从Android 2.2开始flash能运行于android平台上了,且Flash Builder 4.5已经完全提供了Flex开发Android应用的环境和sdk类库。一直由于性能问题,一直没往这方面研究。今天抽空看了下,按照网上的一个例子熟悉了下。
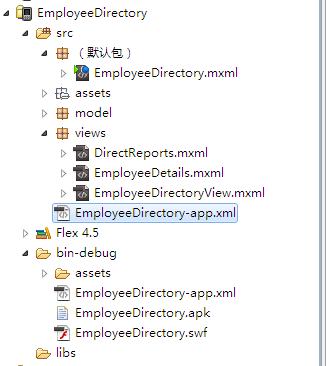
首先看看项目结构:

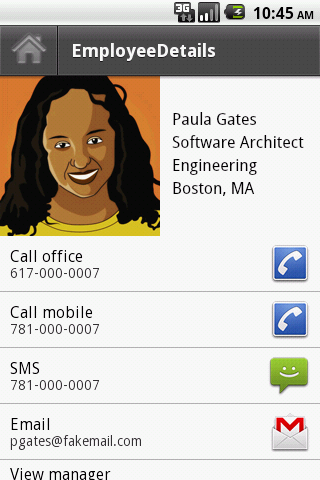
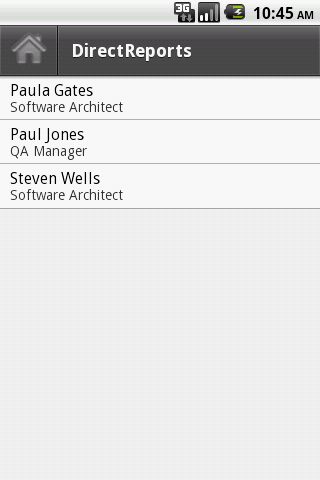
应用截图:

--------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------

首先跟java应用开发环境相似,一个主应用。android里是AndroidManifest.xml里定义的,
在Flex中:
从以上代码可以看出ViewNavigatorApplication就相当于java的application. firstView属性就相当于java的:
<action android:name="android.intent.action.MAIN" />
<s:navigationContent>是在顶部导航显示一个Home图标,click事件使应用回到第一个视图。
navigator是ViewNavigator类型的。
ViewNavigator 组件是由 View 对象集合组成的容器,其中仅最顶部的视图可见且处于活动状态。使用 ViewNavigator 容器控制在手机应用程序的视图之间的导航。ViewNavigatorApplication 容器为整个应用程序自动创建单个 ViewNavigator 容器。
由 View 对象的堆栈控制手机应用程序中的导航。堆栈上的顶部 View 对象定义当前可见视图。ViewNavigator 容器保存堆栈。要更改视图,请将新 View 对象推送至堆栈上,或从堆栈中弹出当前 View 对象。从堆栈返弹出的当前可见 View 对象破坏 View 对象,并将用户返回至堆栈上的前一个视图。
将视图推送到堆栈顶部时,会自动持久保存旧视图的 data 属性。由于当前视图弹出堆栈而重新激活视图时会恢复。新视图通过推送到堆栈而变为活动时,会破坏旧视图的实例。
ViewNavigator 显示可选 ActionBar 控件,其中显示由活动视图定义的上下文信息。活动视图变化时,操作栏会自动更新。
目前FlashBuilder支持直接使用USB真机调试,但是如果要生成APK在模拟器上运行,可以使用flashBuilder导出apk方式,不过我安装此方式的apk时遇到“INSTALL_FAILED_INVALID_APK”问题。郁闷几天无果,还好今天又折腾下,最终找到解决方式:
设置环境变量:D:/Program Files/Adobe/Adobe Flash Builder 4.5/sdks/4.5.0/bin
在你的项目<bin-debug>下运行以下命令:
adt -package -target apk-emulator -storetype pkcs12 -keystore flex_sec2.p12 EmployeeDirectory.apk EmployeeDirectory-app.xml EmployeeDirectory.swf assets/employees.xml assets/pics
EmployeeDirectory.apk :将要生成的apk包
EmployeeDirectory-app.xml : 自动生成的app配置文件
EmployeeDirectory.swf : 编译生成的swf文件
assets/employees.xml : xml资源文件
assets/pics : 图片资源路径
当然首先需要安装android的Air运行环境.
此例子在这里有详细介绍和源码。http://www.infoq.com/cn/vendorcontent/show.action?vcr=1277#header_6
在源码中我发现个问题:
<s:List id="list" top="0" bottom="0" left="0" right="0"
dataProvider="{data}" labelField="lastName"
change="navigator.pushView(EmployeeDetails, list.selectedItem)">
<!-- 主意这里不是 MobileIconItemRenderer, MobileIconItemRenderer 是旧版用的 -->
<s:itemRenderer>
<fx:Component>
<s:IconItemRenderer label="{data.firstName} {data.lastName}" messageField="title" />
</fx:Component>
</s:itemRenderer>
</s:List>






















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








