在HTML标签中,属性和属性可选的值非常多,对于新手来说不容易记忆,这时我们可以使用Dreamweaver来帮助自己。
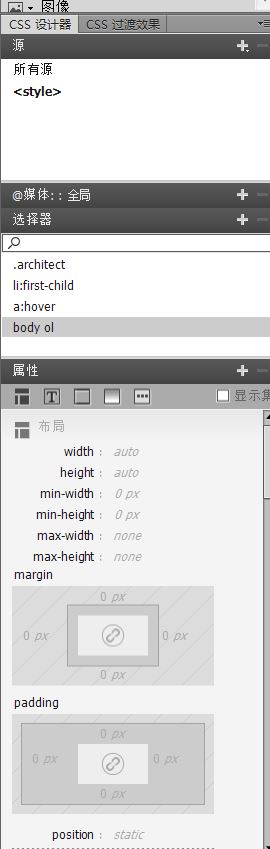
在我用的Dreamweaver CC这个版本中,左下角的CSS设计器有属性一栏,它包含了大多数我们平时经常用到的CSS属性,它们不仅有对应的中文解释,还给出了可选择的值的提示,在刚刚开始接触HTML的时候,我们可以利用它来帮我们更快的上手。当然,当我们更加熟悉之后,直接敲代码或许会更快一年。下面是对CSS设计器中属性的一些总结。
-Dreamweaver的属性可以分为下面几种
- 布局:大小,边距,填充,定位等;
- 边框-border:大小,颜色,样式等;
- 文本-font:颜色,样式,阴影等;
- 背景-background:设置图像和阴影等。
- 其他:设置列表。
下面我们就来试着点击一下,看看代码会有什么不同。
首先建好一个有着基本内容的网页。然后我们点击源为style。再点击选择器点右上加号,输入原先HTML里有的几个类名,块名等。最后选择一个选择器之后,就可以点击属性里面的值来设置边框,字体,布局,背景等等。现在发现原先网页开始发生了一些变化。
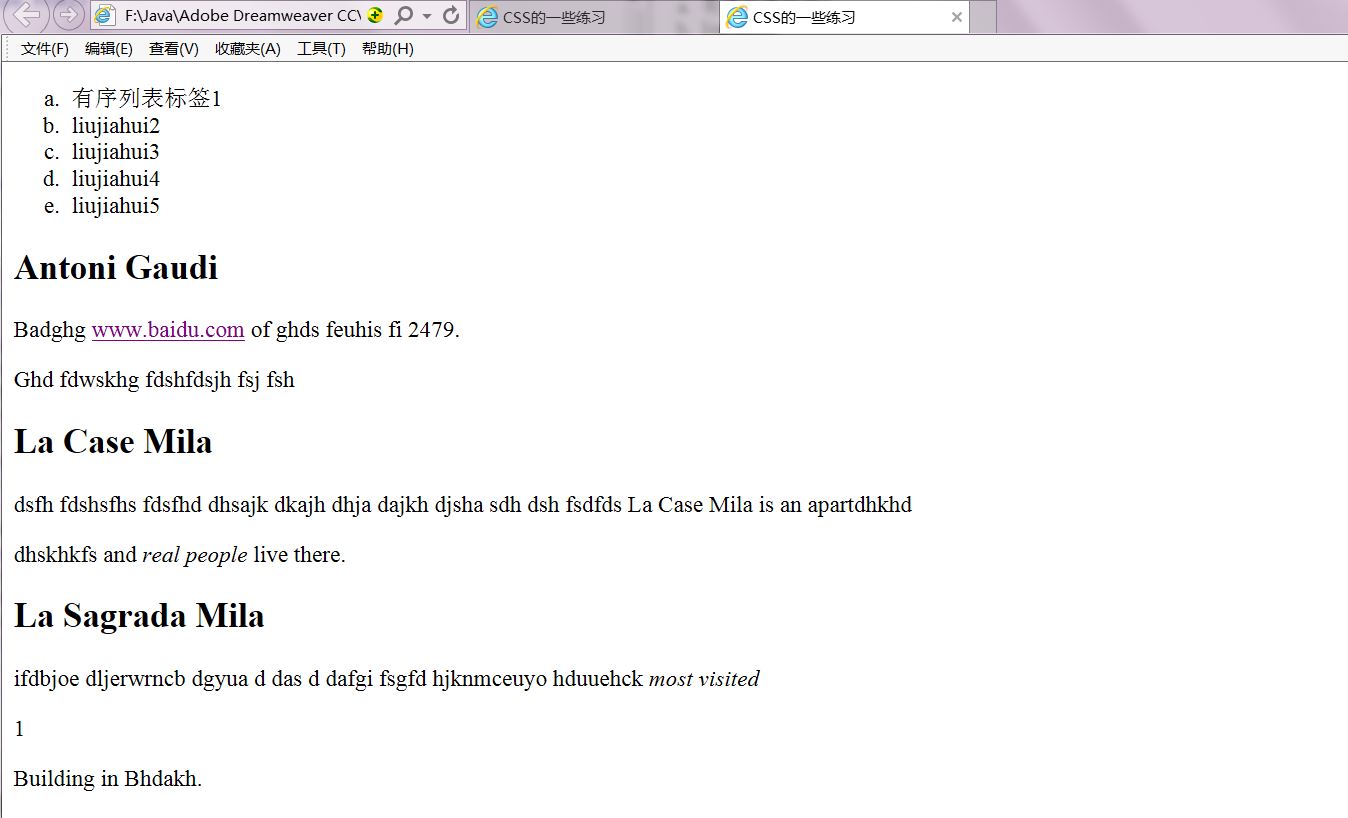
这是设置前
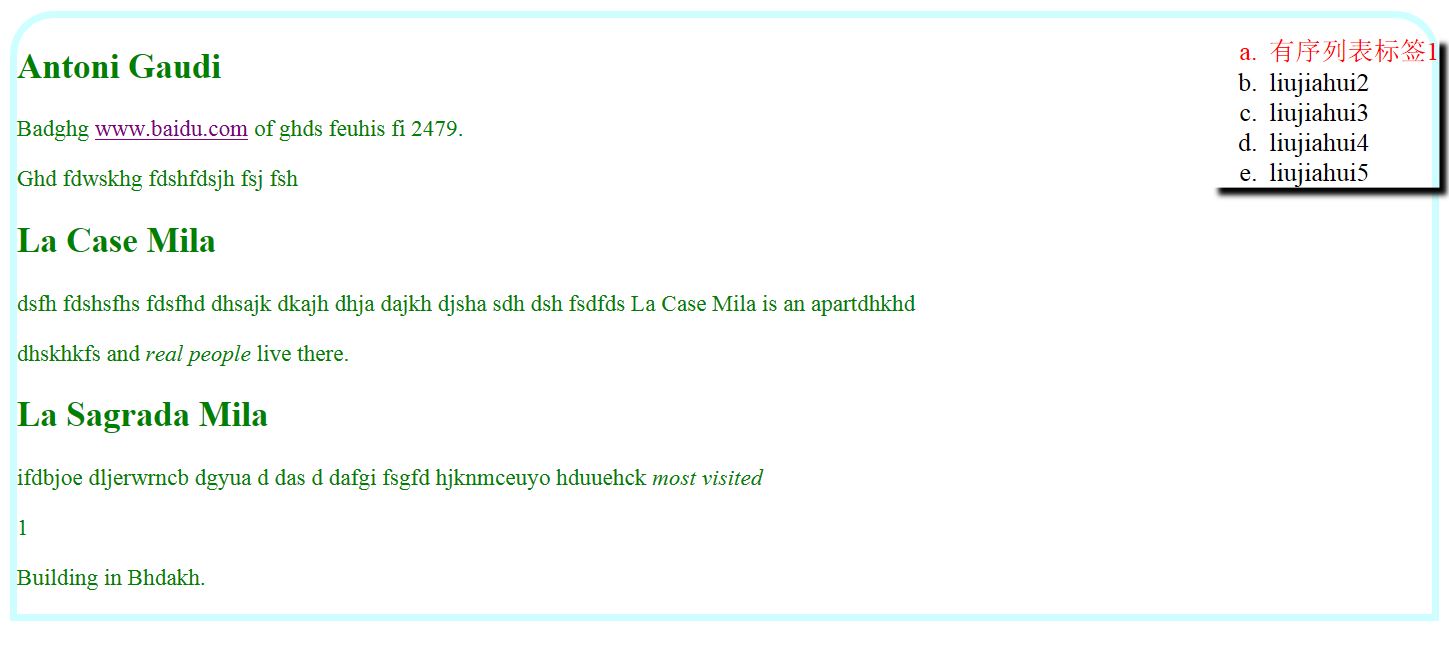
这是设置后//感觉更丑了哈哈

这是代码新增的部分
<style>
.architect {
color: green;
border: 5px solid #CCFFFF;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
}
li:first-child{color:red;}
a:hover{color:green;}
body ol {
float: right;
font-variant: normal;
font-weight: 300;
font-size: large;
-webkit-box-shadow: 5px 5px 5px;
box-shadow: 5px 5px 5px;
background-position: 0% 0%;
border-color: #CCCCFF;
border-width: 3px;
}
</style>怎么样?代码很多,属性很复杂,不过使用Dreamweaver点一点就可以了。
不过我觉的熟悉后,还是直接敲代码会更快,更系统。
另外,这些代码是出现在head中的,当我们外联CSS文件时,只需要在源处点CSS的文件名就可以直接将属性添加到外联的文件中,保存或预览后即可看见变化。

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








