BBS项目
注:
-
由于篇幅和时间等问题,该项目并未完结,且很多地方并没有说的很详细,注释也不多。
所以本章节作为一些知识点补充就好,如:图片字段 、 自关联 、 admin后台、图片验证码 、media配置 、头像实时展示 等等…
一、数据表的创建
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
phone = models.BigIntegerField(verbose_name='手机号',null=True)
avatar = models.FileField(upload_to='avatar/',default='avatar/default.png',verbose_name='用户头像')
create_time = models.DateField(auto_now_add=True)
blog = models.OneToOneField(to='Blog',null=True)
class Blog(models.Model):
site_name = models.CharField(verbose_name='站点名称',max_length=32)
site_title = models.CharField(verbose_name='站点标题',max_length=32)
# 简单模拟 存css/js的文件路径
site_theme = models.CharField(verbose_name='站点样式',max_length=64)
class Category(models.Model):
name = models.CharField(verbose_name='文章分类',max_length=32)
blog = models.ForeignKey(to='Blog',null=True)
class Tag(models.Model):
name = models.CharField(verbose_name='文章标签',max_length=32)
blog = models.ForeignKey(to='Blog', null=True)
class Article(models.Model):
title = models.CharField(verbose_name='文章标题',max_length=64)
desc = models.CharField(verbose_name='文章简介',max_length=255)
# 文章内容有很多 一般情况下都是使用TextField
content = models.TextField(verbose_name='文章内容')
create_time = models.DateField(auto_now_add=True)
# 数据库字段设计优化,不采用跨表的方式,而是将字段的数据,实时与点赞点踩表的数据进行同步。
up_num = models.BigIntegerField(verbose_name='点赞数',default=0)
down_num = models.BigIntegerField(verbose_name='点踩数',default=0)
comment_num = models.BigIntegerField(verbose_name='评论数',default=0)
# 外键字段
blog = models.ForeignKey(to='Blog', null=True)
category = models.ForeignKey(to='Category',null=True)
# 多对多这里采用第三种方式,“半自动”,方便后续扩展。
tags = models.ManyToManyField(to='Tag',
through='Article2Tag',
through_fields=('article','tag')
)
class Article2Tag(models.Model):
article = models.ForeignKey(to='Article')
tag = models.ForeignKey(to='Tag')
class UpAndDown(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
is_up = models.BooleanField() # 传布尔值 存0/1
class Comment(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
content = models.CharField(verbose_name='评论内容',max_length=255)
comment_time = models.DateTimeField(verbose_name='评论时间',auto_now_add=True)
# 自关联
parent = models.ForeignKey(to='self',null=True) # 有些评论就是根评论
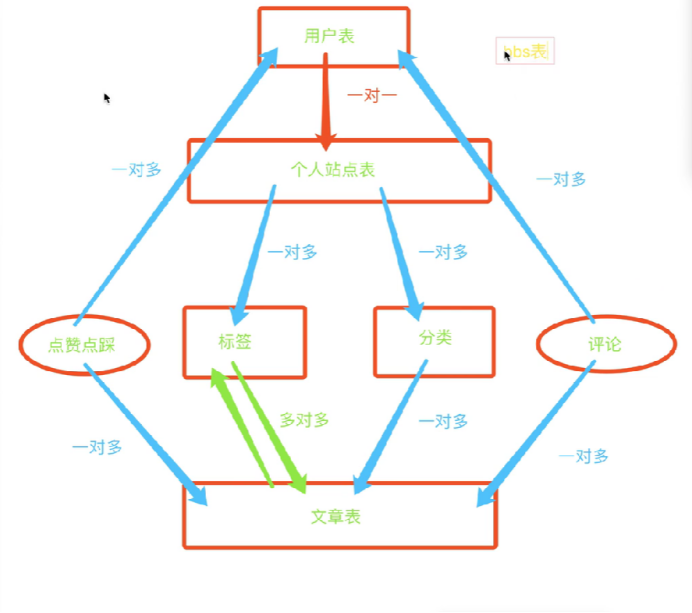
表关系图:

