1、Connections
将一个信号连接到某个组件上
2、Component
Component用来封装一个QML组件的定义,实现组件重用,例如用作ListView的delegate。
Component可以使用Qt.createComponent()动态创建.
3、Timer
基本上种编程语言的类库中都有这个类.
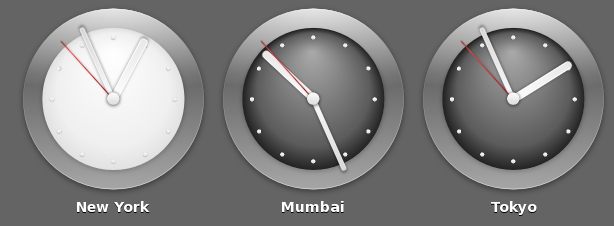
官方文档给出了一个Clock的例子:

5、QtObject
QtObject是所有QML组件的基组件
C++应用程序可以使用QObject::findChild定位QML中的组件.
6、Qt
QML 的全局Qt对象是提供了许多有用的枚举和方法,
Qt object不是一个QML组件,不能被实例化,可以直接使用Qt.md5("Hello world")
7、WorkerScript
WorkerScript可以用于在QML中使用线程 。
WorkerScript::onMessage(jsobject msg):当接收从另一个线程调用sendMessage发送的消息后触发
8、Loader
Loader用于延迟创建component直到需要的时候。
如果Loader source被改变,则任何已经实例化的组件将被销毁,设置source为空字符串或者设置sourceComponent为undefined,当前组件将被销毁。可以用此卸载Page.qml
Loader有status属性:
Loader.Null - no QML source has been set
Loader.Ready - the QML source has been loaded
Loader.Loading - the QML source is currently being loaded
Loader.Error - an error occurred while loading the QML source
Loader {
id: loader
onStatusChanged: if (loader.status == Loader.Ready) console.log('Loaded')
}
Text { text: loader.status != Loader.Ready ? 'Not Loaded' : 'Loaded' }
8、Repeater
Repeater组件被用于创建大量的小组件。
它有三个属性:
count : int
delegate : Component
model : any

Repeater有index属性表示当前item的索引

使用modelData属性表示各项的数据
使用model,和delegate

9、SystemPalette
10、FontLoader
字体加载器用于根据名称加载字体.包含三个属性:
name : string
source : url
status : enumeration
status属性是个枚举类型,即字体加载状态:
- FontLoader .Null - no font has been set
- FontLoader .Ready - the font has been loaded
- FontLoader .Loading - the font is currently being loaded
- FontLoader .Error - an error occurred while loading the font
11、LayoutItem






















 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








