1.访问:https://github.com/PrismJS/prism

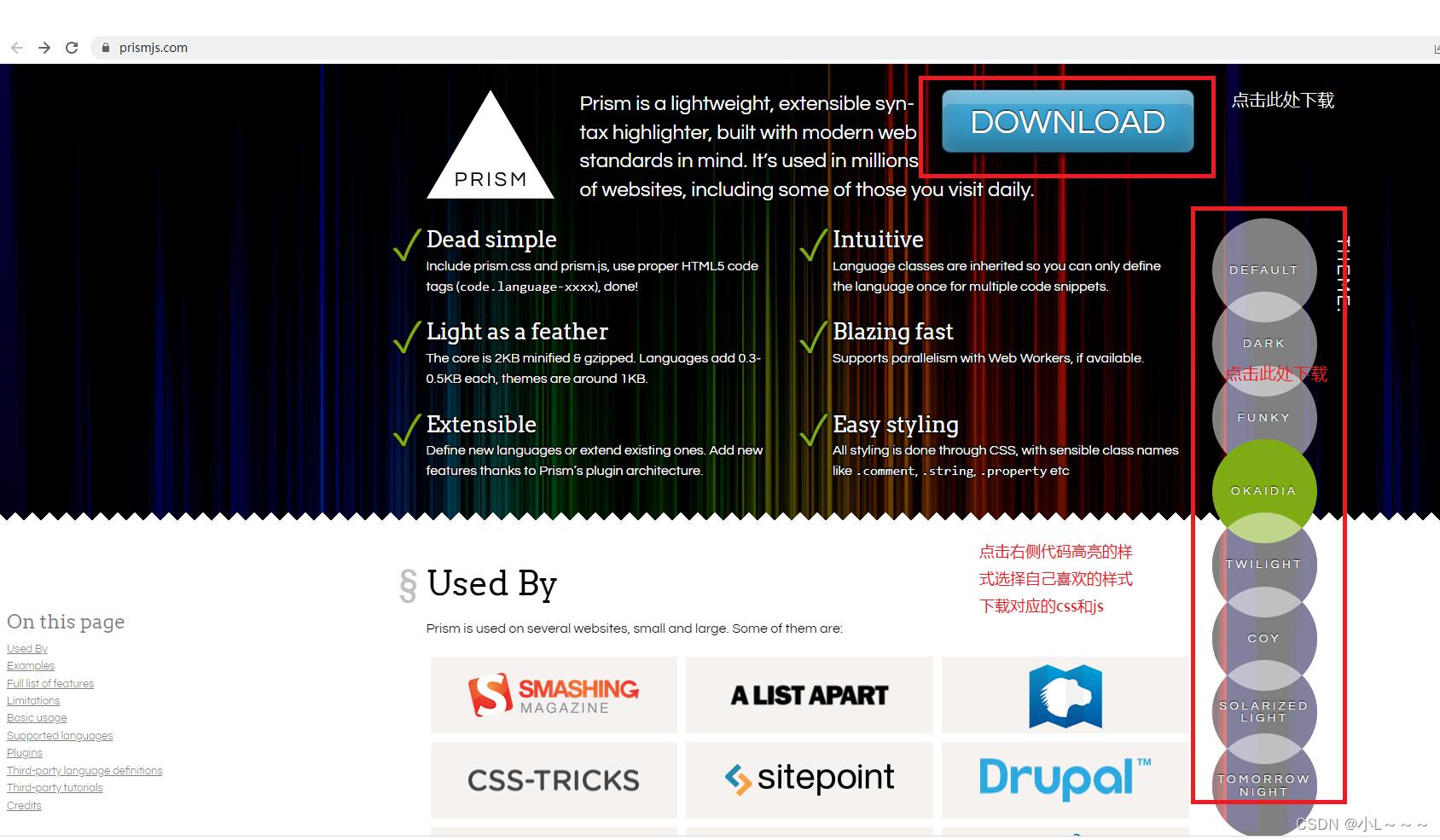
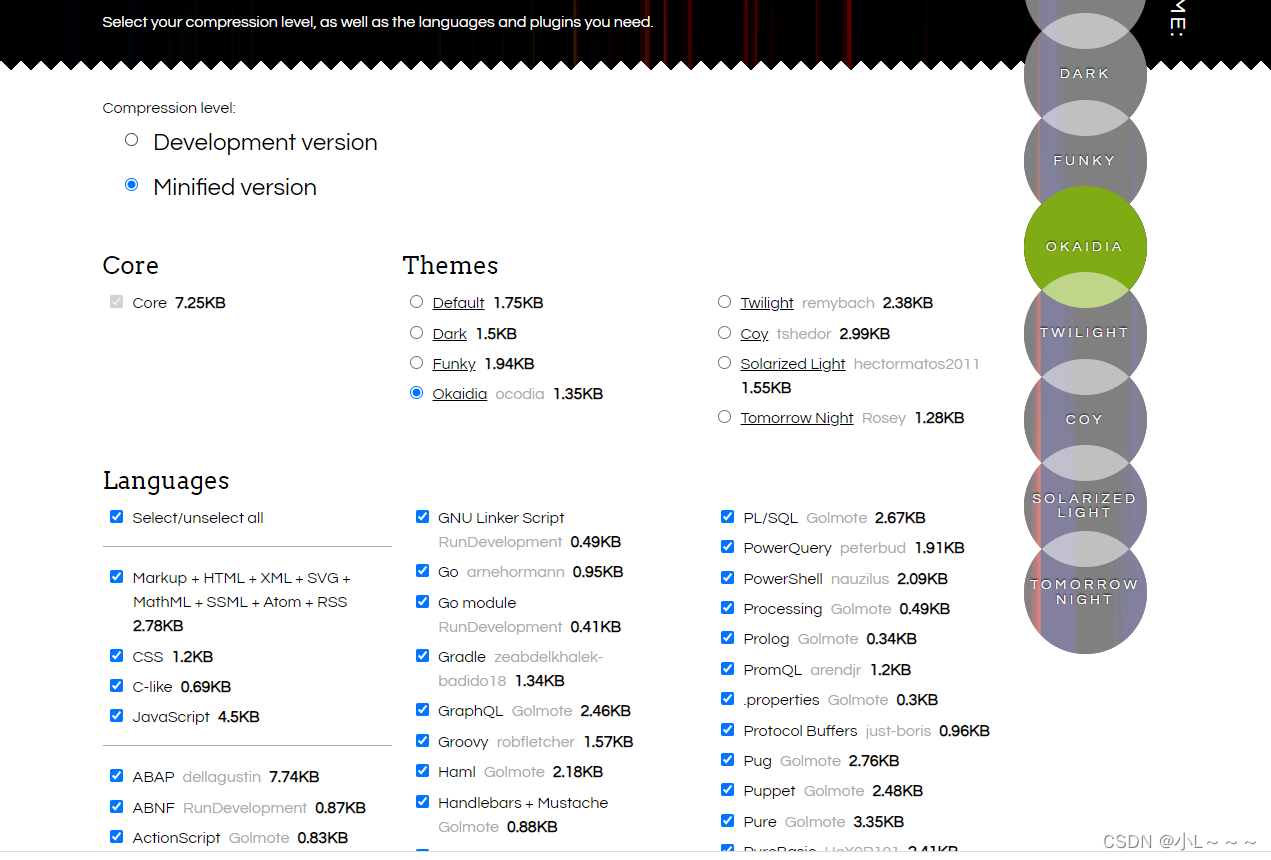
点击进入prismjs.com,选择自己喜欢的代码高亮样式下载下来
将下载好的 js 和 css 样式拷贝到自己的项目文件夹里面,如下所示:

引入 CSS 和 JS 样式
<link rel="stylesheet" href="lib/prism/prism.css">
<script src="lib/prism/prism.js"></script>
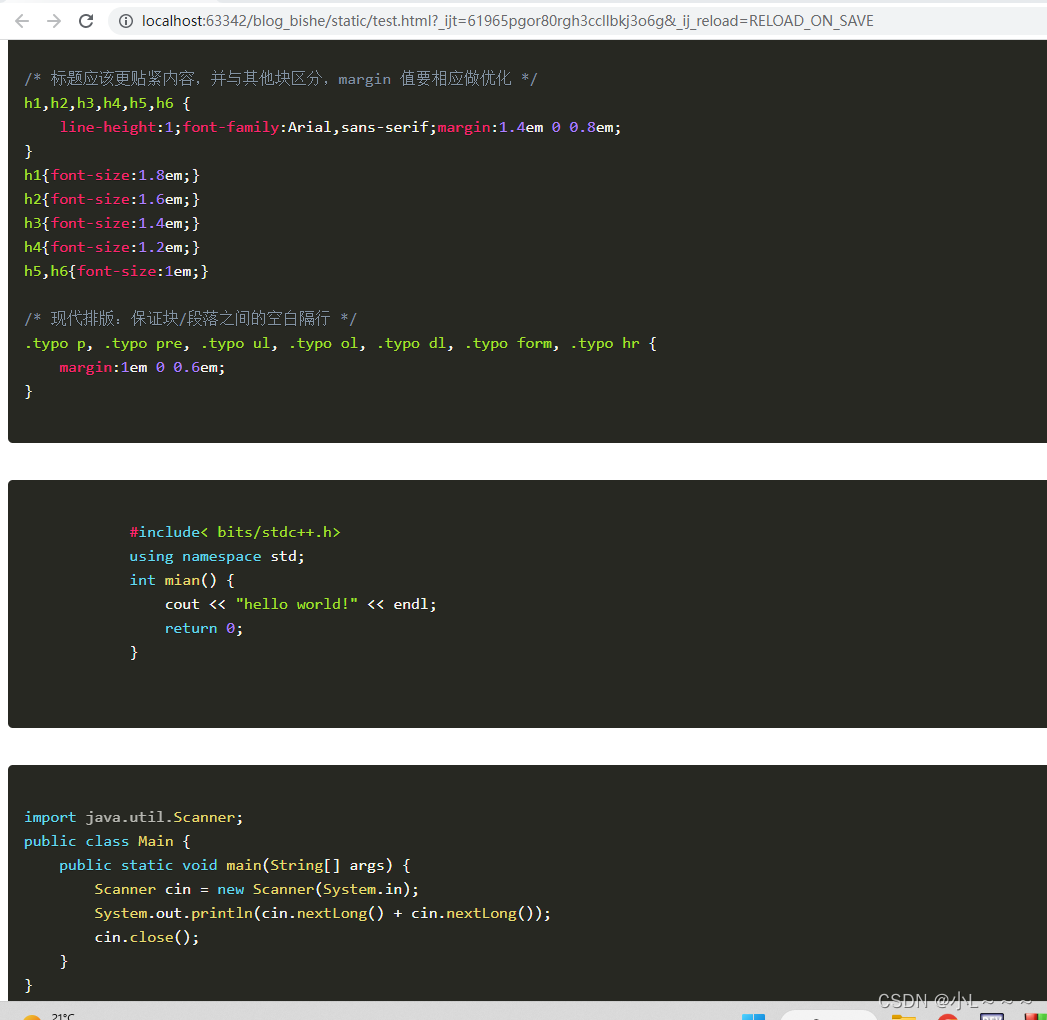
测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
<link rel="stylesheet" href="lib/prism/prism.css">
</head>
<body>
<pre>
<code class="language-css">
/* 标题应该更贴紧内容,并与其他块区分,margin 值要相应做优化 */
h1,h2,h3,h4,h5,h6 {
line-height:1;font-family:Arial,sans-serif;margin:1.4em 0 0.8em;
}
h1{font-size:1.8em;}
h2{font-size:1.6em;}
h3{font-size:1.4em;}
h4{font-size:1.2em;}
h5,h6{font-size:1em;}
/* 现代排版:保证块/段落之间的空白隔行 */
.typo p, .typo pre, .typo ul, .typo ol, .typo dl, .typo form, .typo hr {
margin:1em 0 0.6em;
}
</code>
</pre>
<br>
<pre>
<code class="language-cpp">
#include< bits/stdc++.h>
using namespace std;
int mian() {
cout << "hello world!" << endl;
return 0;
}
</code>
</pre>
<br>
<pre>
<code class="language-java">
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
Scanner cin = new Scanner(System.in);
System.out.println(cin.nextLong() + cin.nextLong());
cin.close();
}
}</code>
</pre>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.5.0/dist/semantic.min.js"></script>
<script src="lib/prism/prism.js"></script>
</body>
</html>
运行结果如下图所示
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