1.1 知识点补充
在书写模型层代码时,需要补充一些知识点
1.1.1 数据库如何存储文件
avatar = models.FileField(upload_to='avatar/',default='avatar/default.png',verbose_name='用户头像')
"""
给avatar字段传文件对象,该文件会自动存储到avatar文件下,然后数据库中avatar字段只保存文件路径,
如:avater/meinv.jpg、/avatar/liangzai.png,
默认存储路径为 avatar/default.png
"""
- 在本项目中,是采用了保存在本地的方式,先看个效果,后续再介绍更加合理的解决方案。
1.1.2 自关联
常用于评论等场景中
parent = models.ForeignKey(to='self',null=True)
'''
id user_id article_id parent_id
1 1 1
2 2 1 1
'''
- 以上面注释为例,就是表示user_id为2的用户,给article_id为1的文章,发表了一条评论,该评论的父级是表中id为1的那一条评论,说明是回复的评论。
1.1.3 前端上传图片实时展示
$('#avatar').on('change', function () {
//获取用户上传的头像文件
let fileObj = $(this)[0].files[0] //jQuery对象转DOM对象,然后调用files方法,拿数组第一位元素。
//生成文件对象
let myFileReaderObj = new FileReader()
//将文件对象,交给阅读器阅读
myFileReaderObj.readAsDataURL(fileObj)
//等待阅读器阅读完毕之后再执行(因为阅读是异步IO操作)
myFileReaderObj.onload = function () {
$('#id_img').attr('src', myFileReaderObj.result)
}
})
二、注册页面
既然是注册页面,那么自然就少不了对用户表单信息的校验,如用户名是否如何规范、邮箱格式是否正确,等等等,所以2.1章节就先利用forms组件来实现该功能。
2.1 forms组件代码
在之前的章节中,forms组件代码直接写进视图层的,但是项目中为了更好的解耦合,往往会再项目中新建一个目录,如myforms等,注册页面的forms组件代码起名为regforms.py,登陆页面用的就叫loginforms.py。
下列涉及到的知识点:
- forms组件的基本格式校验,如长度最短多少、是否可为空等。
- 自定义报错信息提示,组件渲染标签时自定义中文标签。
- 组件渲染标签时继承的css类,以及表单的类型,是text还是password等。
- 钩子函数,用于对上传的内容进行校验。
# myforms/regforms.py
from django import forms
from app01 import models
class RegForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8,error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最多8位',
'required':'用户名不能为空',
},label='用户名',widget=forms.widgets.TextInput(attrs={'class':'form-control'}))
password = forms.CharField(min_length=3, max_length=8,error_messages={
'min_length':'密码最小3位',
'max_length':'密码最大8位',
'required':'密码不能为空',
},label='密码',widget=forms.widgets.PasswordInput(attrs={'class':'form-control'}))
confirm_password = forms.CharField(min_length=3, max_length=8,error_messages={
'min_length':'密码最小3位',
'max_length':'密码最大8位',
'required':'密码不能为空',
},label='确认密码',widget=forms.widgets.PasswordInput(attrs={'class':'form-control'}))
email = forms.EmailField(error_messages={
'invalid':'邮箱格式不正确',
'required':'邮箱不可为空',
},label='邮箱',widget=forms.widgets.TextInput(attrs={'class':'form-control'}))
# 局部钩子:校验用户名
def clean_username(self):
username = self.cleaned_data.get('username')
invalid_name_list = ['睿智','傻瓜','笨蛋']
# 校验数据库中是否已注册了该用户
is_exist = models.UserInfo.objects.filter(username=username)
if is_exist:
self.add_error('username','用户名已存在')
else:
# 如果用户名在数据库不存在,那么就校验该用户名是否合规
for i in invalid_name_list:
if i in username:
self.add_error('username','昵称不合规')
return username
# 全局钩子:校验两个字段的值是否一样。
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if password != confirm_password:
self.add_error('confirm_password','二次密码不一致')
return self.cleaned_data
2.2 注册页面
校验组件书写好了之后,就该利用forms组件提供模板语法,快速渲染出标签。
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-offset-2">
<h1 class="text-center">注册</h1>
<form>
{% csrf_token %}
{% for foo in form_obj %}
<div class="form-group">
<label for="">{{ foo.label }}</label>
{{ foo }}
<span style="color: red">{{ form_obj.errors.0 }}</span>
</div>
{% endfor %}
<div class="form-group">
<label for="avatar">
<span id="avatar">头像:<input type="file"></span>
</label>
</div>
<button class="btn btn-success pull-right" id="id_submit">提交</button>
</form>
</div>
</div>
</div>
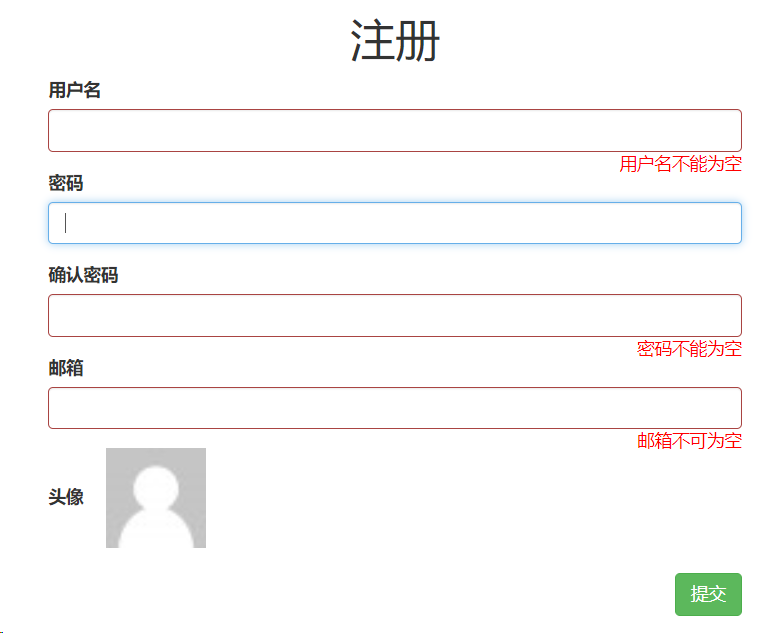
效果展示:

- 接下来将针对头像选择部分,进行处理,使其可以展示出默认头像,以及实时展示用户上传的头像。
2.3 用户头像实时展示
这里需要利用到前端的知识点,就和python没什么关系了。
- 首先对头像表单进行优化,展示出默认的头像,并且隐藏选择文件这个表单,以label包裹或for属性指定的形式,“代替”触发默认动作。
- 然后利用文件阅读器对象,读取用户上传的头像文件。
- 随后等待阅读完毕,前端对属性进行操作。
<form>
{% csrf_token %}
{% for foo in form_obj %}
<div class="form-group">
<label for="">{{ foo.label }}</label>
{{ foo }}
<span style="color: red">{{ form_obj.errors.0 }}</span>
</div>
{% endfor %}
<div class="form-group">
<label for="avatar">头像
<!--django静态文件配置_动态解析-->
{% load static %}
<img src="{% static 'img/default.png' %}" alt="" style="width: 80px;margin-left: 14px" id="id_img">
</label>
<input type="file" id="avatar" style="display: none">
</div>
<button class="btn btn-success pull-right" id="id_submit">提交</button>
</form>
// 禁止form表单默认提交刷新页面
$('#id_form').on('submit',function (e) {
e.preventDefault();
})
$('#avatar').on('change', function () {
//获取用户上传的头像文件
let fileObj = $(this)[0].files[0] //jQuery对象转DOM对象,然后调用files方法,拿数组第一位元素。
//生成文件对象
let myFileReaderObj = new FileReader()
//将文件对象,交给阅读器阅读
myFileReaderObj.readAsDataURL(fileObj)
//等待阅读器阅读完毕之后再执行(因为阅读是异步IO操作)
myFileReaderObj.onload = function () {
$('#id_img').attr('src', myFileReaderObj.result)
}
})
效果展示:

2.4 ajax提交数据
书写ajax代码
$('#id_submit').on('click',function () {
// 1 需要先利用FormData内置对象
let formDateObj = new FormData
// 2 添加普通的键值对
formDateObj.append('username',$('。。。')。。。)
})
- 这个时候遇到问题了,我们的表单是利用forms组件渲染出来的,压根就没有ID值,虽然可以通过name属性的值去查找标签,但是太麻烦,我们还有那么多表单,所以需要一种高效的方法。
函数名:serializeArray()、$.each()
-
**serializeArray()**它的作用就是获取标签内所有表单的数据,并将其封装到数组中,格式为数组套对象(python中的列表套字典)
$.each()是其中的一种用法,用于遍历数组对象,还可以遍历标签,在遍历数组时,形参index用于接收数组内元素的索引,形参obj用于接收数组内元祖的值,数组变量data_array的格式是[{},{},{}],所以obj对象.key,获取value,从而快速将数据添加到FormData对象中。

