这样一个需求:
将一个webView生成一张图片。
截屏的代码如下:
- (UIImage*)screenView:(UIView *)view {
CGRect rect = view.frame;
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
[view.layer renderInContext:context];
UIImage *img = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return img;
}
效果:
这样截取到的图片只是webView一屏显示的内容,截取不到下面没有被显示的内容,两个方法,
第一种:
在webViewDidFinishLoad方法中,通过[[webView stringByEvaluatingJavaScriptFromString:@”document.body.offsetHeight;”] floatValue];获取到webVIew的高度,全部的高度,即webView.scrollView.contentSize.height,将webView的frame的高度设为刚才获取到的全部的高度,然后调上面截图的方法,然后再将webView的frame的height设置为本来你所需要的高度展示给用户,这样的到的就是一整张webView的图片
第二种:
思路:获取到总的高度,比如总高度1000,单个屏幕300高,当webView的偏移量为0的时候,截取屏幕,当便宜量为300的时候截取屏幕,600,900的时候截取屏幕,
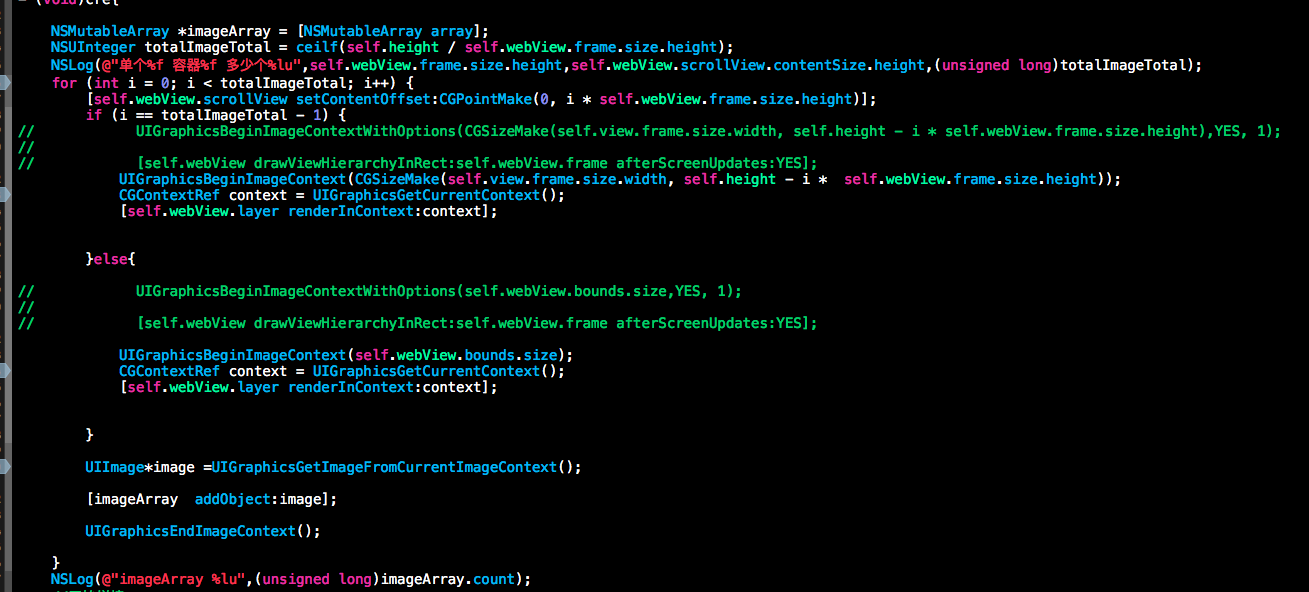
当偏移量为300,600的时候截取的屏幕的高度为300,当偏移量为900的时候截取的屏幕的高度为100,将截取的图片储存在一个数组中,然后依次从数组中取出拼接为一张图片。代码如下

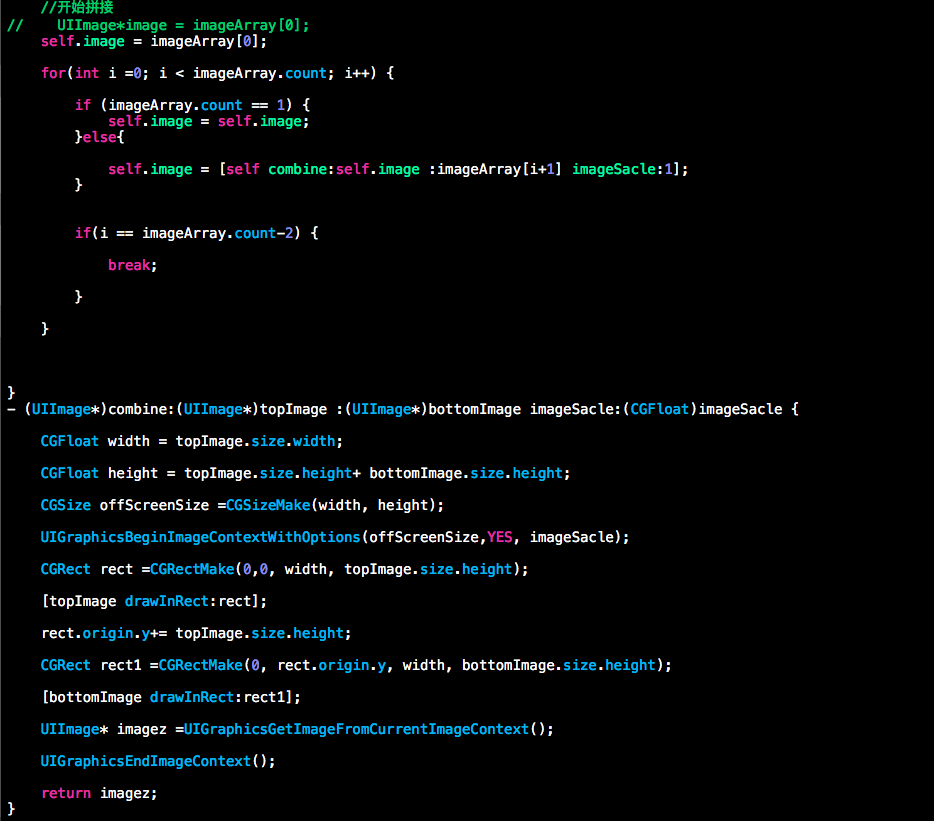
然后再将图片进行拼接
























 1040
1040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








