我先来带大家了解一下什么是localStorage.。Localstorage 即为 web Storage。就是在Web上存储数据,分为两种,我们必须清楚web storage是根据域名进行存储的,不同的域名下存储的数据没有然后关联性。
sessionStorage:将数据保存在session对象中。所谓session,是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,session对象可用来保存在这段时间内所要求保存的任何数据。
localStorage:将数据保存在客户端本地的硬件设备中,即使浏览器关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可用。区别在于:sessionStorage为临时保存,localStorage为永久保存

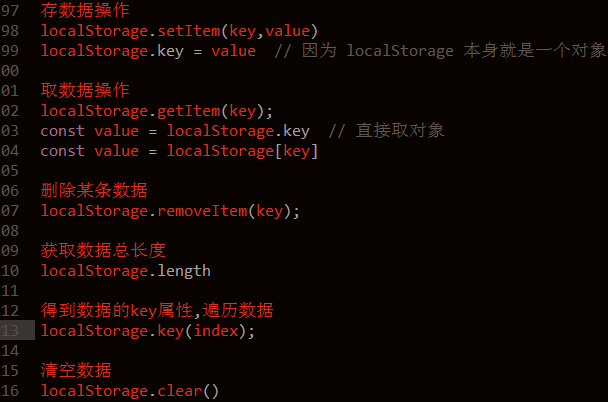
那么现在,我们来简单谈谈localstorage 的 优缺点。首先,一套方案没有被广泛的接受和使用,那么就是非常失败的。我们都知道,localstorage 存储非常方便,它有读写的api,也有删除数据的api,更是能永久存储。接下来,我们来好好看看localstorage如何实现存储的。我们通过一张图可以看看:

就是通过这些简单的操作,我们便可以轻松的在浏览器实现数据的读和写,而且我们这样要知道,这些数据是可以永久存储,没有大小限制,当你想删除数据的时候,可以直接调用时间回调函数就可以删除。那么,为什么这么清晰的功能强大的web storage 为什么没有被广泛的运用呢?那么接下来我们再来看一张图,

想必大家看到这张图,心里都有点清楚了吧。每条数据的key-value都被清晰的记录在浏览器的面板上,稍微懂点前端技术的人就可以随随便便的窃取你的数据了,你还敢大摇大摆的把你的公司的核心数据放在这里吗?有人会说,我们可以加密啊,当前可以用的加密方法那么多,随便加密就不能破解啊。但是,要知道,这个邪恶的世界上是,道高一尺魔高一丈,你再厉害的加密方式,也会有更加变态的黑客轻而易举的破解。再说了,我们前端最被诟病的就是安全性问题了,一旦有xss漏洞,就会被人利用将恶意代码注入到localStorage中了,如果你发现了xxs漏洞,及时清空localstorage那还好,如果没有清空,那我们的存储在浏览器端的数据无疑是在裸奔了,这样的后果将真的不堪设想啊。即使你每次次部署新版本就会清除全部缓存。这会导致缓存利用率的下降,但是这样也是没有办法的办法吧。
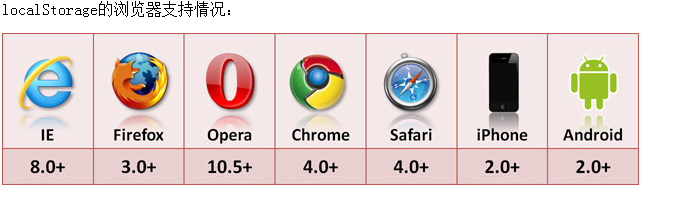
那么,我们来继续探讨一下,你会发现localstorage还是有别的缺点的。那就是localstorage无法实现seo优化你敢信?要进行SEO,必须直接输出完整HTML,因此必须让样式在头部以link标签加载。如果先输出HTML,后用js从本地缓存读取样式再插入,会出现严重的阻塞和闪烁问题,相信正常人是不会这么干的,不可能为了实现缓存而本末倒置,要知道我们前端优先考虑的是性能问题,网页的加载速度的问题等。而且localstorage的兼容性很差,特别在pc端,不支持localstorage的浏览器比例仍然很大,但是在移动端的浏览器兼容还是做得很好的,所以localstorage在移动端的使用范围还是蛮广泛的。而且读取localstorage 数据的所消耗的时间竟然比普通的ajax时间都有可能长,这叫我们怎么忍受,那不是各种打脸吗?还有就是浏览器隐身模式,根本无法记录我们的localstorage,这一点也值得我们去关注。更有甚者的是,或许因为一些不可以描述的原因下,本地储存localstorager偶尔爆掉,我还真见过,但是你不能随意清理别人储存的数据,可能会影响别人的业务。
我想,以上可能就是web storage为什么没有被广泛使用的根本原因,当然,不排除还有许多别的未知因素导致web storage 到现在如同鸡肋一般,食之无味弃之可惜。但是,我们也不能一棍子打死,存在即意义。相较于移动端而言,web storage 还是有其的用武之地的,美团和腾讯在移动端都在用频繁的使用localstorage,主要就是为了节省流量,还可以当做离线模式来实现和访问。
来源:千锋HTML5





















 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