$('#id_submit').on('click',function () { // 1 需要先利用FormData内置对象 let formDateObj = new FormData // 2 获取表单内非文件数据,格式为数组套对象 let data_array = $('#id_form').serializeArray() // 3 利用$.each()遍历,快速将数据添加到FormData对象中。 $.each(data_array,function (index,obj) { formDateObj.append(obj.name,obj.value) }) // 4 添加文件对象 formDateObj.append('avatar',$('#avatar')[0].files[0]) // 5 发送ajax请求 $.ajax({ url:'', type:'post', data:formDateObj, contentType:false, // 不需使用任何编码 django后端能够自动识别formdata对象 processData:false, // 告诉浏览器不要对数据进行任何处理 // 回调函数 success:function () { } }) })
2.5 后端校验数据
前端现在通过ajax将数据和文件都传给了后端,后端拿到数据之后,要先通过forms组件的校验,如果全部都通过了校验,那么就操作数据库。
如果有一项没有通过校验,那么就返回给前端错误信息以及对应状态码。
from django.shortcuts import render
from app01.myforms import regforms
from app01 import models
from django.http import JsonResponse
def reg(request):
# 该空对象用于表单渲染
form_obj = regforms.RegForm()
# 当用户提交之后,开始对数据进行校验
if request.method == 'POST':
data = {'code':1000,'msg':''}
# 校验数据
form_obj = regforms.RegForm(request.POST)
if form_obj.is_valid():
# form_obj.cleaned_data = {'username': '', 'password': '', 'confirm_password': '', 'email': ''}
clean_data = form_obj.cleaned_data
clean_data.pop('confirm_password')
#print(clean_data) # {'username': 'liuyu', 'password': '123', 'email': '123@qq.com'}
'''
由于这些代码都是建立在数据全部通过校验之后,所以确认密码字段的值肯定是和密码字段相同的,在操作数据库的时候是不需要这个字段值的
所以可以直接删除掉,后面利用**打散的方式,将字典的k,v键值对变成k=v的形式作为形参
传入到create或create_user函数中,操作数据库。
'''
# 获取文件数据,并进行判断,因为用户可能没传头像。
file_obj = request.FILES.get('avatar')
if file_obj:
# 传了之后就手动添加到字典中
clean_data['avatar'] = file_obj
# 操作数据库
models.UserInfo.objects.create_user(**clean_data)
# 返回给前端回调函数,前端可以再注册完成之后进行跳转到指定页面。
data['msg'] = '创建成功'
data['url'] = '/login/'
else:
# 当数据有至少一项错误时,编辑好将要返会给前端的错误信息
data['code'] = 1001
data['msg'] = form_obj.errors
# 将响应结果返回给前端
return JsonResponse(data)
return render(request,'reg.html',locals())
效果展示:
2.6 前端错误信息渲染
由于采用的是ajax提交数据而不是form表单,所以之前写的代码中form_obj.errors.0这一行写了是没用的,需要手动将返回给前端的错误信息手动的渲染到页面上。
-
<div class="form-group"> <label for="">{{ foo.label }}</label> {{ foo }} <span style="color: red" class="pull-right">{{ form_obj.errors.0 }}</span> <!--没什么效果--> </div>
当提交的数据不符合校验时,返回给前端的msg值为:

再来观察forms组件给我们渲染出来的表单id值

- 可以发现都是以 id_ 为前缀开头的,所以后续可以利用字符串拼接的方式,来完成标签查找。
代码如下:
//给提交按钮绑定点击事件
$('#id_submit').on('click',function () {
let formDateObj = new FormData
let data_array = $('#id_form').serializeArray()
$.each(data_array,function (index,obj) {
formDateObj.append(obj.name,obj.value)
})
formDateObj.append('avatar',$('#avatar')[0].files[0])
//发送用户提交的数据
$.ajax({
url:'',
type:'post',
data:formDateObj,
contentType:false,
processData:false,
//回调函数
success:function (res) {
//当提交的数据符合校验时就跳转到登陆页面
if (res.code===1000) {
window.location.href = res.url
} else {
//当不如何校验时,就利用字符串拼接的方式完成标签查找,并通过节点查找完成文本赋值操作。
$.each(res.msg,function (key,value) {
//利用字符串拼接来进行标签查找
let target_id = '#id_' + key
$(target_id).next().text(value[0]) //链式编程
})
}
}
})
})
BootStrap中has-error可以完成表单红色高亮边框提醒,这样会给用户的体验更好,所以后续可以优化为:
$('#id_submit').on('click',function () {
let formDateObj = new FormData
let data_array = $('#id_form').serializeArray()
$.each(data_array,function (index,obj) {
formDateObj.append(obj.name,obj.value)
})
formDateObj.append('avatar',$('#avatar')[0].files[0])
$.ajax({
url:'',
type:'post',
data:formDateObj,
contentType:false,
processData:false,
success:function (res) {
if (res.code===1000) {
window.location.href = res.url
} else {
$.each(res.msg,function (key,value) {
let target_id = '#id_' + key
$(target_id).next().text(value[0]).parent().addClass('has-error')
})
}
}
})
})
$('input').on('focus',function () {
$(this).next().text('').parent().removeClass('has-error')
})
效果展示:

