前面几篇文章主要是讲了加载天地图、在天地点上循环加载标注点并给标注点添加事件、根据标注点坐标确定地图的显示范围、在天地图显示坐标轨迹以及 在天地图上画多边形,电子范围。
本文再讲一点复杂操作。
1.在地图上展示一些标注点,这些标注点两两相连。 在线与不在线是两种不同颜色的图标。
2.如果标注点之间距离大于60千米,用红色虚线连接。如果标注点之间的距离小于60千米刚用蓝色虚线连接。
3.点击线条,在两个标注点显示两个标注点的距离,将两个点用实线连接。并且给相连的两个标注点大图标来表示,大图标也根据在线不在线使用不同的颜色。点击此标注点的时候,其他标注点恢复原状。
4.输入起点和终点,地图上连接两个点,并用实线连接两个点,两个点的图标用比较醒目的图标。
步骤:
1.准备数据。
点数据:
//标注点数据
var lnglats = [
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":0},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1}];让标注点两两相连。线条数据。这里手工添,也可以写个函数来生成。 注意这里数据的组织。
//两两相连的数据。第一个点和第二个点是一条线。第三个点和第四个点是一条线……依次类推
var LinePoints = [
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":1},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1}
];2.根据坐标点计算中心点和缩放级别,并加载天地图。参见前面的文章。略。
3.把标注点和点名加载到地图上。参见前面的文章。 略
4.连线操作。以及给天地图上的线添加点击事件。
//根据连线LinePoints数组进行两两相连。
//给线条添加点击事件。
function showSLine() {
var lineconfig={
strokeColor: "rgb(0,68,102)",
strokeWeight: 2,
strokeOpacity: 1,
strokeStyle:"dashed"
};
var disconfig = {//测距工具的配置
strokeColor:"blue", //折线颜色
strokeWeight:"3px", //折线的宽度,以像素为单位
strokeOpacity:0.5, //折线的透明度,取值范围0 - 1
strokeStyle:"solid" //折线的样式,solid或dashed
};
//创建测距工具对象
lineTool = new TPolylineTool(map,disconfig);
//循环遍历线条数组
for (var i = 0; i < LinePoints.length; i = i + 2) {
var j=i+1;
var k=i/2;
points[k]=[];
points[k].push(new TLngLat(LinePoints[i].L, LinePoints[i].B));
points[k].push(new TLngLat(LinePoints[j].L, LinePoints[j].B));
SLine[k] = new TPolyline(points[k],lineconfig);//创建线条的对象
points[k].dis=lineTool.getDistance(points[k]);//计算一条线两个点之间距离
if(points[k].dis>60000){//大于60的用红色
SLine[k].setStrokeColor("red");
}
SLine[k].id=k;
SLine[k].distance=LinePoints[i].distance;
SLine[k].LineName=LinePoints[i].PName+"-"+LinePoints[j].PName;//给线条命名。就是两个点名中间多一个“-”.用来在模拟点击的时候知道是模拟点击到的哪一条线。
(function() {//给线条添加点击事件。
var l=SLine[k];
SLineclick[k] = TEvent.addListener(l, "click",function() {//线的点击事件
//点击线的第一件是是把地图上的线条恢复到原始状态。就是把所有的线变成虚线。
for(var i=0;i<SLine.length;i++){
SLine[i].setStrokeStyle("dashed");
}
l.setStrokeStyle("solid");//把当前线设为实线。
var thepoints=l.getLngLats();//获取线两端的点,
thepointL1=thepoints[0][0]/100000;
thepointL2=thepoints[1][0]/100000;
thepointL1=thepointL1.toFixed(3);
thepointL2=thepointL2.toFixed(3);//ie5.5+
var dispoints=[];
var discenterArr=[];
var discenterP={};//线两个端点点的中心坐标,在这里添加距离显示
for(var j=0;j<lnglats.length;j++){
