1.低代码平台简介
gitee地址:GitCode - 全球开发者的开源社区,开源代码托管平台 输入lowcode-demo搜索
文档地址:简介 | Low-Code Engine
按照文档安装环境,下载示例,运行。
2.保存低代码数据到服务器
这是使用官方demo里面的 demo-general 项目
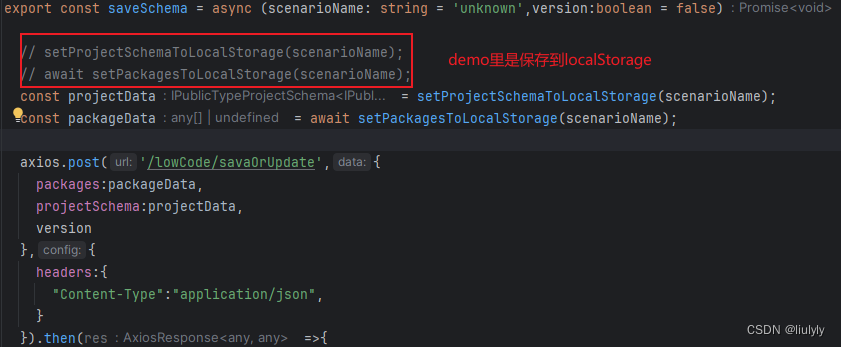
先引入 axios 库


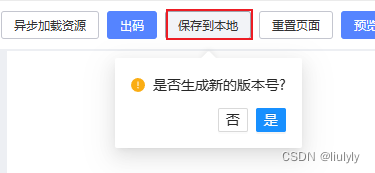
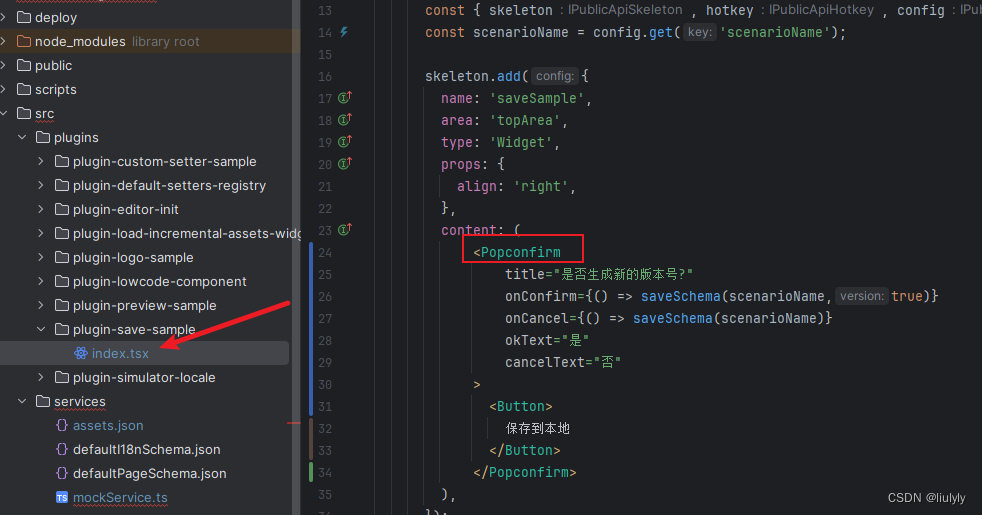
这里新加了一个保存提示是否生成版本号,需要引入antd 组件库,在 index.ts 里面引入 antd 的样式不然样式会有问题。
如果你的物料组件里面有使用antd的话
(需要在services/assets.json里面引入antd 组件库,不然物料组件解析不出来)




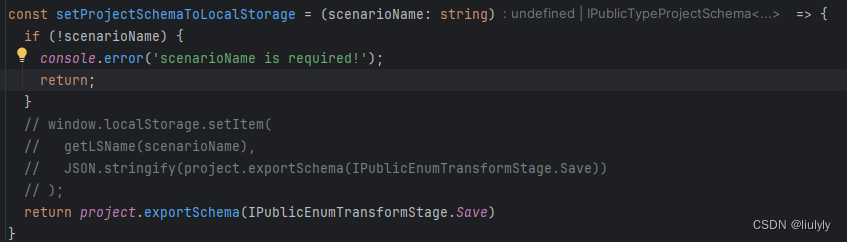
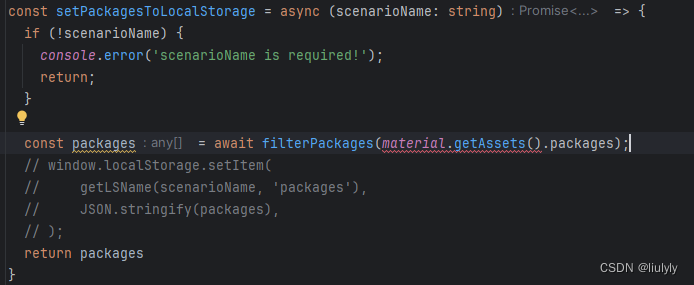
这里直接修改demo保存在缓存里的方法,获取到值,直接传递给后台保存即可。