三、登陆页面
本章节将介绍登陆页面的开发思路,并附带上一些模块的使用。
前端登陆页面代码:
-
<div class="container-fluid"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1 class="text-center">登陆</h1> <div class="form-group"> <label for="username">用户名</label> <input type="text" name="username" id="username" class="form-control"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" name="password" id="password" class="form-control"> </div> <input type="button" class="btn btn-success" value="登陆"> <span style="color: red" id="id_errormsg"></span> </div> </div> </div>
django后端:
-
# views.py 路由略 def login(request): return render(request,'login.html')
3.1 图片验证码
在3.0中,已经搭建出了一个基本的登陆页面,但是此时需要新增一个图片验证码的功能,本章节将着重介绍这一块的代码。
HTML新增代码:
-
<div class="form-group"> <label for="">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" name="code" id="id_code" class="form-control"> </div> <div class="col-md-6"> <img src="/get_code/" alt="" width="430" height="35" id="id_img"> </div> </div> </div>img标签的src属性为/get_code/,当页面访问时,会访问/get_code/获取图片验证码。
Python后端:
-
路由
urlpatterns = [ url(r'^admin/', admin.site.urls), #注册 url(r'^reg',views.reg), #登陆 url(r'^login',views.login), #获取图片验证码 url(r'^get_code',views.get_code), ] -
视图
def login(request): return render(request,'login.html') from PIL import Image,ImageDraw,ImageFont from io import BytesIO,StringIO import random ''' 图片相关模块,如果没有就安装 pip3 install pillow Image:生成图片 ImageDraw:能够在图片“画”上内容 ImageFont:控制字体样式。 内存管理模块 BytesIO:临时帮我们存储数据,返回的时候数据是二进制 StringIO:临时帮我们存储数据,返回的时候数据是字符串 (这里需要返回给前端二进制,从而让img标签的src属性完成渲染,所以采用的是BytesIO) 随机数模块 random用于动态生成验证码 ''' # 在生成图片的时候,用于展示随机背景颜色,如RGB(255,255,255) def get_bgcolor_random(): return random.randint(0,255),random.randint(0,255),random.randint(0,255) def get_code(request): #利用pillow模块动态产生图片 img_obj = Image.new('RGB', (430, 35), get_bgcolor_random()) # 指定图片大小以及颜色(rgb) img_draw = ImageDraw.Draw(img_obj) # 产生一个画笔对象 img_font = ImageFont.truetype('static/font/simsun.ttc',30) # 调整字体样式 大小 ''' 字体样式可以在本机内进行获取,随后拷贝至项目文件夹中,因为也属于静态文件,所以就放在了static目录 ''' # 随机生产五位数的随机验证码,由数字、小写字母、大写字母组成 code = '' for i in range(5): random_upper = chr(random.randint(65,90)) # chr为内置方法,将整型转换成对应ascii码的值,如65 = a random_lower = chr(random.randint(97,122)) random_int = str(random.randint(0,9)) # 从上面三个里面随机选择一个,最终循环5次得到一个随机数验证码 tmp = random.choice([random_lower,random_upper,random_int]) # 将产生的随机字符串通过循环,一个一个写到图片上,这样可以控制字体之间的间距等。 img_draw.text((i*50+100,+2),tmp,get_bgcolor_random(),img_font) ''' i*50 用来调整间距,后面的+100,可以理解为是调整padding-left,让图片中的文字更居中。 ''' # 拼接随机字符串,用于后端校验 code += tmp # 随机验证码在登陆的视图函数里面需要用到,要比对,所以要找地方存起来并且其他视图函数也能拿到。 request.session['code'] = code # 生成一个内存管理器对象,可以看成是文件句柄 io_obj = BytesIO() # 将写好验证码的图片,交给内存管理器,格式为png,当然了也可以是jpeg img_obj.save(io_obj,'png') # 从内存管理器中读取二进制图片数据返回给前端 # (因为内存管理器对象是BytesIO,所以返回的就是二进制,而img标签的src属性刚好可以解析二进制格式的图片) return HttpResponse(io_obj.getvalue()) -
效果展示:

