1.SVG是可伸缩矢量图形(Scalable Vector Graphics),用于定语网络的矢量图形,使用XML格式定义图形,图像在放大或改变尺寸的情况下其图形质量不会有损失。
优势:
与其他图像格式相比(jpeg和gif)
1.图像通过文本编辑器来创建和修改
2.图像可以被搜索,索引,脚本化或压缩
3.可伸缩的
4.图像在任何分辨率下呗高质量的打印
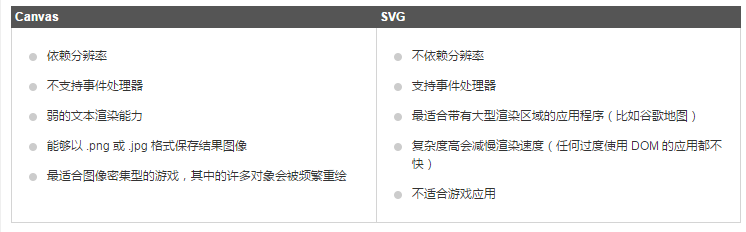
5.图像质量不下降的情况下被放大2.SVG与Canvas两者间的区别
SVG使用XML描述二维的图像的语言
Canvas通过javascript来绘制二维图形
SVG基于XML,这意味着SVG DOM中每个元素都是可用的,可以为某个元素附加javascript事件处理器
在SVG中,每个被绘制的图形都被视为对象。如果对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas是逐个像素渲染的,一旦被绘制完成,不会继续得到浏览器的关注。如果位置发生变化,整个场景也需要重新绘制。
3.在页面中添加SVG
内联方式:
<body>
<svg width="200" height="200">
</svg>
</body>外联方式:通过<img>元素,在html中导入外部svg文件,缺点是无法编写与svg元素进行交互的脚本。
<img src="example.svg" />4.svg绘制图形
矩形:x,y为起点的位置,然后定义宽和高
<body>
<svg width="200" height="200">
<rect x="50" y="20" width="100" height








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9210
9210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








