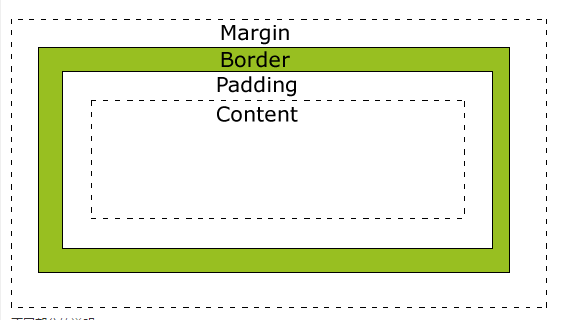
1.盒子模型
所有的html元素都可以看做盒子。

总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
背景应用于由内容和内边距、边框组成的区域。
2.浏览器兼容
浏览器兼容问题:
一般的浏览器都会按照上面的图示呈现内容,但是IE5和6不是。根据w3c规范,元素内容占据的空间是由width设置的,内容周围的padding和border值是另外计算的。但是IE5, 6在怪异模式中使用自己的非标准模型,width是内容,内边距和边框宽度的总和。
目前最好的解决方案是不要给元素添加具体指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持 填充的宽度和边框的宽度属性设。
解决IE8及更早版本不兼容问题可以在HTML页面声明 即可。
3.边框
border-style:none; //默认无边框
border-style:solid;//定义实线边框
border-width:2px;//指定边框的宽度
//也可以通过设置 thin medium thick设置边框宽度,分别为5px,3px,2px.
border-color:blue;//设置边框的颜色
border:2px solid red;//设置边框样式的简写没有边框
p{border-style:none;border-width:50px;}边框的样式为none,尽管设置了宽度,不仅边框的样式没有了,其宽度也会变成0。因为边框的样式没有,即边框不存在,那么就不可能有宽度。
h1{border-width:20px;}由于默认的样式为none,如果没有样式声明,就相当于border-style:none;因此如果希望有边框,必须设置边框的样式。
透明边框
border-color:transparent;使用透明边框就想额外的内边距一样,在需要的时候可见。这种边框相当于内边距,因为元素的背景会延伸到边框区域。
在IE7之前,没有对透明边框的支持,ie会根据元素的color值来设置边框的颜色。
4.轮廓
轮廓是绘制于元素周围的一条线,位于边框边缘的外围,突出显示的作用。
outline-color:red;
outline-style:solid://设置样式
outline-width:mediun://设置宽度5.外边距
margin没有背景颜色,完全是透明的。
简写:
margin:25px 50px 75px;//上边距为25px,左右边距为50px,下边距为75px
margin:25px 50px;//上下边距为25px,左右边距为50pxNetscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调整,并将之正确显示于 Opera 中,那么必须对 body 的 padding 进行自定义。
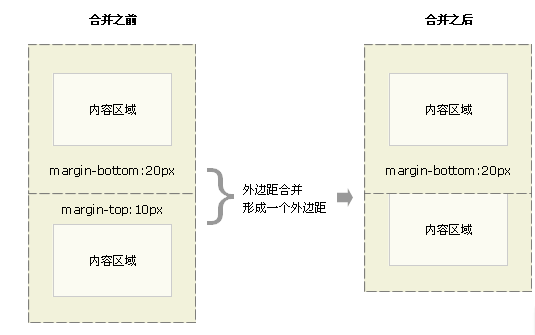
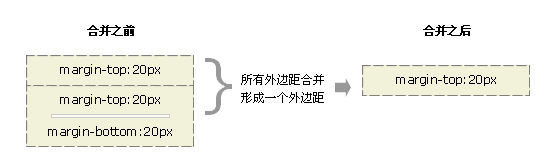
6.外边距合并
当两个垂直外边距相遇是,他们会形成一个外边距。合并后的外边距高度等于两个合并的外边距高度中的较大者。

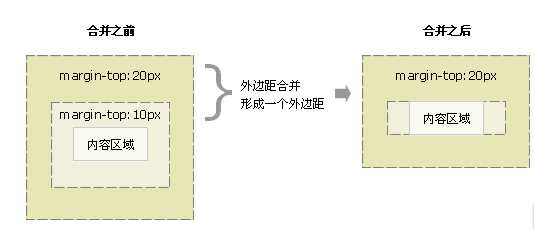
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),他们的上下边距也会发生合并。如下图:

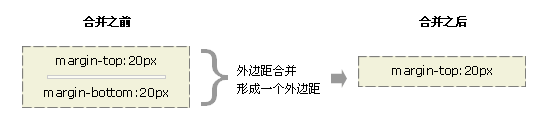
假设有一个空元素,它有外边距,但是没有边框或填充。这时,上边距和下边距就合并到了一起。

如果这个外边距遇到另一个元素的外边距,它还会发生合并

7.填充
元素的边框与元素内容之间的空间。
当元素的 Padding(填充)(内边距)被清除时,所”释放”的区域将会受到元素背景颜色的填充。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








