一、Sailfish Silica 基于QT Quick提供了Sailfish的UI界面。每个Sailfish 引用必须定义为一个Qt C++应用项目,在项目里使用QDeclarativeView加载应用UI。
#include <QApplication>
#include <QDeclarativeView>
#include "sailfishapplication.h"
Q_DECL_EXPORT int main(int argc, char *argv[])
{
QScopedPointer<QApplication> app(Sailfish::createApplication(argc, argv));
QScopedPointer<QDeclarativeView> view(Sailfish::createView("main.qml"));
Sailfish::showView(view.data());
view->showFullScreen();
return app->exec();
}二、Sailfish是多任务系统,所有的应用都有两种状态:Active和Background
Active:占用所有可用屏幕
Backgroud:准备显示到主屏幕(home screen)
我们可以使用ApplicationWindow.applicationActive属性获取应用状态,当应用在前台运行则状态为true,如果在后台运行则状态为false.
注:在后台运行的应用必须保证最小资源占用。例如所有的资源必须暂停,并且释放无用的资源。
import QtQuick 1.1
import Sailfish.Silica 1.0
import "pages"
ApplicationWindow
{
initialPage: Page {
Label {
text: "Hello Micky!"
anchors.centerIn: parent
RotationAnimation on rotation {
from: 0
to: 360
duration: 2000
loops: Animation.Infinite
running: applicationActive
}
}
}
}
Sailfish OS中所有运行中的的应用均可以在主界面以“Cover”的形式显示。当一个应用被移到后台运行后Cover将自动被创建并且显示。通过ApplicationWindow.cover属性获取应用cover。这个属性应该被设置在组件上让cover显示在homescreen,通常还需要显示应用当前的状态。应用可以基于状态的改变更新cover,无论如何不应该在cover上显示动画。当应用转到前台运行时,cover会被自动隐藏。
一个应用应该总是具备cover。Sailfish OS中所有运行中的的应用均可以在主界面以“Cover”的形式显示。当一个应用被移到后台运行后Cover将自动被创建并且显示。通过ApplicationWindow.cover属性获取应用cover。这个属性应该被设置在组件上让cover显示在homescreen,通常还需要显示应用当前的状态。应用可以基于状态的改变更新cover,无论如何不应该在cover上显示动画。当应用转到前台运行时,cover会被自动隐藏。
CoverActionList用于设置cover action.
一个应用应该总是具备cover。
官方示例:
CoverActionList {
enabled: mode == "music"
CoverAction {
iconSource: player.playing ? "pause.png" : "play.png"
onTriggered: player.togglePlaying()
}
CoverAction {
iconSource: "next.png"
onTriggered: player.nextSong()
}
} 三、ApplicationWindow是Sailfish应用最顶层的组件。每个Sailfish应用都必须有且仅有一个ApplicationWindow组件定义在ui的root层,它是app的入口。
主要功能:
1、管理app里的page
2、设置app的active cover page
3、设置app背景图片
4、处理横竖屏切换
大多数application window 包含一个initialPage,用于指定app被打开的时候显示的page。
每个application window都包含一个page stack,通过访问pageStack属性,可以决定app显示的页面。page stack由page对象组成,每一个page包含了在某个时刻显示的内容。一个page能够被添加到stack,或者从stack里移除。app 正在显示的页面就是page stack最后一个被添加进的page。
如以下代码,应用被打开的时候显示一个按钮,当按钮被点击后切换到显示AnotherPage.qml的内容.
// main.qml
import QtQuick 1.1
import Sailfish.Silica 1.0
ApplicationWindow {
initialPage: Component {
Page {
Button {
text: "Ahoy!"