3.1.1 点击图片切换验证码
在没有做这个功能的时候,需要刷新才可以看到新的验证码,但是刷新后之前填写的数据就会清空,这显然会很大程度上影响体验。
所以需要点击图片就可以进行切换。
解决方法:
-
由于img标签的src属性是url后缀,那么我们可以利用?不参与路径匹配的特性,去给图片绑定点击事件,当img表的src的属性有变动时,会实时的去渲染出最新的图片。
<script> $("#id_img").click(function () { // 1 先获取标签之前的src let oldVal = $(this).attr('src'); $(this).attr('src',oldVal += '?') }) </script>
3.2 提交登陆后端校验
后端
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
from django.http import JsonResponse
from django.contrib import auth
def login(request):
if request.method == 'POST':
# 获取提交的数据
username = request.POST.get('username')
password = request.POST.get('password')
code = request.POST.get('code')
# 返回给前端的字典(对象)
back_dic = {'code':2001,'msg':''}
# 先比对验证码,因为比对验证码不需要进入数据库。
if request.session.get('code').lower() == code.lower():
#然后对比用户名和密码,等号左边的username为数据库表的字段名
user_obj = auth.authenticate(username=username,password=password)
if user_obj:
# 如果用户名和密码校验通过,那么就记录用户状态,随后提示跳转。
auth.login(request,user_obj)
back_dic['url'] = '/home/'
return JsonResponse(back_dic)
# 如果用户名和密码未通过校验,那么就返回与之对应的状态码。
else:
back_dic['code'] = 2002
back_dic['msg'] = '用户名或密码错误'
return JsonResponse(back_dic)
#如果验证码不对,则返回对应的状态码和提示信息
else:
back_dic['code'] = 2003
back_dic['msg'] = '验证码错误'
return JsonResponse(back_dic)
return render(request,'login.html')
前端
$('.btn-success').on('click', function () {
$.ajax({
url: '',
type: 'post',
data: {
'username': $('#username').val(),
'password': $('#password').val(),
'code': $('#id_code').val(),
},
success: function (obj) {
if (obj.code === 2001) {
console.log(obj.url)
window.location.href = obj.url
} else if(obj.code === 2002 || obj.code === 2003 ) {
$('#id_errormsg').text(obj.msg)
}
}
})
})
注意:
- 前端这里注意把csrf校验,所以需要在body标签内的尾部引入js代码,自动校验。
3.3 首页导航条
需求:
- 导航条需要展示,现在登陆的用户名称,如果没有登陆,那么就显示注册和登陆按钮。
- 注册和登陆需要页面局部刷新。
思路:
- 首先利用BootStrap框架快速搭建一个导航条,可根据需要决定一些样式,以及logo等。
- 在访问首页时,可以将request返回给前端,由于使用了auth模块报错了用户状态,所以request.user就能拿到用户对象,最后“.字段名”即可获得当前登陆用户的用户名。
- HTML代码可以利用模板语法的if判断,以及auth模块的is_authenticated方法来判断时候保存了用户状态,有和没有分别书写两个不同的前端标签。
- django的模板层提供继承,可以实现页面的局部刷新。
效果展示:
代码:
-
不在过多的注释了,有看不懂的就去翻翻往期知识点。
有BUG需要自定优化,本案例仅做基本的演示。
- bug为:当进入指定博主的站点时,点击注册或登录,关闭按钮或登录完之后,并不会返回到原页面,而是会跳转到写死的页面上,用户体验不好。
一、urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
#注册
url(r'^reg',views.reg),
#登陆
url(r'^login',views.login),
#获取图片验证码
url(r'^get_code',views.get_code),
#首页导航条
url(r'^home',views.home),
]
二、views.py
def home(request):
return render(request,'home.html',locals())
三、home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static 'js/jquery.min.js' %}"></script>
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<!--子页面的css样式-->
{% block css %}
{% endblock %}
<!--子页面的css样式-->
<!--主页面的css样式-->
<style>
body {
position: relative;
}
/*logo盒子的样式*/
.navbar .container-fluid .navbar-header #nav-logo {
position: absolute;
top: 4px;
left: 4px;
width: 42px;
height: 41px;
border-radius: 50%;
}
/*拉开导航条标题与logo的间距*/
.navbar .container-fluid .navbar-header #nav-title {
margin-left: 14px;
}
/*登陆与注册*/
body .login-reg-input {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 700px;
height: 540px;
z-index: 2;
background-color: rgba(135, 206, 235, .6);
display: none;
}
</style>
<!--子页面的css样式-->
</head>
<body>
<!--导航条-->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand"
src="https://tse1-mm.cn.bing.net/th/id/OIP-C.JkyrM_ARR4XKa6CuMtfMpgHaHa?pid=ImgDet&rs=1"
id="nav-logo">
</a>
<a class="navbar-brand" href="/home/" id="nav-title">BBS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">博客<span class="sr-only">(current)</span></a></li>
<li><a href="#">文章</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
{% if request.user.is_authenticated %}
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{ request.user.username }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">修改头像</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">后台管理</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
{% else %}
<ul class="nav navbar-nav navbar-right">
<li><a href="/reg/" id="redirect-reg">注册</a></li>
<li><a href="/login/" id="redirect-login">登陆</a></li>
</ul>
{% endif %}
</div><!-- /.navbar-collapse -->
</div>
</nav>
<!--导航条-->
<!--登陆与注册-->
<div style="width: 100%;height:100%;position: absolute;top: -24px;" id="login_reg_modal_box">
<div class="login-reg-input">
{% block content %}
{% endblock %}
</div>
</div>
<!--登陆与注册-->
<!--csrf校验-->
<script src="{% static 'js/csrk.js' %}"></script>
<!--主页面的JS代码-->
<script>
//阻止form表单的默认提交事件
$('form').on('submit', function (e) {
e.preventDefault();
})
</script>
<!--主页面的JS代码-->
<!--子页面的JS代码-->
{% block js %}
{% endblock %}
<!--子页面的JS代码-->
</body>
</html>
四、login.html
{% extends 'home.html' %}
{% block css %}
<style>
.row>.col-md-8 label {
width: 30px;
height: 30px;
}
.row #close-login {
text-align: center;
line-height: 30px;
font-size: 24px;
}
.row #close-login:hover {
background-color: rgba(169, 169, 169, .8);
color: white;
}
</style>
{% endblock %}
{% block js %}
<script>
window.onload = function () {
$('#login_reg_modal_box').css('background-color', 'rgba(124,124,124,.7)')
$('.login-reg-input').css('display', 'inline-block').css('z-index','5')
$('#close-login').on('click', function () {
$('#login_reg_modal_box').css('background-color', ' ')
window.location.href = '/home/'
})
}
$("#id_img").click(function () {
// 1 先获取标签之前的src
let oldVal = $(this).attr('src');
$(this).attr('src', oldVal += '?')
})
$('.btn-success').on('click', function () {
$.ajax({
url: '',
type: 'post',
data: {
'username': $('#username').val(),
'password': $('#password').val(),
'code': $('#id_code').val(),
},
success: function (obj) {
if (obj.code === 2001) {
console.log(obj.url)
window.location.href = obj.url
} else if (obj.code === 2002 || obj.code === 2003) {
$('#id_errormsg').text(obj.msg)
}
}
})
})
</script>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<label for="" class="pull-right">
<div id="close-login">x</div>
</label>
<h1 class="text-center">登陆</h1>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" name="username" id="username" class="form-control">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="">验证码</label>
<div class="row">
<div class="col-md-6">
<input type="text" name="code" id="id_code" class="form-control">
</div>
<div class="col-md-6">
<img src="/get_code/" alt="" width="202" height="35" id="id_img">
</div>
</div>
</div>
<input type="button" class="btn btn-success" value="登陆">
<span style="color: red" id="id_errormsg"></span>
</div>
</div>
</div>
{% endblock %}
五、reg.html
{% extends 'home.html' %}
{% block css %}
<style>
.row > .col-md-8 label {
width: 30px;
height: 30px;
}
.row #close-reg {
text-align: center;
line-height: 30px;
font-size: 24px;
}
.row #close-reg:hover {
background-color: rgba(169, 169, 169, .8);
color: white;
}
</style>
{% endblock %}
{% block js %}
<script>
$('#id_form').on('submit', function (e) {
e.preventDefault();
})
window.onload = function () {
$('#login_reg_modal_box').css('background-color', 'rgba(124,124,124,.7)')
$('.login-reg-input').css('display', 'inline-block')
$('#close-reg').on('click', function () {
$('#login_reg_modal_box').css('background-color', ' ')
window.location.href = '/home/'
})
}
$('#avatar').on('change', function () {
//获取用户上传的头像文件
let fileObj = $(this)[0].files[0] //jQuery对象转DOM对象,然后调用files方法,拿数组第一位元素。
//生成文件对象
let myFileReaderObj = new FileReader
//将文件对象,交给阅读器阅读
myFileReaderObj.readAsDataURL(fileObj)
//等待阅读器阅读完毕之后再执行(因为阅读是异步IO操作)
myFileReaderObj.onload = function () {
$('#id_img').attr('src', myFileReaderObj.result)
}
})
$('#id_submit').on('click', function () {
let formDateObj = new FormData
let data_array = $('#id_form').serializeArray()
$.each(data_array, function (index, obj) {
formDateObj.append(obj.name, obj.value)
})
formDateObj.append('avatar', $('#avatar')[0].files[0])
$.ajax({
url: '',
type: 'post',
data: formDateObj,
contentType: false,
processData: false,
success: function (res) {
if (res.code === 1000) {
window.location.href = res.url
} else {
$.each(res.msg, function (key, value) {
let target_id = '#id_' + key
$(target_id).next().text(value[0]).parent().addClass('has-error')
})
}
}
})
})
$('input').on('focus', function () {
$(this).next().text('').parent().removeClass('has-error')
})
</script>
{% endblock %}
{% block content %}
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<label for="" class="pull-right">
<div id="close-reg">x</div>
</label>
<h1 class="text-center">注册</h1>
<form novalidate id="id_form">
{% csrf_token %}
{% for foo in form_obj %}
<div class="form-group">
<label for="">{{ foo.label }}</label>
{{ foo }}
<span style="color: red" class="pull-right">{{ form_obj.errors.0 }}</span>
</div>
{% endfor %}
<div class="form-group">
<label for="avatar">头像
{% load static %}
<img src="{% static 'img/default.png' %}" alt="" style="width: 80px;margin-left: 14px"
id="id_img">
</label>
<input type="file" id="avatar" style="display: none">
</div>
<button class="btn btn-success pull-right" id="id_submit">提交</button>
</form>
</div>
</div>
</div>
{% endblock %}
3.3.1 修改密码与退出登录
修改头像以及后台管理,后面补充
退出登录:
-
由于是借助auth认证模块完成保存用户状态的,所以直接调用auth模块的logout方法即可。
from django.contrib.auth.decorators import login_required @login_required def logout(request): auth.logout(request) return redirect('/home/')虽然只有登陆之后的用户,页面上才会有退出登录的按钮,但是为了防止直接访问Url,从而导致一些问题,所以这里还是加了登录认证装饰器。
修改密码:
-
这里采用bootstarp框架的模态框来完成
上面的登陆和注册页面也可以借助于写好的模态框来快速完成,但是本项目主要是用来串起前面所有的知识点,所以就用到了django模板继承。
一、找到模态框的代码

