1. 单标记和双标记
单标记也称空标记,是指用一个标记符号即可完整描述某个功能的标记。语法是<标记名 />
双标记也称体标志,是指由开始和结束两个标记符组成的标记。语法<标记名>内容< /标记名>
2. 文本控制与文本样式标记
段落标记< p>< /p>和换行标记< br/>,目的是为了由条理的显示网页中文字

文本样式标记:< font> 标记用于控制网页中文本的样式,如字体、自豪和字颜色。语法是< font 属性=“属性值”>文本内容< /font>

3. 图像标记
< img/>,主要用于显示HTML页面中的图像,语法如下< img src=“图像URL”/>
上述语法中,src属性用于指定图像文件的路径,该属性是< img/>标记必需的属性。
想灵活应用该标记,还需配合其他属性。
案例:首先中文件夹添加一名称为logo.jpg图片文件,然后创建一名称为htmlDemo04.html。

4.表格标记
用于中页面中创建表格,其基本语法格式如下
<table>
<tr>
<td> 单元格内的文字< /td>
</tr>
</table>
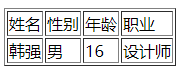
上述包含三对HTML标记,缺一不可。< table>< /table>用于定义一个表格,< tr>< /tr>用于定义表格中的行,必须嵌套中< table>< ./table> 标记中,< td>用于定义表格中的单元格,也可称为表格中的列,必须嵌套中< tr>< /tr>中。

显示结果如下:不要边框border设为0

5. 表单标记
简单说表单就是在网页上用于输入信息的区域,其主要功能是收集用户信息,并将这些信息传递给后台服务器。
如:网站注册页面中的用户名和密码输入框、性别选择按钮、提交按钮等都是用表单中的相关标记定义的。
三部分组成:表单域、表单控件和提示信息。
表单域:相当于一个容器,用于容纳所有的表单控件和提示信息。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框提交按钮等。
提示信息:一个表单中通常还需要包含一些说明性文字,即表单控件前的文字说明,用于提示用户进行填写和操作。
(1)表单域< form> 创建,语法如下
<form action="url 地址" method="提交方式" name="表单名称">
各种表单控件
</form>
上述中action、method、name是< form>标记中的常用属性,其中action用于指定表单提交的地址,如action="login.jsp"表示表单数据会提交到名为login.jsp的页面进行处理。method属性用于设置表单数据的提交方式,其取值为GET(默认值)或POST。name属性用于设置表单的名字。
注意:GET方式提交的数据会显示在浏览器的地址栏中,保密性差且有数据量限制(2Kb左右),而POST提交方式不但保密性好,还可以提交大量的数据,开发中通常用POST。
(2)表单控件< input/>
表单中大部分表单控件(如单行文本输入框、单选按钮、复选框等)都是由< input/>元素定义的,语法如下:
< input type="控件类型"/>
上述语法中,type属性是其基本的属性,它有很多属性值,通过不同的属性值可以指定不同的控件类型。如值为text表文本输入框控件,值为button表按钮控件。
除type外,还有其他属性,如(id、name、value、size等)
< fieldset>标记作用是将表单内的元素分组,而< legend>标记则为< fieldset>定义标题.
注意:单选按钮控件和复选框空房间必须指定相同的name值,这是为了方便在处理页面数据时获取表单传递的值(表单所传递的就是该控件的value值)
HTML代码注释:以<!–开头, -.->结束
6. 列表标记和超链接标记
(1)无序列表< ul>:指列表间无顺序,并列的,语法如下:
<ul>
<li>列表项 1</li>
<li>列表项 2</li>
...
</ul>
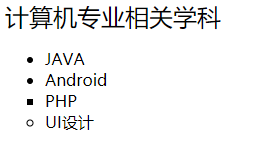
上述语法,< ul>< /ul>标记用于定义无序列表,< li>< /li>标记嵌套在< ul>< /ul>中,用于描述具体的列表项.


上述代码中,< li>< /li>标记的type属性用于指定列表项目符号,其常用属性值由三种:disc,square和circle,分别显示实心圆,实心方框和空心圆,type属性的默认值是disc.
(2)超链接标记
一网站由多页面构成,进入时首先看到的是首页面,若要跳转到子页面,就需值首页面的相应位置添加超链接.在HTML中用< a>< /a>标记环绕需要被链接的对象,语法如下:
< a href="跳转目标" target="目标窗口的弹出方式">文本或图像< /a>
上述语句中,href属性用于指定链接指向的页面URL,target属性用于指定页面的打开方式,其取值为_self和_blank,其中_self为默认值,即在原窗口打开,_blank为在新窗口打开。
7. < div>标记
简单而言就是一个区块容器标记,可以将网页分割为独立且不同的部分,以实现网页的规划和布局。






















 3083
3083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