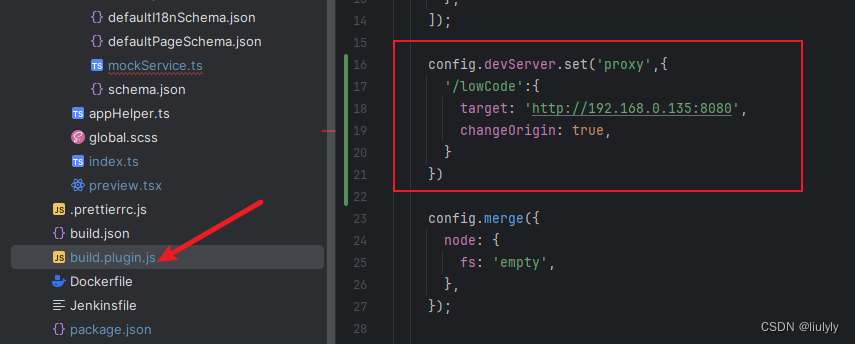
本地调试:代理直接在build.plugin.js里面配置
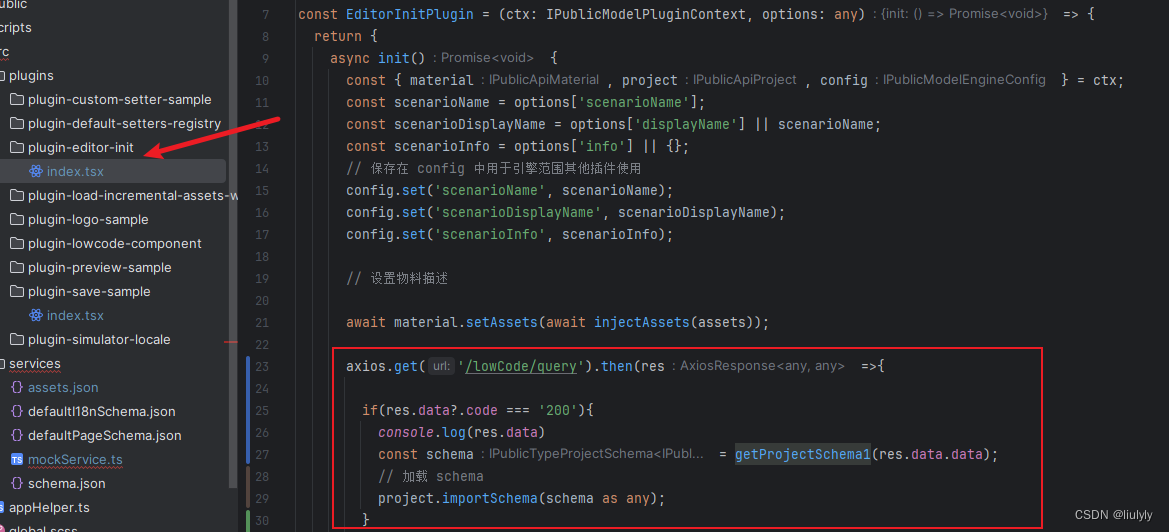
2.初始化数据从后台获取
 +
+
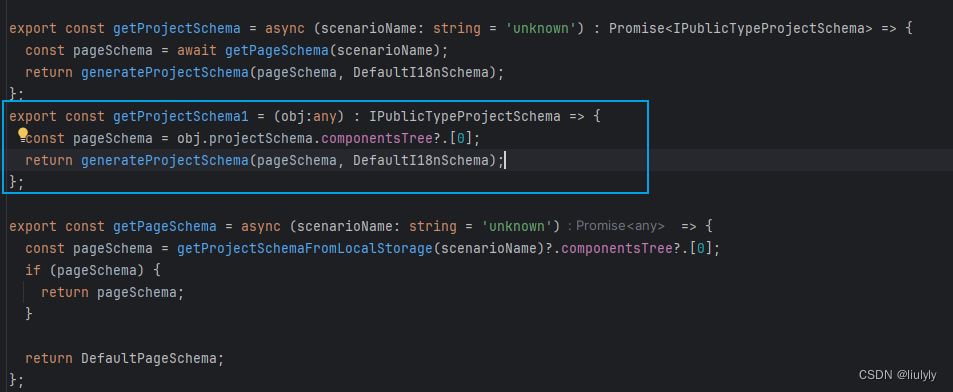
初始化从后台取值,第一次数据库里面没有数据,应该还是直接取默认的值 DefaultPageSchema
直接从获取到的数据里取 componentsTree
componentsTree:描述应用所有页面、低代码组件的组件树 低代码业务组件树描述 是长度固定为 1 的数组,即数组内仅包含根容器的描述(低代码业务组件容器类型)
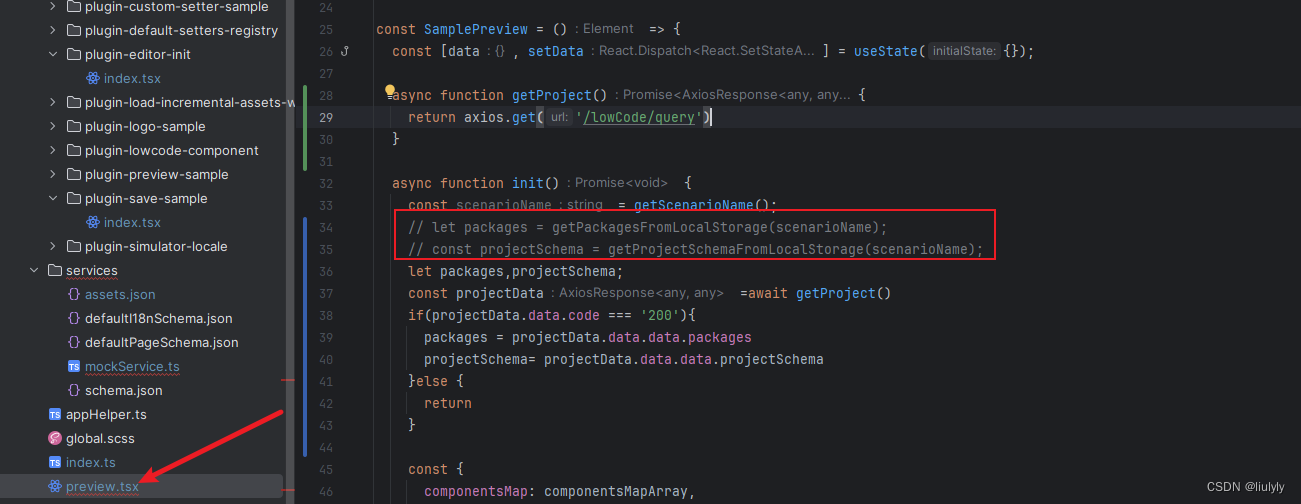
3.预览数据从后台获取

