【个人记录】为了防止之后再遇到React Native安装环境和初始化项目失败的情况,个人在这里记录一下安装React Native环境以及运行项目遇到的坑,仅供参考。
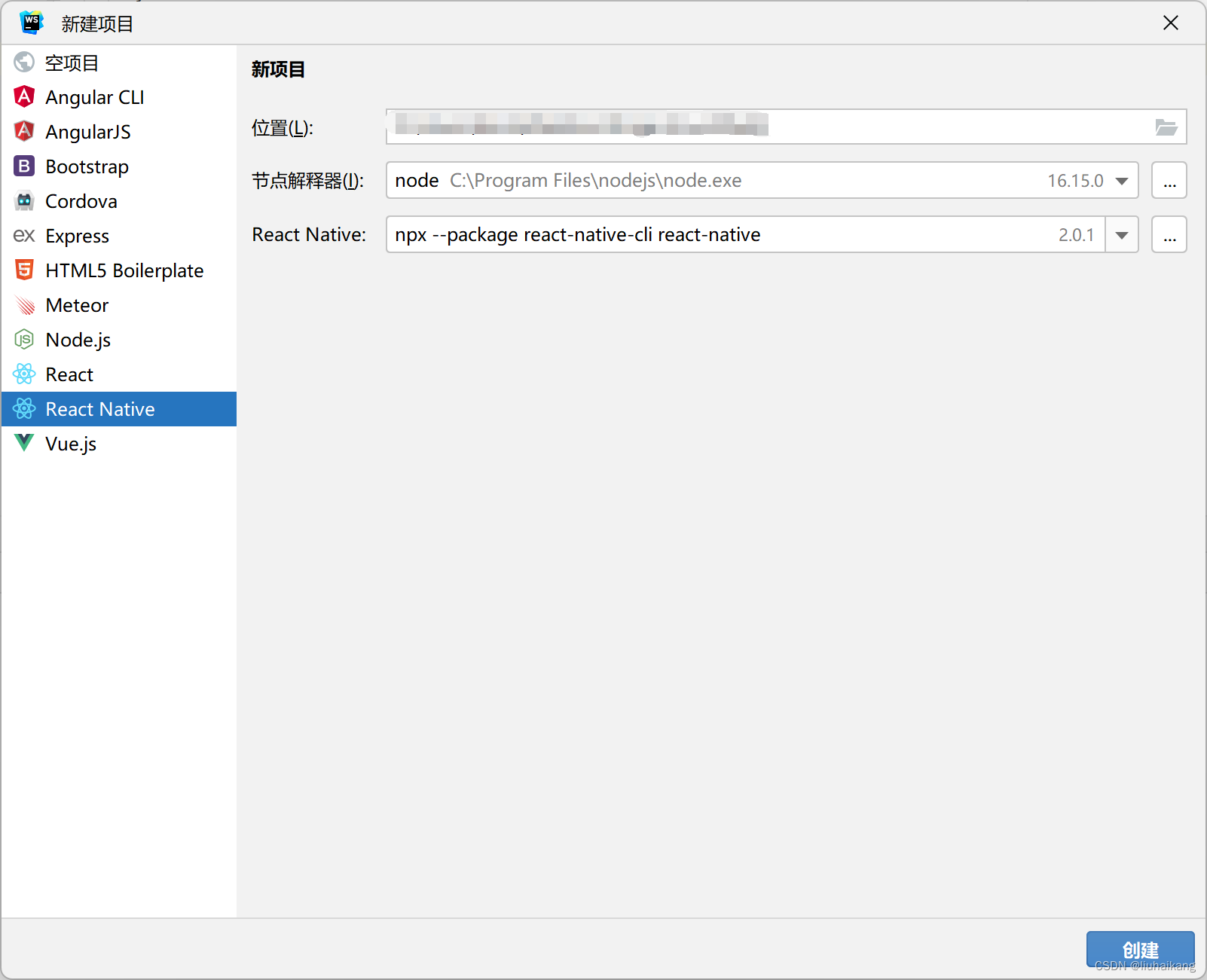
首先,在网上发现WebStorm支持可视化界面一键创建React Native程序(如图1),所以兴冲冲地跑去下载安装WebStorm(WebStorm还是很好用的) ,三个选项都是默认选项,点击创建后成功创建了项目。
然而,当我连上安卓手机,并找到项目里package.json的"android": "react-native run-android",点击开始运行,却出现了报错,生成的项目里没有android文件夹和ios文件夹,百度后发现问题解决方案,说是0.69以后的react native 生成项目就会出现这种错误,我改成0.68重新生成项目,发现这次有了ios和android项目。然后再次运行项目,项目报错,原来是Java环境没有配好,又去配置Java环境,然后再次运行,还是不行,只安装了app,app却和Metro连接不上,再次百度,运行命令 adb reverse tcp:8081 tcp:8081,然后重新连接手机,这次成功了!(内容省略一些试错步骤,原因是不记得了以及太难写了)
发现 uni-app真是个跨平台开发的好东西。

图1 WebStorm创建项目截图






















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








