Dreamweaver是十分简单方便的网页制作工具,软件安装后,双击运行桌面上的软件图标,进入软件界面。这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。

图1 Dreamweaver软件打开界面
接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2 新建HTML文档窗口
图3 空白的HTML5文档
需要注意的是,如果是初次安装使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面效果。

图4 初次使用Dreamweaver新建HTML文档
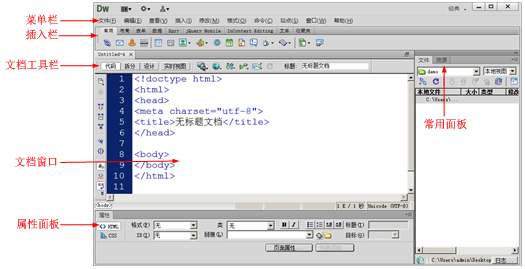
图4为软件的操作界面,主要由六部分组成,包括菜单栏、插入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。

图5 Dreamweaver操作界面
接下来将对图22中的每个部分进行详细讲解,具体如下。
1、 菜单栏
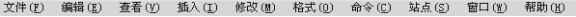
Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、插入、修改、格式、命令、站点、窗口、帮助10个菜单项,如图6所示。

图6 菜单栏
关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打开”、“保存”等。文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。此外“编辑”菜单还包括选择和查找选项,并且提供软件快捷键编辑器、标签库编辑器以及首选参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图方式(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“插入(I)”菜单:用于将各个对象插入文档,例如插入图像、Flash等。
“修改(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
“格式(O)”菜单:用于设置文本的各种格式和样式。
“命令(C)”菜单:提供对各种命令的访问,包括根据格式参数选择设置代码格式、优化图像、排序表格等命令。
“站点(S)”菜单:包括站点操作菜单项,这些菜单项可用于创建、打开和编辑站点,以及管理当前站点中的文件。
“窗口(W)”菜单:提供对Dreamweaver中的所有面板、检查器和窗口的访问。
“帮助(H)”菜单:提供对Dreamweaver帮助文档的访问,包括Dreamweaver使用帮助,Dreamweaver的支持系统、扩展管理以及包括各种语言的参考材料等。
2、 插入栏
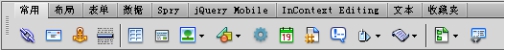
在使用Dreamweaver建设网站时,对于一些经常使用的标签,可以直接选择插入栏里的相关按钮,这些按钮一般都和菜单中的命令相对应。插入栏集成了多种网页元素,包括超链接、图像、表格、多媒体等,如图7所示。

图7 插入栏
单击插入栏上方相应的选项,如“布局”“表单”等,插入栏下方会出现不同的工具组。选择工具组中不同的按钮,可以创建不同的网页元素。
3、 文档工具栏
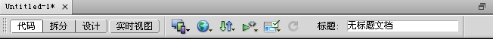
文档工具栏提供了各种“文档”视图窗口,如代码、拆分、设计视图,还提供了各种查看选项和一些常用操作,如图8所示。

图8 文档工具栏
接下来介绍其中几个常用的功能按钮,具体如下。
 “显示代码视图”:单击代码按钮,文档窗口中将只留下代码视图,收起设计视图。
“显示代码视图”:单击代码按钮,文档窗口中将只留下代码视图,收起设计视图。
 “显示代码和设计视图”:单击拆分按钮,文档窗口中将同时显示代码视图和设计视图,两个视图中间以一条间隔线分开,拖动间隔线可以改变两者所占屏幕的比例。
“显示代码和设计视图”:单击拆分按钮,文档窗口中将同时显示代码视图和设计视图,两个视图中间以一条间隔线分开,拖动间隔线可以改变两者所占屏幕的比例。 “显示设计视图”:单击设计按钮,文档窗口中收起代码视图只留下设计视图。
“显示设计视图”:单击设计按钮,文档窗口中收起代码视图只留下设计视图。 “标题”:此处可以修改文档的标题,也就是修改源代码头部<title>标签中的内容,默认情况下为“无标题文档”。
“标题”:此处可以修改文档的标题,也就是修改源代码头部<title>标签中的内容,默认情况下为“无标题文档”。 “在浏览器中预览/调试”:单击可选择浏览器对网页进行预览或调试。
“在浏览器中预览/调试”:单击可选择浏览器对网页进行预览或调试。 “刷新”:在“代码”视图中进行更改后,单击该按钮可刷新文档的“设计”视图。
“刷新”:在“代码”视图中进行更改后,单击该按钮可刷新文档的“设计”视图。
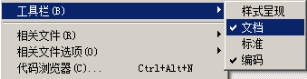
需要注意的是,在Dreamweaver工具中,文档工具栏是可以隐藏的,选择“查看→工具栏→文档”命令,当“文档”为勾选状态时(如图9所示),显示“文档工具栏”,取消勾选状态则会隐藏“文档工具栏”。