二、查看如何使用

根据文档提示,我们让修改密码这个标签,继承上弹出窗属性和属性的值即可。
三、添加取消/关闭模态框的按钮
找到有取消按钮的实例,直接找到对应的button标签拷贝走即可。

四、后端使用auth模块的校验密码方法,进行校验,随后操作数据库。
3.3.2 导航条源码
前端:
<!--导航条-->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand"
src="https://tse1-mm.cn.bing.net/th/id/OIP-C.JkyrM_ARR4XKa6CuMtfMpgHaHa?pid=ImgDet&rs=1"
id="nav-logo">
</a>
<a class="navbar-brand" href="/home/" id="nav-title">BBS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">博客<span class="sr-only">(current)</span></a></li>
<li><a href="#">文章</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
{% if request.user.is_authenticated %}
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{ request.user.username }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">修改头像</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">后台管理</a></li>
<li role="separator" class="divider"></li>
<li><a href="/logout/">退出登录</a></li>
</ul>
</li>
</ul>
{% else %}
<ul class="nav navbar-nav navbar-right">
<li><a href="/reg/" id="redirect-reg">注册</a></li>
<li><a href="/login/" id="redirect-login">登陆</a></li>
</ul>
{% endif %}
</div><!-- /.navbar-collapse -->
</div>
</nav>
<!--导航条-->
<!--导航条-修改密码模态框-->
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"
aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<!--修改密码的表单-->
<h1 class="text-center">修改密码</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="form-group">
<label for="" style="width: 100%">
用户名:<input type="text" class="form-control" value="{{ request.user.username }}" disabled>
</label></div>
<div class="form-group">
<label for="" style="width: 100%">
旧密码:<input type="text" class="form-control" id="id_oldpassword">
</label>
</div>
<div class="form-group">
<label for="" style="width: 100%">
新密码:<input type="text" class="form-control" id="id_newpassword">
</label>
</div>
<div class="form-group">
<label for="" style="width: 100%">
确认密码:<input type="text" class="form-control" id="id_confirmpassword">
</label>
</div>
<button class="btn btn-primary">提交</button>
<br>
<br>
</div>
</div>
<!--修改密码的表单-->
</div>
</div>
</div>
<!--导航条-修改密码模态框-->
//Ajax
$('#set_password').on('click',function () {
$.ajax({
url:'/set_password/',
type:'POST',
data:{
'oldpassword':$('#id_oldpassword').val(),
'newpassword':$('#id_newpassword').val(),
'confirmpassword':$('#id_confirmpassword').val(),
},
success:function (args) {
if(args.code === 1003){
window.location.href = '/home/'
} else if(args.code === 1004 || args.code === 1005){
$('#error_msg').text(args.msg)
}
}
})
})
后端
#python,导入模块略
@login_required
def set_password(request):
# <QueryDict: {'oldpassword': ['123'], 'newpassword': ['111'], 'confirmpassword': ['111']}>
if request.is_ajax():
if request.method == 'POST':
back_dic = {'code':1003,'msg':''}
oldpassword = request.POST.get('oldpassword')
newpassword = request.POST.get('newpassword')
confirmpassword = request.POST.get('confirmpassword')
# 校验老密码是否一致
if request.user.check_password(oldpassword):
# 如果老密码正确就对比两次输入的新密码
if newpassword == confirmpassword:
#两次密码也都一致,那就操作数据库
request.user.set_password(newpassword)
request.user.save()
back_dic['msg'] = '修改成功'
return JsonResponse(back_dic)
else:
back_dic['code'] = 1005
back_dic['msg'] = '两次新密码不一致'
return JsonResponse(back_dic)
else:
# 如果不正确就返回错误信息
back_dic['code'] = 1004
back_dic['msg'] = '原密码错误'
return JsonResponse(back_dic)
四、首页搭建
本章节将逐步完善文章区域的前端后端代码
4.1 左右面板布局
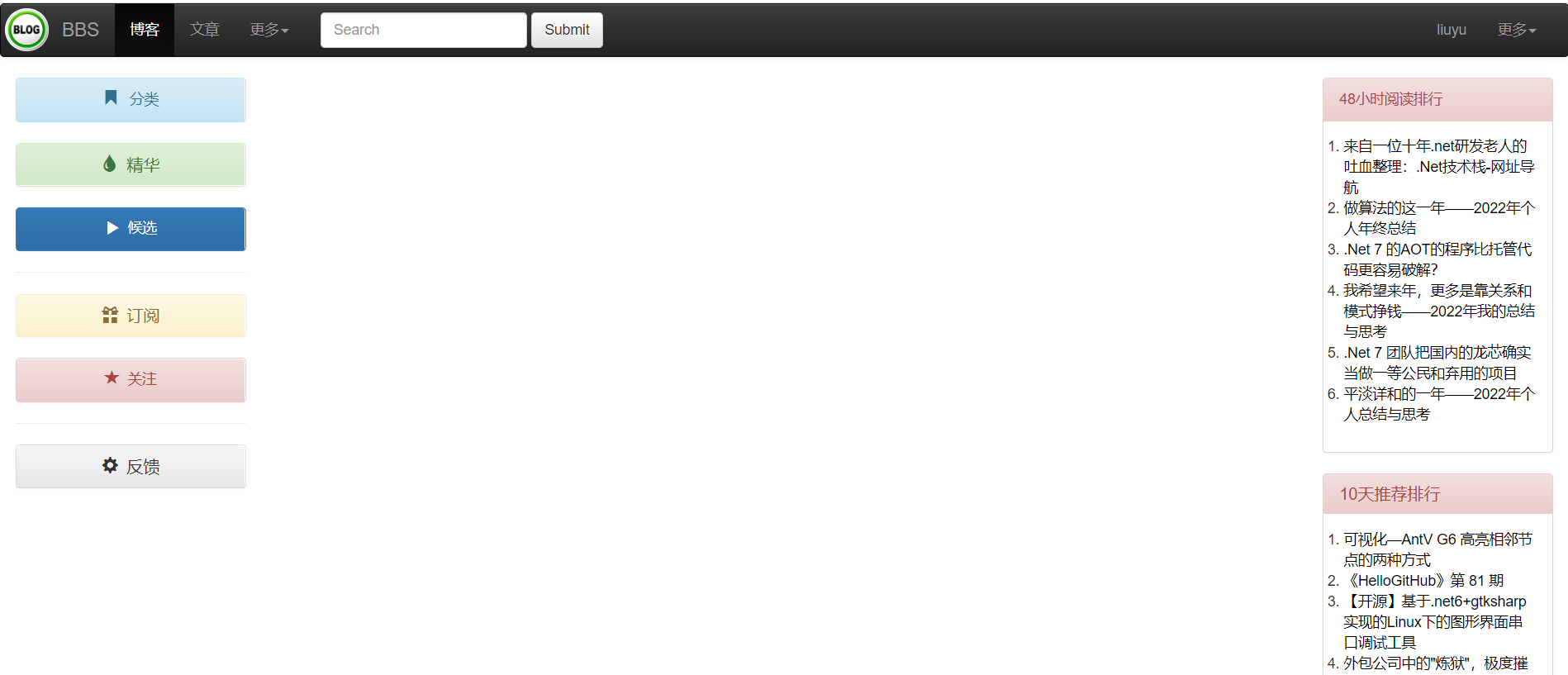
本次布局将参考博客园

