如何开发并发布一个物料:按照官方文档创建示例
提交npm的时候需要登录。
输入
npm login
登陆成功直接
npm publish

出现这个说明发布成功

按照官方文档里的把 packages和 components 分别复制到项目里面 services/assets.json里面就可以了。
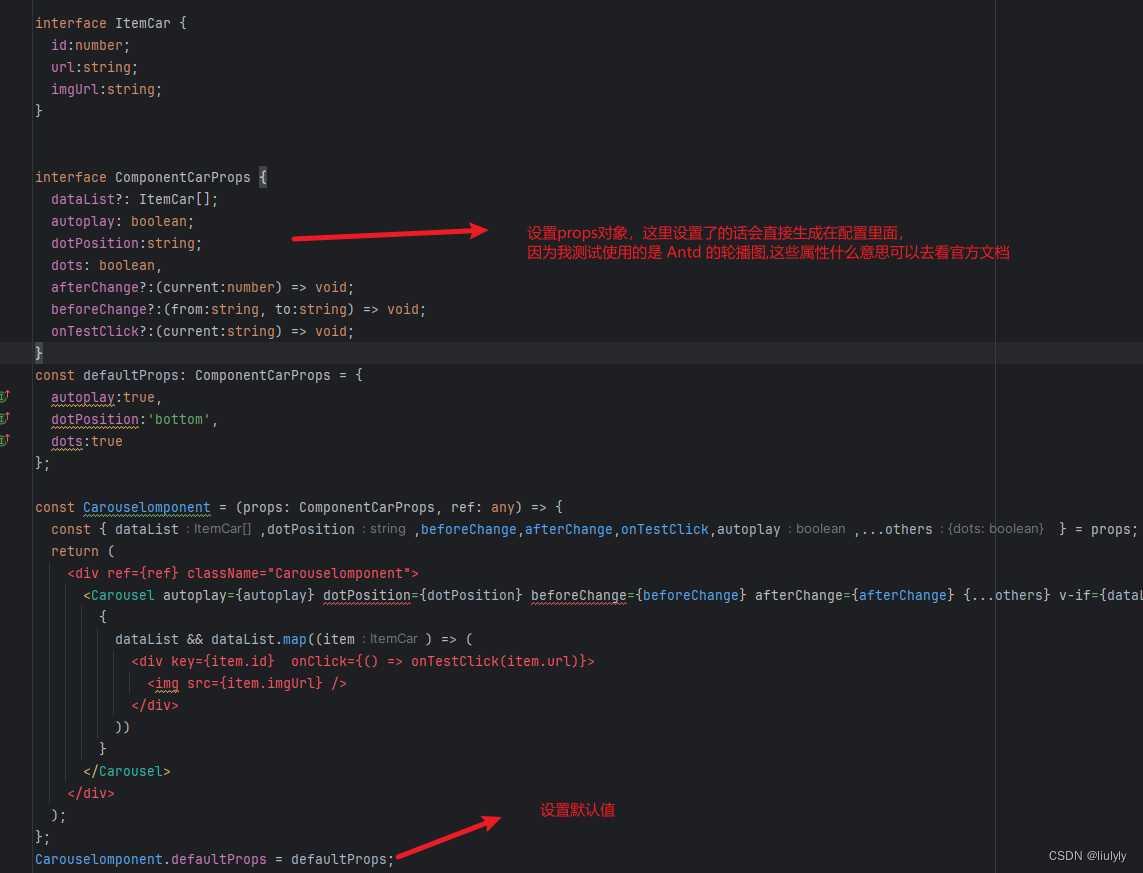
1.轮播图物料组件代码

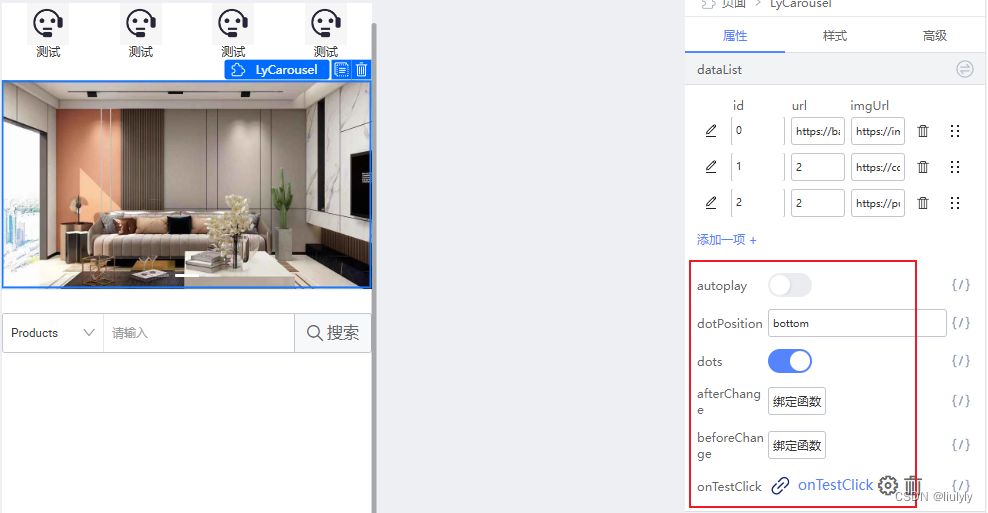
效果:

注意事项:
1.如果你有多个物料开发,记得需要build.json里面 library 的名字,如果你物料发布npm的时候 没有改这个名字,发布打包,另外一个物料也是默认名字的时候,在项目里面引用就会覆盖掉你之前引入的另一个物料。
2. 初始化物料的时候 项目目录名称 都要小写,有大写的发布不了npm包
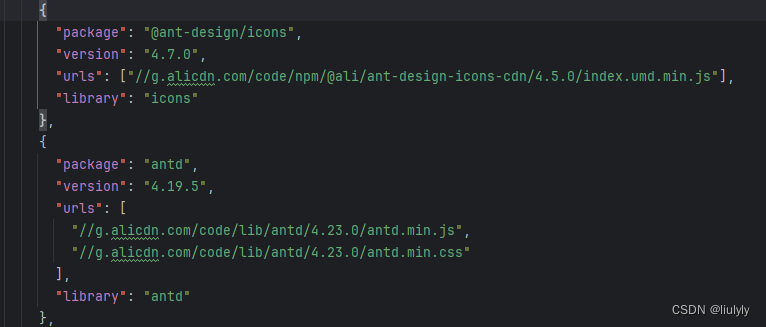
npm init @alilc/element your-material-demo(项目目录名)3.物料使用的antd组件库,需要在services/assets.json的 packages 里面映入 antd 组件库,不然物料里面的 组件可能会显示不出来。

(仅供参考)





















 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








