
<TextView
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_weight="1"
android:gravity="center"
android:layout_centerVertical="true"
android:padding="10dp"
android:text="完成"
android:textColor="@color/white" />
</RelativeLayout>看设计把ui设计给出如何分析和开发布局
- 拆分布局
从上往下拆分把大的框架分出来,首先是header,content,footer
考虑使用什么布局方式方便和你最擅长的布局 (上中下 ) 可以使用LinearLayout 布局权重划分布局,相对定位布局,常用这个2个 - header 拆分,看头部元素有哪些,用什么控件展示(效果图上面头部2个元素一个返回图片,一个是标题)选择的布局LinearLayout ,framelayout ,relativelayout 都可以
- content 内容拆分按照上面的以此类推
footer 内容拆分按照上面的以此类推
布局要多模仿,或者反编译jd,taobao等app是这么写的布局。


























 1279
1279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








