Android的框架图
>
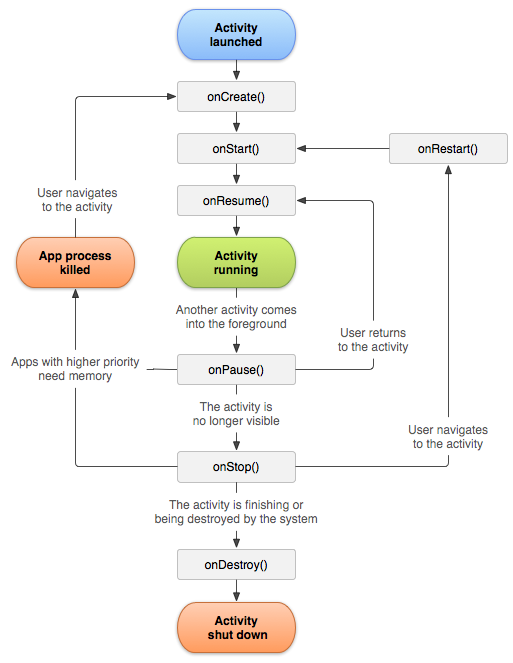
活动周期流程图

注意:onResume()方法在活动准备好和用户进行交互的时候调用
onPause()方法是不可操作但是可见
onStop()方法是不可见的
可以将活动分为三种生存期
1、完整生存周期
活动在onCreate()方法和onDestory()方法之间所经历的,就是完整周期。一般情况下,一个活动会在onCreate()方法中完成各种初始化操作,而在onDestory()方法中完成释放内存操作。
2、可见生存周期
活动在onStart()方法和onStop()方法之间经历的,就是可见生存期,在可见生存期内,活动对于用户总是可见的,即便有可能无法和用户进行交互。我们可以通过这两个方法,合理的管理那些对用户可见的资源。比如在onStart()方法中对资源进行加载,而在onStop()方法中对资源进行释放,从而保证处于停止状态的活动不会占用过多的内存。
3、前台生存周期
活动在onResume()方法和onPause()方法之间经历的,就是前台生存周期,在前台生存周期内,活动总是处于运行状态的,此时活动是可以和用户进行交互的,我们平时看到和接触到最多的也是这个状态下的活动。
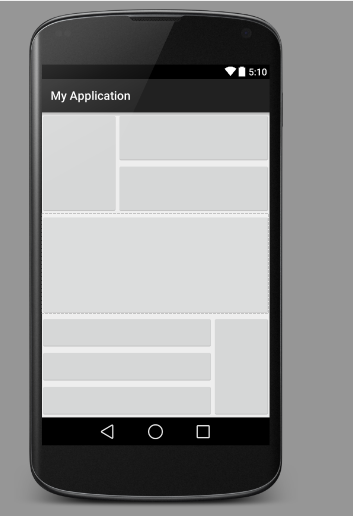
LinearLayout布局
"********************在res\layout下的程序****************"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="3">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1">
<Button
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="2">
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="3">
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1"/>
</LinearLayout>
<Button
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>执行结果图:
RelativeLayout的布局
RelativeLayout的属性
1、alignParentaLeft Right Bottom Top 是相对空间的上下左右
2、centerInParent centerVertical centerHorizontal
是相对于父空间的中心、水平中心和垂直中心
3、toLeftOf toRightOf above below 相对后边跟id的那个控件上下左右
4、alignLeft alignRight alignBottom alignTop 是相对后边跟的id那个控件上下左右边对齐
5、layout_alignBaseline是基准线对齐



























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