所以采用2-8-2的布局,展示效果如下:

代码如下:
<!--首页-->
<div class="container-fluid">
<div class="row">
<!--左侧面板-->
<div class="col-md-2">
<div class="panel panel-info">
<div class="panel-heading" style="text-align: center"><span class="glyphicon glyphicon-bookmark"
style="margin-right: 8px"></span>
分类
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title" style="text-align: center"><span class="glyphicon glyphicon-tint"
style="margin-right: 8px"></span>精华</h3>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading" style="text-align: center"><span class="glyphicon glyphicon-play"
style="margin-right: 8px"></span>候选
</div>
</div>
<hr>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title" style="text-align: center"><span class="glyphicon glyphicon-gift"
style="margin-right: 8px"></span>订阅</h3>
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading" style="text-align: center"><span class="glyphicon glyphicon-star"
style="margin-right: 8px"></span>关注
</div>
</div>
<hr>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title" style="text-align: center"><span class="glyphicon glyphicon-cog"
style="margin-right: 8px"></span>反馈
</h3>
</div>
</div>
</div>
<!--左侧面板-->
<!--中间文章-->
<div class="col-md-8"></div>
<!--中间文章-->
<!--右侧面板-->
<div class="col-md-2">
<div class="panel panel-danger">
<div class="panel-heading">48小时阅读排行</div>
<div class="panel-body">
<ol style="padding-left: 4px">
<li><a href="" style="text-decoration: none;color:#000;">来自一位十年.net研发老人的吐血整理:.Net技术栈-网址导航</a>
</li>
<li><a href="" style="text-decoration: none;color:#000;">做算法的这一年——2022年个人年终总结</a></li>
<li><a href="" style="text-decoration: none;color:#000;">.Net 7 的AOT的程序比托管代码更容易破解?</a></li>
<li><a href="" style="text-decoration: none;color:#000;">我希望来年,更多是靠关系和模式挣钱——2022年我的总结与思考</a>
</li>
<li><a href="" style="text-decoration: none;color:#000;">.Net 7 团队把国内的龙芯确实当做一等公民和弃用的项目</a></li>
<li><a href="" style="text-decoration: none;color:#000;">平淡详和的一年——2022年个人总结与思考</a></li>
</ol>
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">10天推荐排行</h3>
</div>
<div class="panel-body">
<ol style="padding-left: 4px">
<li><a href="" style="text-decoration: none;color:#000;">可视化—AntV G6 高亮相邻节点的两种方式</a></li>
<li><a href="" style="text-decoration: none;color:#000;">《HelloGitHub》第 81 期</a></li>
<li><a href="" style="text-decoration: none;color:#000;">【开源】基于.net6+gtksharp实现的Linux下的图形界面串口调试工具</a>
</li>
<li><a href="" style="text-decoration: none;color:#000;">外包公司中的"炼狱",极度摧残,避免踩坑。</a></li>
<li><a href="" style="text-decoration: none;color:#000;">Redis网络模型究竟有多强</a></li>
<li><a href="" style="text-decoration: none;color:#000;">不规则图形背景排版高阶技巧 -- 酷炫的六边形网格背景图</a></li>
</ol>
</div>
</div>
</div>
<!--右侧面板-->
</div>
</div>
<!--首页-->
4.2 admin后台管理
接下来就要针对中间的文章进行代码书写了,但是现在七张表内并没有什么数据,手动录入又很麻烦,而且还有可能少录入。
django就提供了一个可视化的后台管理,可以帮助我们快速的录入数据,本章节就先通过该页面绑定数据,随后前后交互进行渲染。
一、创建管理员
-
python manage.py createsuperuser

