本文参考文献附在最后。是对参考文献的理解。
1:此算法解决凸优化问题模型如下:
minF(x)=g(x)+h(x)
其中
g(x)
凸的,可微的。
h(x)
闭的凸的。其中
g(x),h(x)是由F(x)
分离出来的两项,当
F(x)
分离的结果不同,即使是同一个问题,算法的实现方式也不尽相同,
2 :算法的实现
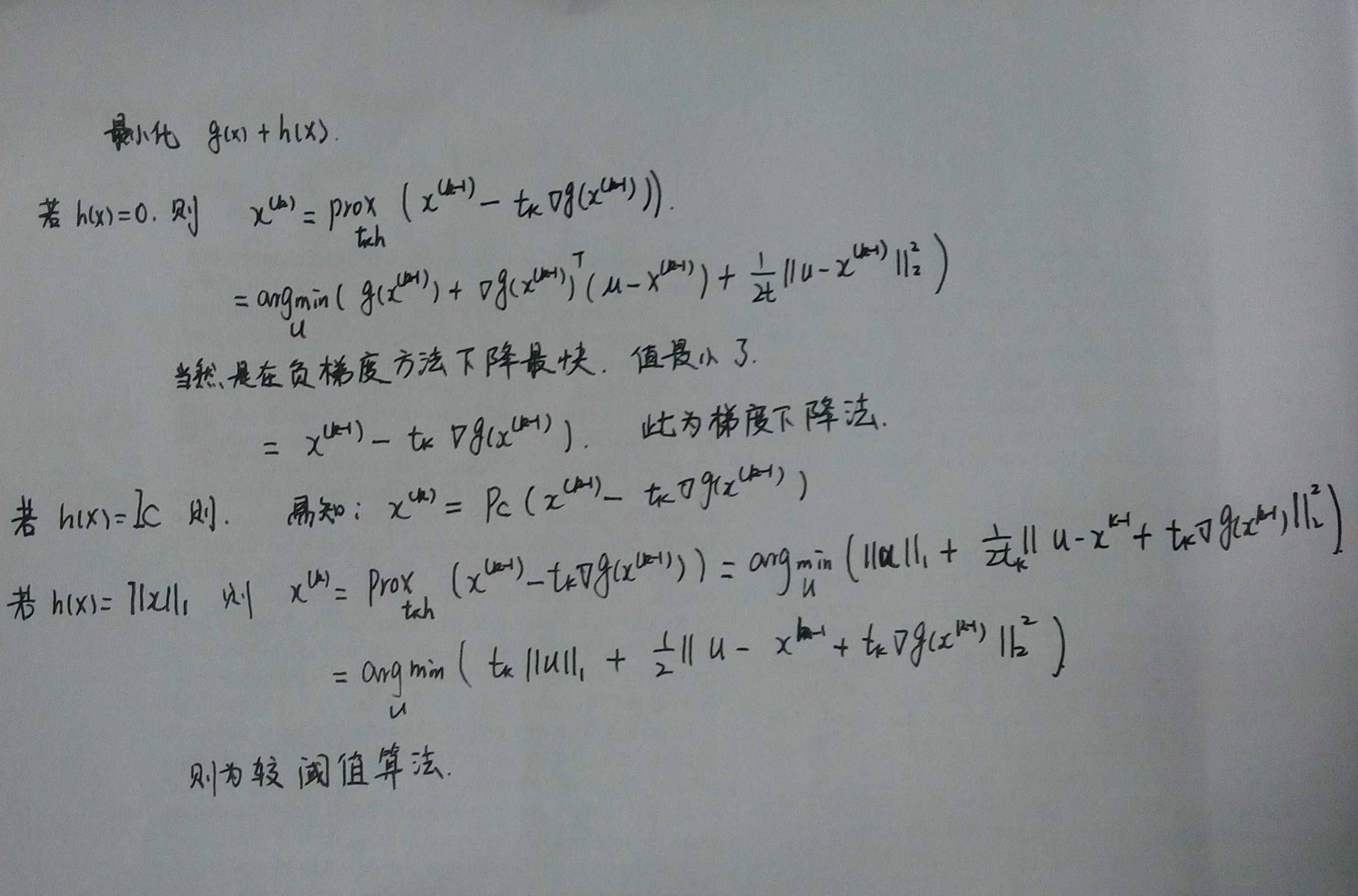
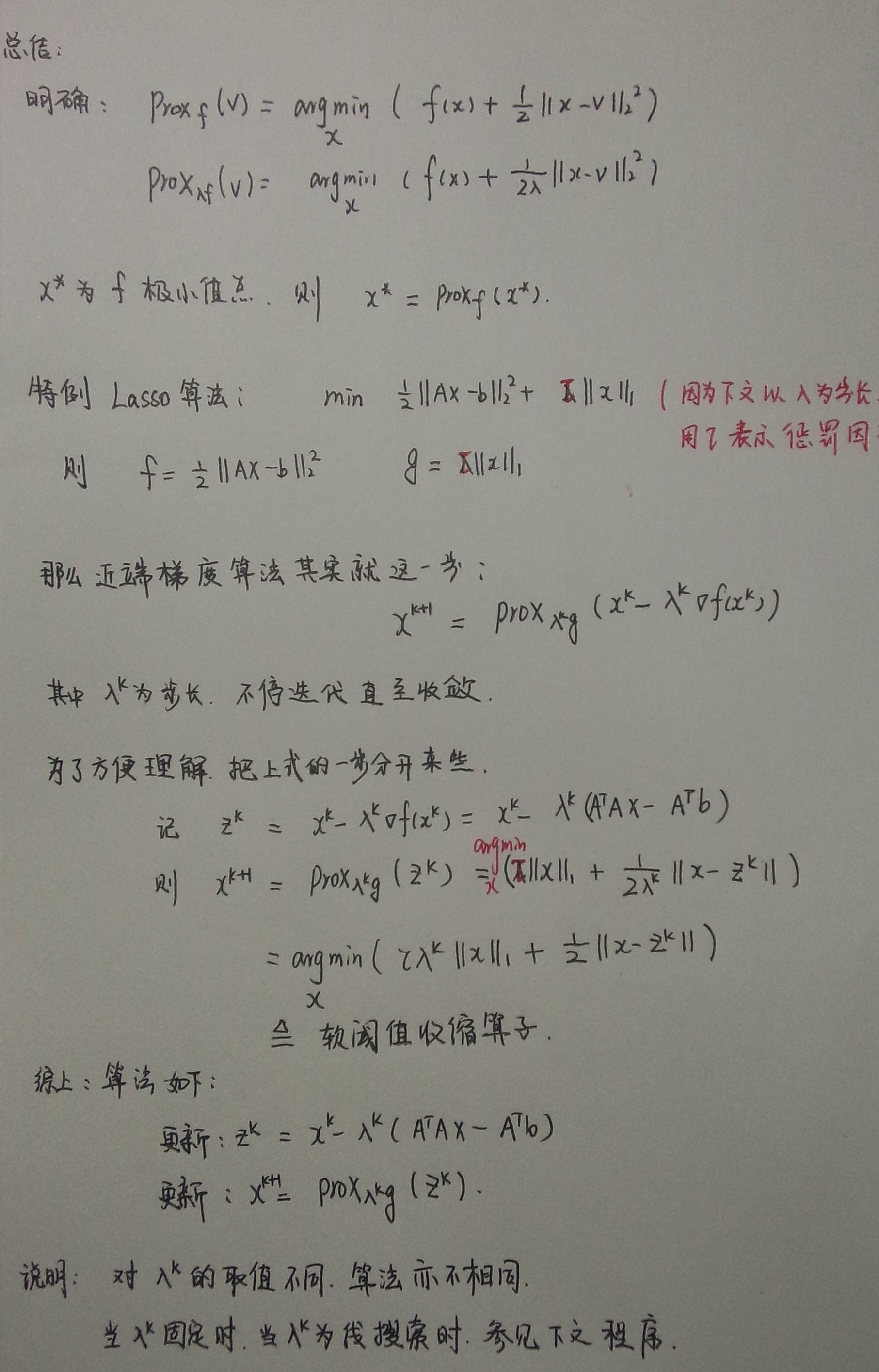
1)对于凸函数 h(x) 的proximal map如下:
proxh(x)=argminu(h(u)+1/2||u−x||22)
当 h(x)=0 ,则 proxh(x)=argminu(1/2||u−x||22)=x ;
当 h(x)=Ic ,则 proxh(x)=argminu∈c(1/2||u−x||22)=Pc(x) ;
当 h(x)=t||X||1 ,则 proxh(x) 为软阈值算法。
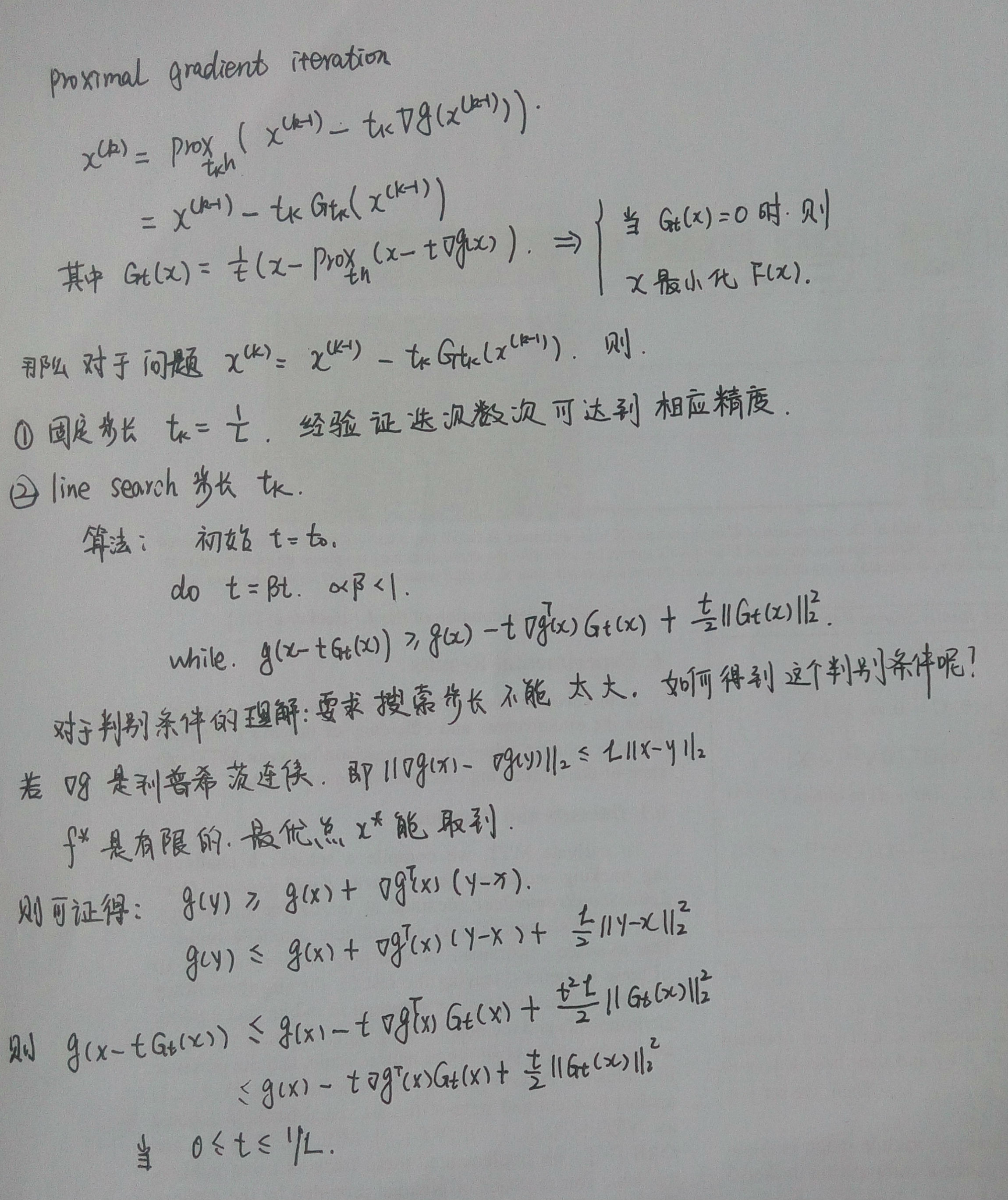
2)对于凸优化模型,则有
xk=proxtkh(xk−1−tk∇g(xk−1))
也即是
xk=argminu(h(u)+1/2tk||u−xk−1−tk∇g(xk−1||22)
=argminu(h(u)+g(xk+1)+∇g(xk−1)(u−xk−1)+1/2tk||u−xk−1||22)
在第二步运算过程中,分别加了一项和减去一项仅和
x
有关的项。
由上式可以看出, h(x) 函数不变, g(x) 变为在 x 的二阶近似。
同样的有如下特例:

3)近端梯度法的算法:
3:总结
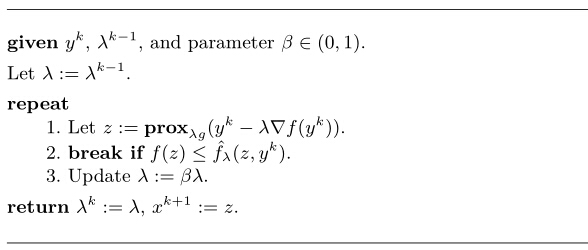
此代码参考下面参考文献提供的代码,此为固定步长的近端梯度算法,经过简单修改:把while那一块取消注释即为线性搜索确定步长。
其中先搜索确定步长的算法如下:
<code class="hljs matlab has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">[x]</span>=<span class="hljs-title" style="box-sizing: border-box;">proximalGradient</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(A,b,gamma)</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">%%解决 1/2||AX-b||2_{2}+gamma*||X||1</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">%% A:m*n X:n*1</span>
MAX_ITER =<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">400</span>;
ABSTOL = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1e-4</span>;
