今天学习QML的ListView,GridView,PathView,WebView等.
1、ListView
ListView用来显示ListModel,XMLListModel或者自定义model的数据。
ListView继承自Flickable,包含一个需要显示的model即数据模型,一个显示规格的delegate即代理。
新建一个ContactModel.qml,这就是一个model。
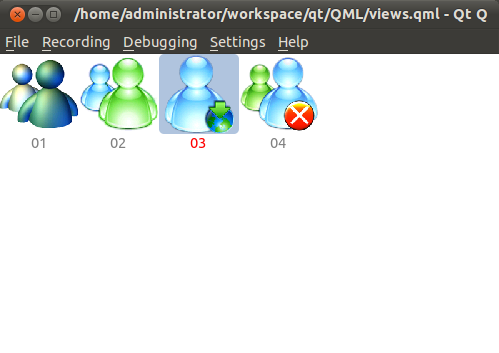
新建一个view.qml
highlight设置高亮条.keyNavigationWraps设置达是否到最后一项后返回第一项,focus设置是否能响应键盘事件
orientation:设置横向或者纵向显示,默认为ListView.Vertical
Component.onCompleted:positionViewAtIndex(count-1,ListView.Beginning)设置默认显示在哪一项
由于它继承自Flipable,运行界面像手机界面的触摸滑动,哈哈.

2、GridView
GridView和ListView相似,只是显示方式不同.

3、PathView
PathView也类似于ListView,需要model和delegate,但是它的显示方式是沿着我们规定的path(路径)显示.

4、Path,PathAttribute,PathPercent,PathLine,PathQuad,PathCubic
Path由一个或多个如Pathine,PathQuad,PathCubic等路径段组成。主要应用在PathView中.
PathAttribute能够在Path上某个位置设置一个属性.
PathPercent
PathLine 定义一条直线
PathQuad定义二次贝塞尔曲线
PathcuBic定义三次贝塞尔曲线
5、WebView
WebView用于显示网页,刚查了下Meego API,此组件在Qt WebKit模块中,所以还是放到以后学Qt WebKit时学。

Meego API地址: http://apidocs.meego.com/1.1/core/html/index.html






















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