onClicked: pageStack.push("AnotherPage.qml")
}
}
}
}每个Sailfish app都能通过cover属性定义自己的active cover,当应用在后台运行时,active cover会显示在home screen界面。
ApplicationWindow {
initialPage: Component { MyPage {} }
cover: Component { MyCover {} }
} 在app中开发者可以使用allowedOrientations设置是否能进行横竖屏切换。
ApplicationWindow的属性:
allowedOrientations : enumeration
• Orientation.Portrait
• Orientation.Landscape
• Orientation.PortraitInverted
• Orientation.LandscapeInverted
• Orientation.All
applicationActive : bool
当应用在前台运行时为true, 当应用在后台运行并且cover被显示的时候为false。
bottomMargin : real
contentItem : Item
包含在application window内部的子item。
deviceOrientation : enumeration
改变屏幕方向,属性值同allowedOrientations的前四个类型。
orientation : enumeration
屏幕方向
initialPage : variant
pageStack : PageStack
cover : variant
screenRotation : real
ApplicationWindow方法:
ApplicationWindow::activate ()
让app在前台运行
ApplicationWindow::deactivate ()
让app运行在后台,并且最小化app作为active cover显示在home界面上。
ApplicationWindow {
initialPage: Component { MyPage {} }
cover: Component { MyCover {} }
}接下来,就写一个关于cover的例子:
//main.qml
import QtQuick 1.1
import Sailfish.Silica 1.0
import "pages"
ApplicationWindow
{
initialPage: Page {
id: mainPage
Image {
anchors.fill: parent
source: "images/page_bg.png"
fillMode: Image.PreserveAspectCrop
smooth: true
}
Label {
anchors.horizontalCenter: mainPage.horizontalCenter
text: "Sailfish 晚上好"
color: "red"
font.family: theme.fontFamilyHeading
}
}
cover: Qt.resolvedUrl("cover/CoverPage.qml")
}
//CoverPage.qml
import QtQuick 1.1
import Sailfish.Silica 1.0
Rectangle {
anchors.fill: parent
color: "red"
Image {
anchors.fill: parent
source: "../images/cover_bg.png"
}
Label {
id: label
anchors.centerIn: parent
color: "blue"
text: "喝醉的毛毛虫"
}
CoverActionList {
id: coverAction
CoverAction {
iconSource: "../images/a.png"
onTriggered: console.log("Clicked on a")
}
CoverAction {
iconSource: "../images/b.png"
onTriggered: console.log("Clicked on b")
}
}
}
运行效果,如下图
回到Home界面后,如下图:
如果有朋友跟我一样的代码编译运行,也许就会发现一个问题:
libEGL warning: DRI2: failed to authenticate
file:///opt/sdk/share/test2/main.qml:8:9: QML Image: Cannot open: file:///opt/sdk/share/test2/images/page_bg.png
Warning: specifying an object instance for initialPage is sub-optimal - prefer to use a Component
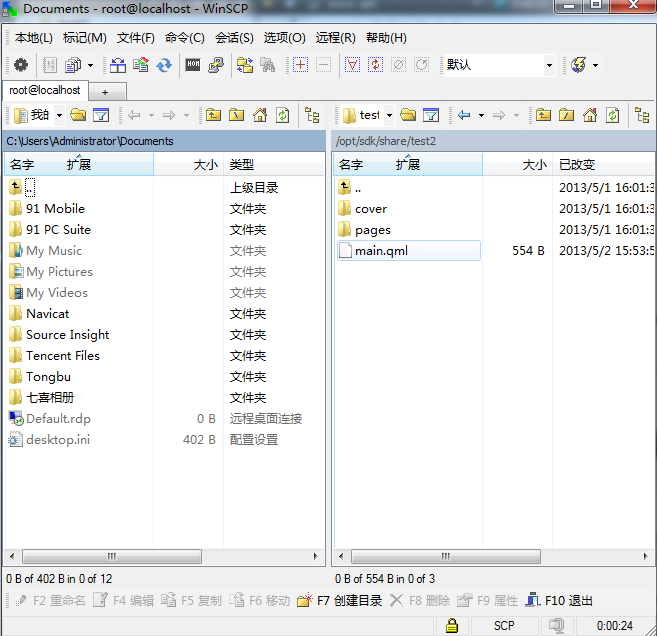
一看这警告信息就知道找不到图片资源,这是因为Qt Creator在编译、运行代码的时候没有把图片upload到Emulator的"/opt/shared/sdk/test2"目录下,使用winscp或puty查看Emulator 目录(Puty, WinSCP使用请参考 http://blog.csdn.net/liuhongwei123888/article/details/8877436),果然如此,看下图:
接下来只要把项目中国的images目录upload到"/opt/shared/sdk/test2"目录下就可以了。
对于为什么没把图片资源upload到Emulator里,本人现在也不太清楚,若有高手知道,请告知,在这先谢过。


























 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








