防抖
一段时间内频繁触发函数的时候,只有停止时间长度足够才会执行一次
节流
在固定时间内执行一次,以标志来判断是否空闲而执行。
一些项目需要频繁触发的onmousemove,onchange等事件时,有可能会短时间内频繁的触发。这会降低系统的性能甚至造成卡顿情况的产生。这就需要防抖的处理。
防抖的意义在于,在用户停止输入或者长时间未输入的情况下。在限定的时间内只调用一次回调函数。
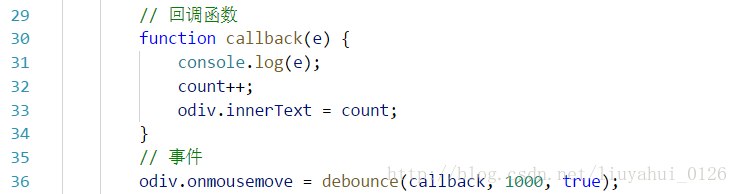
以下是我简单写的一个demo:
两种情况
1.用户在1s后滑动时进行翻页(防抖,只有用户再次滑动才会触发)
1)利用isNow记录是否执行,在1s内多次滑动只会不断清理上次生成的计时器和重新生成计时器,由于未达到waitTime,不会进行timer = null的执行
2)在1s不滑动后,会执行语句,这时timer值为null,则isNow的值会改变为true,再次滑动时,实现回调函数的调用。
2.用户不再滑动后1s自动翻页(节流,只要用户停止滑动后一定会间隔一段时间触发一次)
1)利用onmousemove事件,滑动计数。debounce函数中产生闭包,利用计时器,在鼠标移动的过程中不断进行清除上一次计时器和重新生成新的计时器(在这个过程中是没有调用回调函数的,因为计时器始终未到达1s就被清除)。
2)在鼠标停止移动1s后自动触发回调函数进行翻页。
初始化:
核心处理:
1.传参为回调函数cb,等待时间waitTime,是否立即触发(情况1,2,true为1,false为2)immde
























 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








