很久没有写关于JS的博客了,说实话,对于JS小弟仅限于会简单使用的程度。作为一个非前端人员,个人觉得更好更深入的掌握JS还是很有必要的。这不仅仅可以提高自身价值,更重要的是很多情况下使用JS可以更好的解决问题,带来更好的用户体验。扯得稍微远了一些,回归正题,今天跟大家分享一个很实用的小实例——在光标处插入文本。
JS代码:
function insertAtCursor(myField, myValue) {
//IE 浏览器
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = myValue;
sel.select();
}
//FireFox、Chrome等
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
// 保存滚动条
var restoreTop = myField.scrollTop;
myField.value = myField.value.substring(0, startPos) + myValue + myField.value.substring(endPos, myField.value.length);
if (restoreTop > 0) {
myField.scrollTop = restoreTop;
}
myField.focus();
myField.selectionStart = startPos + myValue.length;
myField.selectionEnd = startPos + myValue.length;
} else {
myField.value += myValue;
myField.focus();
}
}
相应的HTML:
<textarea id="textarea" style="width: 386px; height: 260px">
</textarea>
<input type="text" id="text" />
<input type="button" value="插入" onclick="insertAtCursor(document.getElementById('textarea'),document.getElementById('text').value)" />
插入前:
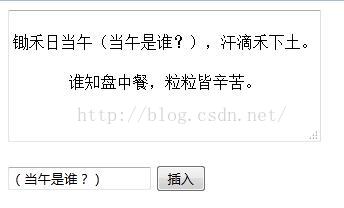
插入后:
OK,程序很简单,但却很实用,后面会继续跟大家分享,也有更多的人一起分享自己觉得不错的东西。




























 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










