在使用ViewPager时,必须在布局文件中写入如下的代码:
效果图:
步骤:
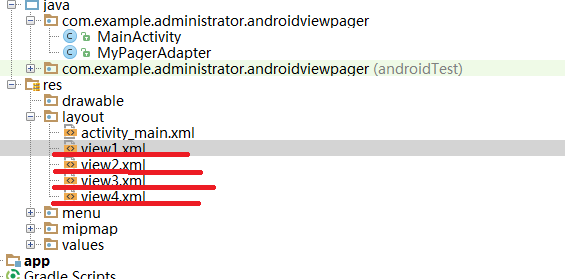
1、准备好布局文件view(view1、view2、view3、view4)
2、将对象存储在List里面,作为数据源。
3、将viewList进行初始化。
4、利用布局转成view对象的方法将布局转成view。
5、需要建立一个适配器。
6、写出适配器的构造方法,需要View的集合。
7、ViewPager管理View时,一般是3个3个的加载View,比如当前显示的是view2,它前面是view1,后面是view3,这样的3个界面同时加载在一个界面中,这是view4还没有加载到页面中来,当滑动到view3的时候,它前面的页面是view2,后面的页面是view4,这就相当于完成了view1的销毁,
以及去实例化了一个view4进入到页面中来。
8、在主函数中创建PagerAdapter适配器。
9、ViewPager加载适配器
四个页面间的滑动
主函数:
public class MainActivity extends AppCompatActivity {
private List<View> viewList;
private ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewList = new ArrayList<>();
/**
* 通过View对象去作为ViewPager的数据源
*/
View view1 = View.inflate(this, R.layout.view1, null);
View view2 = View.inflate(this, R.layout.view2, null);
View view3 = View.inflate(this, R.layout.view3, null);
View view4 = View.inflate(this, R.layout.view4, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
//初始化ViewPager
pager = (ViewPager) findViewById(R.id.viewpager);
//创建PagerAdapter的适配器
MyPagerAdapter myPagerAdapter = new MyPagerAdapter(viewList,titlelist);
//ViewPager加载适配器
pager.setAdapter(myPagerAdapter);
}
}
view布局文件:
在这里四个view布局文件里面都是一样的。
如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
主布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
为四个页面加上标题:
效果图:

在主函数中添加如下代码:
private PagerTabStrip tabStrip;
private List<String> titlelist;
//为ViewPager页卡设置标题
titlelist = new ArrayList<>();
titlelist.add("微信");
titlelist.add("通讯录");
titlelist.add("发现");
titlelist.add("我");
//给PagerTabStrip设置一些属性
tabStrip= (PagerTabStrip) findViewById(R.id.tab);
tabStrip.setBackgroundColor(Color.YELLOW);
tabStrip.setTextColor(Color.RED);
tabStrip.setDrawFullUnderline(false);
tabStrip.setTabIndicatorColor(Color.GREEN);
在布局主布局中加入如下代码:
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></android.support.v4.view.PagerTabStrip>
完整代码如下:
主函数:
public class MainActivity extends AppCompatActivity {
private List<View> viewList;
private ViewPager pager;
private PagerTabStrip tabStrip;
private List<String> titlelist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewList = new ArrayList<>();
/**
* 通过View对象去作为ViewPager的数据源
*/
View view1 = View.inflate(this, R.layout.view1, null);
View view2 = View.inflate(this, R.layout.view2, null);
View view3 = View.inflate(this, R.layout.view3, null);
View view4 = View.inflate(this, R.layout.view4, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
viewList.add(view4);
//为ViewPager页卡设置标题
titlelist = new ArrayList<>();
titlelist.add("微信");
titlelist.add("通讯录");
titlelist.add("发现");
titlelist.add("我");
//给PagerTabStrip设置一些属性
tabStrip= (PagerTabStrip) findViewById(R.id.tab);
tabStrip.setBackgroundColor(Color.YELLOW);
tabStrip.setTextColor(Color.RED);
tabStrip.setDrawFullUnderline(false);
tabStrip.setTabIndicatorColor(Color.GREEN);
//初始化ViewPager
pager = (ViewPager) findViewById(R.id.viewpager);
//创建PagerAdapter的适配器
MyPagerAdapter myPagerAdapter = new MyPagerAdapter(viewList,titlelist);
//ViewPager加载适配器
pager.setAdapter(myPagerAdapter);
}
}
适配器代码:
public class MyPagerAdapter extends PagerAdapter {
private List<View> viewList;
private List<String>titlest;
public MyPagerAdapter(List<View> viewList,List<String>titlest){
this.viewList=viewList;
this.titlest=titlest;
}
/**
* 返回的是页卡的数量
* @return
*/
@Override
public int getCount() {
return viewList.size();
}
/**
*判断View是否来自已有的对象
*/
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
/**
* 实例化一个页卡
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
/**
* 销毁一个页卡
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
/**
*设置ViewPager页卡的标题
*/
@Override
public CharSequence getPageTitle(int position) {
return titlest.get(position);
}
}
主布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</RelativeLayout>



























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








