- js 提供了字符串的对比方法 localeCompare()
- 方法返回的是一个数字用来表示一个参考字符串和对比字符串是排序在前,在后或者相同。
- 该方法基本不单独使用,大部分时间是配合字符串排序使用的。
一、语法
string.localeCompare(targetString,locales,options)
二、参数
- targetString:
- 对比字符串; 指定一系列字符的顺序,提供给对比字符串的对比顺序,就好比我们通过26个字母的顺序就知道a,c的排序的顺序。
- locales
- 用来表示一种或多种语言或区域的一个符合 BCP 47 标准的字符串或一个字符串数组
- options
- 是单个活对象组成的多个参数,主要的可以到MDN去查;
- 返回值
- 返回值是一个数字,目前的主流浏览器都返回的是1、0、-1三个值,但是也有其他情况,所以不可以用绝对的值等于1、-1这种去判断返回的结果;
- 返回值大于0:说明当前字符串string大于对比字符串targetString;
- 返回值小于0:说明当前字符串string小于对比字符串targetString;
- 返回值等于0:说明当前字符串string等于对比字符串targetString;
三、方法的调用
1、方法的单独调用:就是简单的去对比两个字符串,查看其返回值就好。
let str = 'aaa',
let strCom= 'bbb',
let strCom_two = 'aaa';
str.localeCompare(strCom); // -1
strCom.localeCompare(str); // 1
str.localeCompare(strCom_two); // 0
2、配合排序的调用:该方法用来单独比较字符串的情况比较少,大多数情况下是配合字符串的排序下使用的。
let str_list = ['aa', 'cc', 'dd', 'bb', 'ee'];
str_list.sort((a, b) => {
return a.localeCompare(b);
});
console.log(strList); // ["aa", "bb", "cc", "dd", "ee"]四、案例实现
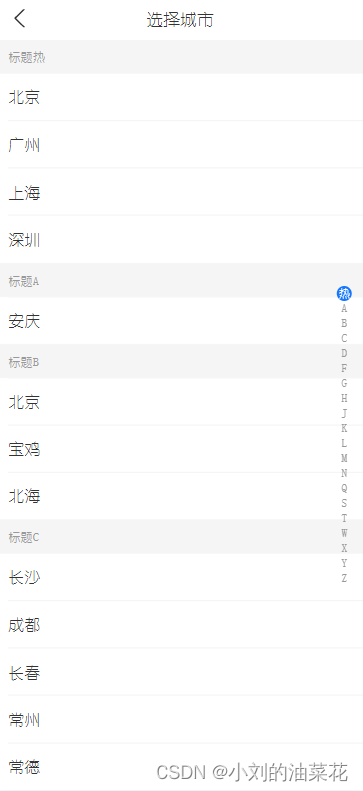
React + Ant Design Mobile中 IndexBar 序列组件的动态熏染 ;
根据字母 A ~ Z 排列内容; 适用于列表的分类显示和快速定位。
初始化数据

直接将数据源进行排序
city_ls.sort((first, second) => first.key.localeCompare(second.key)结果

IndexBar 组件的渲染
<div style={{ height: window.innerHeight }}>
<IndexBar>
{city_ls.map(group => {
const { key, child } = group
return (
<IndexBar.Panel
index={key}
title={`标题${key}`}
key={`标题${key}`}
>
<List>
{child.map((item, index) => (
<List.Item key={index}>{item.label}</List.Item>
))}
</List>
</IndexBar.Panel>
)
})}
</IndexBar>
</div>
最后渲染结果























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








