上篇介绍了使用Presentation类来实现多屏异显的方法,由于Presentation继承Dialog,因此无法创建 Fragment、Popupwindow 等组件。
本篇介绍另外一种实现多屏异显的方法,通过StartActivity使新的Activity在副屏启动。
我们可以在上一篇的Domo基础上修改。
首先为了在多个函数中使用将mDisplayManager改为全局变量,然后在onCteate中赋值。
接下来修改原来的PressentationDisplay函数。
然后我们编写newSecondActivity函数用来启动新的Activity在副屏显示。
注意:需要设置通过Intent设置启动的Activity为FLAG_ACTIVITY_NEW_TASK,即新的Activity与mainActivity不在一个线程,只有这样才能保住同时显示在主、副屏幕。
//MainActivity.java
package com.example.multidisplaydomo;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.app.ActivityOptions;
import android.app.Presentation;
import android.content.Context;
import android.content.Intent;
import android.hardware.display.DisplayManager;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.Display;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
DisplayManager mDisplayManager;
Display[] displays;
Presentation presentation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button_1 = (Button) findViewById(R.id.button_1);
Button button_2 = (Button) findViewById(R.id.button_2);
button_1.setOnClickListener(this);
button_2.setOnClickListener(this);
mDisplayManager = (DisplayManager) getSystemService(Context.DISPLAY_SERVICE);
displays = mDisplayManager.getDisplays();
Log.i("MainActivity", "display 0 info " + mDisplayManager.getDisplay(0) );
Log.i("MainActivity", "display 1 info " + mDisplayManager.getDisplay(1) );
}
private void PressentationDisplay() {
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (displays.length > 1) {
presentation = new MyPresentation(this, displays[1]);
presentation.show();
}
}
}
private void newSecondActivity(){
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
if(displays.length > 1) {
Intent intent = new Intent();
intent.setClassName(getPackageName(), getPackageName() + ".SecondActivity");
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK );
ActivityOptions options = ActivityOptions.makeBasic();
options.setLaunchDisplayId(displays[1].getDisplayId());
startActivity(intent, options.toBundle());
}
}
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_1:
PressentationDisplay();
break;
case R.id.button_2:
if(presentation != null) {
presentation.dismiss();
}
newSecondActivity();
break;
default:
break;
}
}
}最后我们改成点击button再启动副屏页面,在newSecondActivity前需要判断presentation是否为空,如果不为空就dismiss掉,否则点击button1再点击button2时,presentation画面一直在前,导致SecondActivity被挡住了。
MyPresetation.java:
//MyPresetation.java
package com.example.multidisplaydomo;
import android.app.Presentation;
import android.content.Context;
import android.os.Bundle;
import android.view.Display;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MyPresentation extends Presentation implements View.OnClickListener{
public MyPresentation(Context context, Display display){
super(context,display);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mypresentation);
Button mypresentation_button_1 = (Button) findViewById(R.id.mypresentation_button_1);
Button mypresentation_button_2 = (Button) findViewById(R.id.mypresentation_button_2);
mypresentation_button_1.setOnClickListener(this);
mypresentation_button_2.setOnClickListener(this);
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.mypresentation_button_1:
Toast.makeText(getContext(),"mypresentation_button_1 onClick",Toast.LENGTH_SHORT).show();
break;
case R.id.mypresentation_button_2:
Toast.makeText(getContext(),"mypresentation_button_2 onClick",Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
</LinearLayout>activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<Button
android:id="@+id/second_activity_button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/second_activity_button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
</LinearLayout>mypresentation.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/mypresentation_button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/mypresentation_button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="7dp"
tools:ignore="MissingConstraints" />
</LinearLayout>AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW" />
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MultiDisplayDomo"
tools:targetApi="31">
<activity
android:name=".SecondActivity"
android:exported="false">
<meta-data
android:name="android.app.lib_name"
android:value="" />
</activity>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
</activity>
</application>
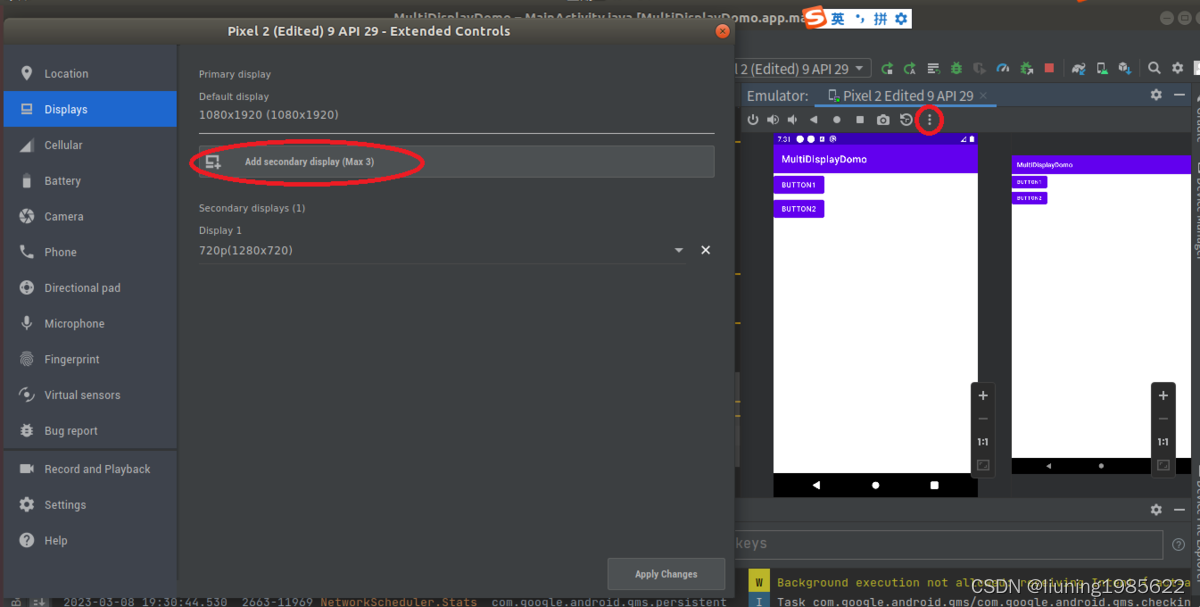
</manifest>在虚拟机运行前需要先把模拟机添加第二块屏幕,打开虚拟机菜单,然后点击右侧的Extended Controls,然后点击Displays,再点击Add secondary display,如下图所示:

Domo代码:
























 3081
3081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