图9 文档菜单
4、 文档窗口
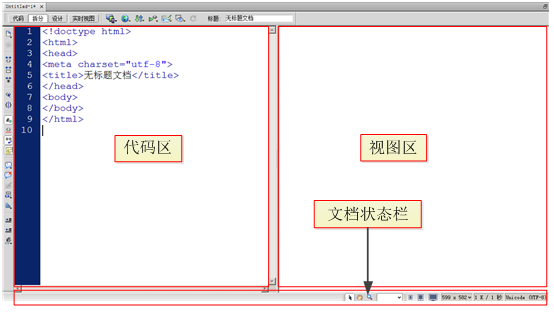
文档窗口是Dreamweaver最常用到的区域之一,此处会显示所有打开的文档。单击文档工具栏里的“代码”“拆分”“设计”三个选择按钮可变换区域的显示状态,如图10所示,为“拆分”状态下的结构,左方是代码区,右方是视图区。

图10 文档窗口
5、 属性面板
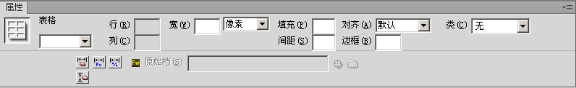
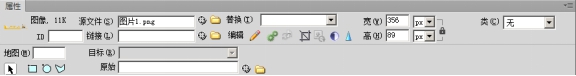
属性面板主要用于设置文档窗口中所选中元素的属性。在Dreamweaver中允许用户在属性面板中直接对元素的属性进行修改。选中的元素不同,属性面板中内容也不一样。图11和图12分别为表格和图像的属性面板。

图11 表格属性面板
图12 图像属性面板
单击属性面板右上角的“ ”图标,可以打开选项菜单。如果不小心关闭属性面板,可以从菜单栏选择“窗口→属性”选项重新打开,或者按“Ctrl+F3”组合键直接调出。
”图标,可以打开选项菜单。如果不小心关闭属性面板,可以从菜单栏选择“窗口→属性”选项重新打开,或者按“Ctrl+F3”组合键直接调出。
6、常用面板
常用面板中集合了网站编辑与建设过程中一些常用的工具。用户可以根据需要自定义该区域的功能面板,通过这样的方式既能够很容易的使用所需面板,也不会使工作区域变得混乱。用户可以通过“窗口”菜单选择打开需要的功能面板,并且将光标置于面板名称栏上(红框标示位置),拖拽这些面板,可使它们浮动在界面上,图30所示即为文件面板浮动在代码区域上面。

图13 常用面板
推荐学习:DW项目实战完整视频:
完整视频:http://yun.itheima.com/course/246.html?2012stt
配套资料:https://pan.baidu.com/s/1qZ8QSUw 密码:s8qu





 本文详细介绍了Dreamweaver的使用,包括如何启动软件、创建HTML5文档,以及软件的主要组成部分:菜单栏、插入栏、文档工具栏、文档窗口、属性面板和常用面板。通过菜单栏的各个选项,如文件、编辑、查看等,用户可以进行文件操作、编辑和格式设置。插入栏提供快速插入网页元素的功能,而文档工具栏则提供了切换视图和预览文档的选项。属性面板则用于设置选定元素的属性。
本文详细介绍了Dreamweaver的使用,包括如何启动软件、创建HTML5文档,以及软件的主要组成部分:菜单栏、插入栏、文档工具栏、文档窗口、属性面板和常用面板。通过菜单栏的各个选项,如文件、编辑、查看等,用户可以进行文件操作、编辑和格式设置。插入栏提供快速插入网页元素的功能,而文档工具栏则提供了切换视图和预览文档的选项。属性面板则用于设置选定元素的属性。
















 14
14

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








