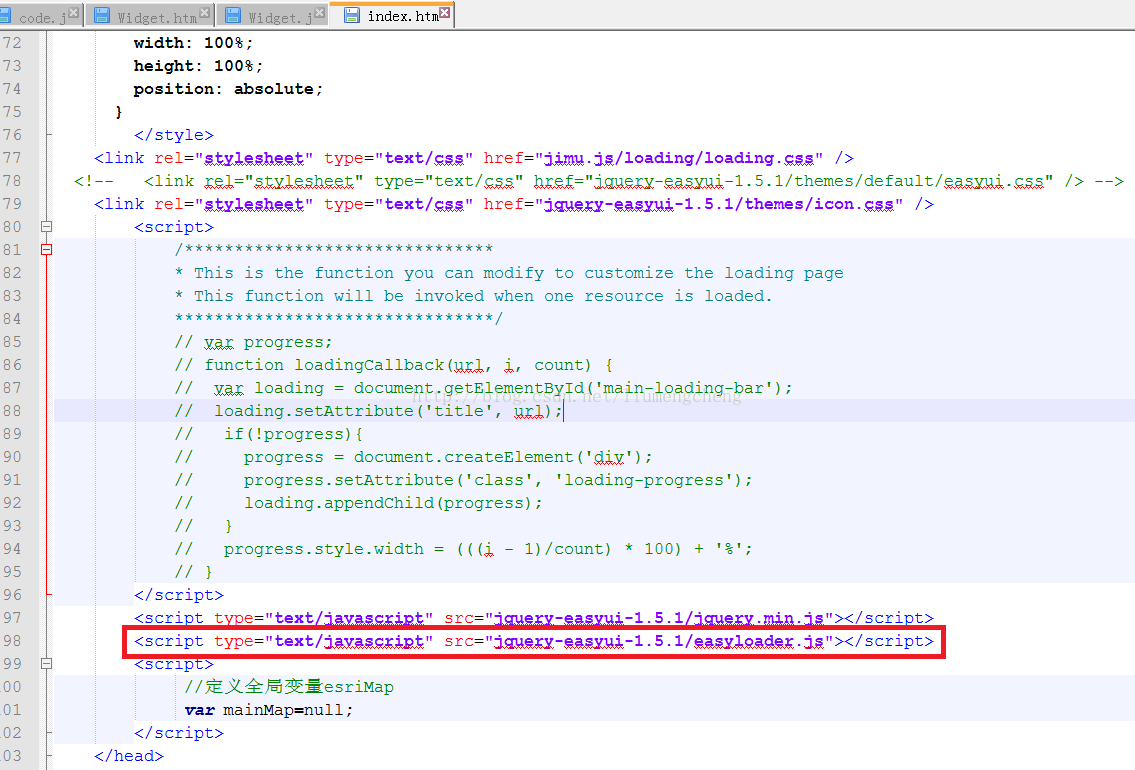
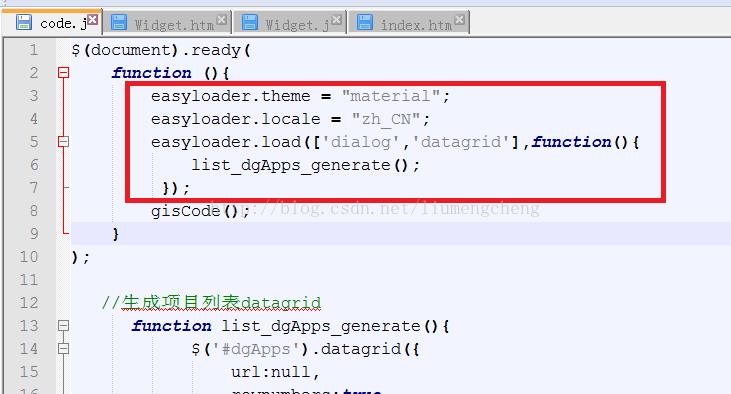
之前一篇文章(http://blog.csdn.net/liumengcheng/article/details/70177179)中在JSViewer中引入jQuery和EasyUI,考虑到后期用到的jQuery UI会和EasyUI冲突,我选择动态加载EasyUI的几个模块
注意: easyloader.load这个函数可以动态加载,但是css会出问题,比如tree的icon就会变成默认的icon,自定义的icon会失效,所以我最后选择了using这种模式
using('./plugins/jquery.tree.js', function(){
tree_generate();
});
























 2768
2768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