RELTOL = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1e-2</span>;
f = @(u) <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>*norm(A*u-b)^<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">%%为了确定线搜索步长</span>
lambda = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">beta</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>;
<span class="hljs-matrix" style="box-sizing: border-box;">[~,n]</span>=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">size</span>(A);
x = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">zeros</span>(n,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
xprev = x;
AtA = <span class="hljs-transposed_variable" style="box-sizing: border-box;">A'</span>*A;
Atb = <span class="hljs-transposed_variable" style="box-sizing: border-box;">A'</span>*b;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> k = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>:MAX_ITER
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% while 1</span>
grad_x = AtA*x - Atb;
z = soft_threshold(x - lambda*grad_x, lambda*<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">gamma</span>);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">%%迭代更新x</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% if f(z) <= f(x) + grad_x'*(z - x) + (1/(2*lambda))*(norm(z - x))^2</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% break;</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% end</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% lambda = beta*lambda;</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>
xprev = x;
x = z;
<span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>prox_optval(k) = objective(A, b, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">gamma</span>, x, x);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> k > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> && <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">abs</span>(<span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>prox_optval(k) - <span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>prox_optval(k-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)) < ABSTOL
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>
<span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>x_prox = x;
<span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>p_prox = <span class="hljs-transposed_variable" style="box-sizing: border-box;">h.</span>prox_optval(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% h.prox_grad_toc = toc;</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% </span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% fprintf('Proximal gradient time elapsed: %.2f seconds.\n', h.prox_grad_toc);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% h.prox_iter = length(h.prox_optval);</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% K = h.prox_iter;</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% h.prox_optval = padarray(h.prox_optval', K-h.prox_iter, h.p_prox, 'post');</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% </span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% plot( 1:K, h.prox_optval, 'r-');</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">% xlim([0 75]);</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">p</span> = <span class="hljs-title" style="box-sizing: border-box;">objective</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(A, b, gamma, x, z)</span></span>
p = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>*(norm(A*x - b))^<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> + <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">gamma</span>*norm(z,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span>
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">[X]</span>=<span class="hljs-title" style="box-sizing: border-box;">soft_threshold</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(b,lambda)</span></span>
X=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">sign</span>(b).*max(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">abs</span>(b) - lambda,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">end</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li></ul>
参考文献如下:
Proximal gradient method近端梯度算法



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








