1 背景介绍
自从开发使用Qt后一直寻找一款Qt下的图形控件库,网上有很多推荐的文章推荐使用ChartDirector和QWT,由于以前在Java下使用了比较多的基于WEB的图表开源控件,例如:Jfreechart和ECharts。在试用ChartDirector和QWT后发现QT上的图形曲线绘制和JS的图库比较起来真是弱爆了!尤其是动态数据大数据的绘制,JS真是速度,而且鼠标悬停的数值提示效果,超链接等功能,个人还是推荐与JS的开源图库结合。
注: 本文主要是以静态报表为例,若要实现动态报表,以及要使用QT5.6及QT5.6最新的技术请参看本人的另一篇博文《QT5.5或QT5.6与echarts实现动态图表》, 链接地址:http://blog.csdn.net/liuyez123/article/details/50532091 。
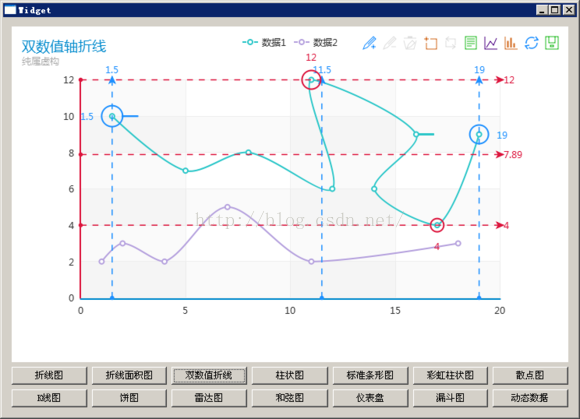
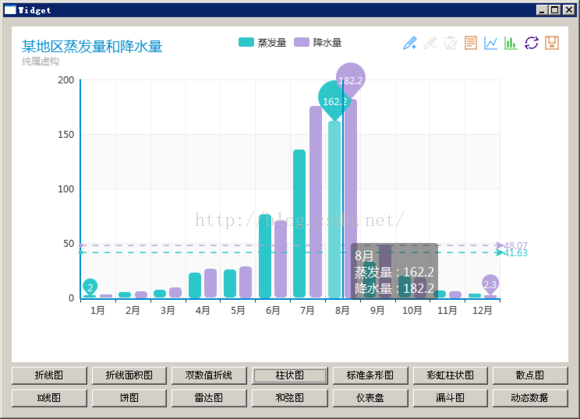
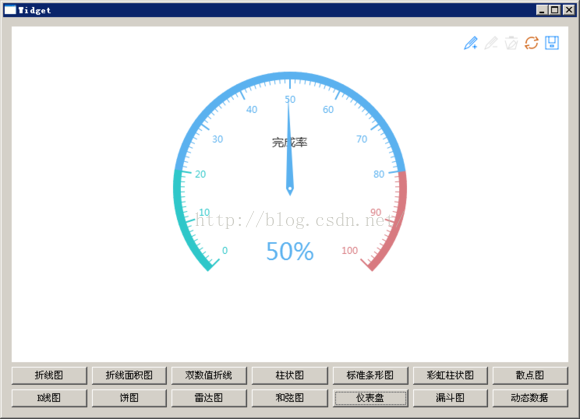
下面是QT中使用ECharts的效果图:
qwebkit为c++和html建起了一个沟通的桥梁,让软件的底层开发和ui的开发解耦,只要底层的api足够稳定强大,那ui的开发就算变化多端都会很轻松了(对于qt c++开发者来说,不用编译了...^ _ ^),同时可以即时更新ui,或者淘汰旧的版本(更换本地或服务端的html即可),或者增加js统计..等等。同时在项目团队中可以很方便的将UI开发和底层开发分开进行。
2 开发例子
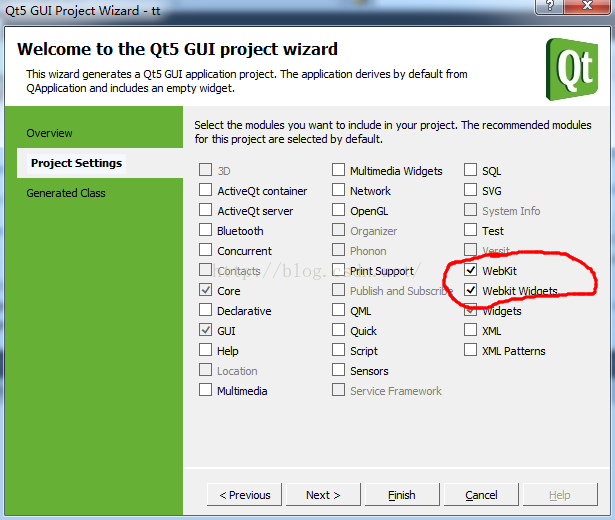
2.1 新建QT5项目
新建QT5项目,在"Project Settings"里面选中“WebKit”和“Webkit Widgets”选项:
2.2 添加头文件
#include<QtGui>
#include<QtWebKit>
#include<QWebView>








 本文介绍了如何在QT5项目中使用Echarts图表组件,通过QWebKit库实现C++与HTML的交互,展示了从加载HTTP URL、本地文件到HTML字符串的多种解析方式,并给出了静态图表的完整代码示例,适用于静态报表的开发。如需实现动态图表,可参考作者的另一篇博文。
本文介绍了如何在QT5项目中使用Echarts图表组件,通过QWebKit库实现C++与HTML的交互,展示了从加载HTTP URL、本地文件到HTML字符串的多种解析方式,并给出了静态图表的完整代码示例,适用于静态报表的开发。如需实现动态图表,可参考作者的另一篇博文。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