//点击线,把地图上的标注恢复到原始状态。
if (lnglats[j].Status == 1) {//恢复初始图标
iconMaker[j].setIcon(icon);
} else {
iconMaker[j].setIcon(icon1);
}
//如果lnglats数组中的点的L值与线条的端点的L值相差在0.01以内,我们就认为它是同一个点。
//也就是说我们点线条的时候,这个标注点将作为线条的端点来进行变化。
if(Math.abs(lnglats[j].L-thepointL1)<0.01){
if(lnglats[j].Status == 1){
iconMaker[j].setIcon(icon2);
}else{
iconMaker[j].setIcon(icon3);
}
dispoints.push(new TLngLat(lnglats[j].L, lnglats[j].B));
discenterArr.push(lnglats[j]);
}
if(Math.abs(lnglats[j].L-thepointL2)<0.01){
if(lnglats[j].Status == 1){
iconMaker[j].setIcon(icon2);
}else{
iconMaker[j].setIcon(icon3);
}
dispoints.push(new TLngLat(lnglats[j].L, lnglats[j].B));
discenterArr.push(lnglats[j]);
}
}
//点击线时,在线条的中心位置,显示两个点的距离,也就是线条长度。
discenterP.L=(parseFloat(discenterArr[0].L)+parseFloat(discenterArr[1].L))/2;
discenterP.B=(parseFloat(discenterArr[0].B)+parseFloat(discenterArr[1].B))/2;
var distance=lineTool.getDistance(dispoints);
distance=distance/1000;
distance=distance.toFixed(1);
var disconfig = {
text:distance+'KM',
offset:new TPixel(10,10),
position:new TLngLat(discenterP.L,discenterP.B)
};
//创建地图文本对象
map.removeOverLay(disLabel);
disLabel=new TLabel(disconfig);
disLabel.setBorderColor("rgb(40,150,205)");
map.addOverLay(disLabel);
});
})();
//向地图上添加线
map.addOverLay(SLine[k]);
}
}5.模拟点击事件。搜索两个点的点名,触发两个点之间连线的点击事件。地图上将两个点突出显示。并用实线将两个点相连。在两个点中间位置显示距离。
var LineName=[];
$(document).ready(function(){
//输入两个点名。地图上显示两个点相连的效果。
$("#user_loadq_icon").click(function(){
var start_point=$("#start_point").val();
var end_point=$("#end_point").val();
if(start_point==""||end_point==""){
return;
}
var pointName=start_point+"-"+end_point;
var pointName1=end_point+"-"+start_point;
LineName.length=0;
LineName.push(pointName);
LineName.push(pointName1);
//遍历SLine。查找名字。
for(var i=0;i<SLine.length;i++){
if(SLine[i].LineName ==LineName[0] || SLine[i].LineName ==LineName[1] ){
TEvent.trigger(SLine[i],"click");//找到名字之后模拟点击线条。触发点击事件。连接两个点。
}
}
})
})到这里就基本实现了要达到的效果。
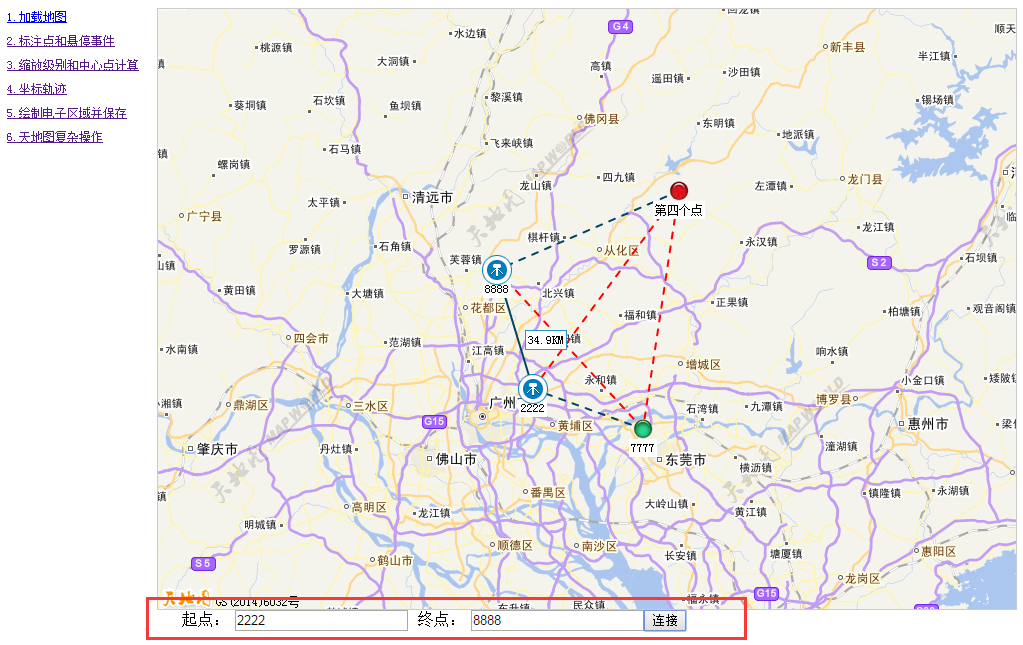
效果图:
初始状态:
点击线条:
搜索连接(模拟点击事件):
天地图系列暂时先到这里。 其实天地图有时候不是特别稳定。 可能其他地图会好一点点。
其实就是对接口的灵活运用而已。说难不难,说简单也不简单。
同样的接口,在不同的人手里可以发挥出不同的作用。
欢迎交流。
如果对它感兴趣可以下载,项目下载地址:https://github.com/liusaint/tiandituMap
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadline



























 5909
5909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