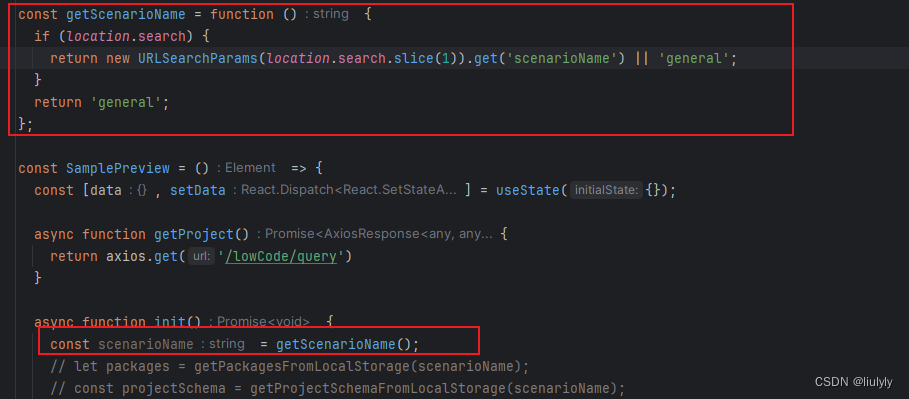
预览的时候只需要把从缓存里面获取数据改成 从后台获取数据就可以了,因为我这是只有一个页面,所以就没有传参。如果有传参按照下方图片获取参数,然后传递给后台获取不同页面的数据,应该就可以,我暂时还没写到这里。

(仅供参考)





















 1113
1113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