二、在admin.py中注册表
-
既然这个后台管理页面是帮助我们可视化增删改查的,那么有那么多表,如何操作指定表呢?
''' admin.py ''' from django.contrib import admin from app01 import models # Register your models here. admin.site.register(models.UserInfo)注册表的格式:admin.site.register(表名)

注册之后,url会自动生成四个路由,分别是增删改查,如http://127.0.0.1:8000/admin/app01/userinfo/add/,该页面就新增数据。
三、录入数据
前言:
- 在录入前,先把模型表都定义一个**“__str__”方法,因为如果不设置,那么在录入数据绑定外键的时候,会出现不知道“谁是谁”,因为名称都是object,所以需要先添加。
录入数据:
-
文章表作为切入点,随后依次创建出对应的站点,标签,分类等。

-
创建出多个个人站点,以及每个人对应的分类。

-
随后,创建多篇文章,绑定对应的个人站点,以及个人站点中的分类。

-
经过上面一番操作以后,目前已操作了文章表、个人站点表、分类表,其他的表并未动,比如个人与个人站点表,这个就并未绑定。
绑定好三个用户及其对应的个人站点。

-
连续创建绑定站点与标签的关系

-
个人站点与标签的关系绑定好了之后,再去绑定文章与文章标签的关系。

那么至此,数据就录入完毕,准备完成前端页面的渲染了。
4.2.1 表名如何显示中文
在上面小节中,注册了表之后,会在admin后台管理页面中查看到已注册的表名(但是会加“s”,如users),还可以看到是出自哪个应用的。
那么如何以中文的形式,来展示已注册的表呢?
做法:
-
在model.py定义表的时候,可以内部在定义一个名为Meta的类,该类的内部有一个名为verbose_name_plural的属性,为该属性的值就是后台所看到的名称。
-
附:而我们在models.py中定义类属性的verbose_name,这个是在web页面增删改查时的中文注释。
class UserInfo(AbstractUser): phone = models.BigIntegerField(verbose_name='手机号',null=True) avatar = models.FileField(upload_to='avatar/',default='avatar/default.png',verbose_name='用户头像') create_time = models.DateField(auto_now_add=True) blog = models.OneToOneField(to='Blog',null=True) class Meta: verbose_name_plural = '用户表'
4.2.2 null=True失效问题
问题现象:
-
在对个人和个人站点表进行绑定时,原来指定字段为空的null=True缺不生效,报错提示为字段为空。

解决办法:
- null=True 只是告诉数据库,该字段可以为空,但是admin后台管理可不知道,所以就需要传入新的参数。
- blank=True 这个才是告诉admin后台管理,该字段可以为空。
4.2.3 help_text参数
可以通过给字段添加help_text参数,给admin后台管理添加一些帮助信息。


4.3 文章页面搭建
在4.3章节的一通操作下,数据是已经有了,那么本章节将利用前后端交互,完成页面的渲染。
views.py
def home(request):
# 获取文章对象
article_queryset = models.Article.objects.filter().all()
return render(request,'home.html',locals())
前端渲染时,可以利用BootStrap的媒体对象列表,来搭建出合适的效果。
- 采用到了BootStrap框架的媒体对象列表,以及字体图标。
- 采用到了django模板语法、模板语法过滤器、ORM跨表查询
代码如下;
<!--中间文章-->
<div class="col-md-8">
<ul class="media-list">
{% for article_obj in article_queryset %}
<h3 class="media-heading">
<a href="">{{ article_obj.title }}</a>
</h3>
<li class="media">
<div class="media-left">
<a href="#">
<!--用户头像这里暂时用个默认头像,主要查看布局效果-->
<img class="media-object" src="/static/img/default.png" alt="..." style="width: 50px">
</a>
</div>
<div class="media-body">
<!--ORM查询-->
{{ article_obj.desc }}
</div>
<div style="margin-top: 6px">
<!--ORM跨表查询-->
<span><a href="">{{ article_obj.blog.userinfo.username }}</a></span>
<span>发布于</span>
<span>{{ article_obj.create_time|date:'Y-m-d' }}</span>
<span class="glyphicon glyphicon-thumbs-up" style="margin: 5px">点赞数({{ article_obj.up_num }})</span>
<span class="glyphicon glyphicon-comment">评论数({{ article_obj.comment_num }})</span>
</div>
<hr>
</li>
{% endfor %}
</ul>
</div>
<!--中间文章-->
查看效果:

4.3.1 media配置及用户头像展示
meida配置的作用:
- 网站所使用的静态文件默认放在static文件夹,那么用户上传的静态文件,也应该单独放在某一个文件夹下。
- media配置,就是可以让用户上传的所有文件,都固定存放在某一个指定的文件夹下。
一、配置用户上传的文件存储位置
# settings.py
MEDIA_ROOT = os.path.join(BASE_DIR,'指定的文件名')
效果:当保存用户上传的文件时,默认就保存在settings.py中指定文件名的文件夹下,由于该案例中,我们ORM字段在设计的时候,指定了默认保存在名为avatar目录下,所以实际保存时,会自动创建多级目录,如media > avatar > xxx.png
二、后端开设指定访问资源
-
我们直接访问avatar目录下的文件时,会无法访问,因为没有开设对应的接口去访问,所以需要指定,暴露给后端的文件夹
#固定代码 from django.views.static import serve from django项目名 import settings urlpatterns = [ # media配置 url(r'^media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}), #暴露settings中指定的文件夹 ]
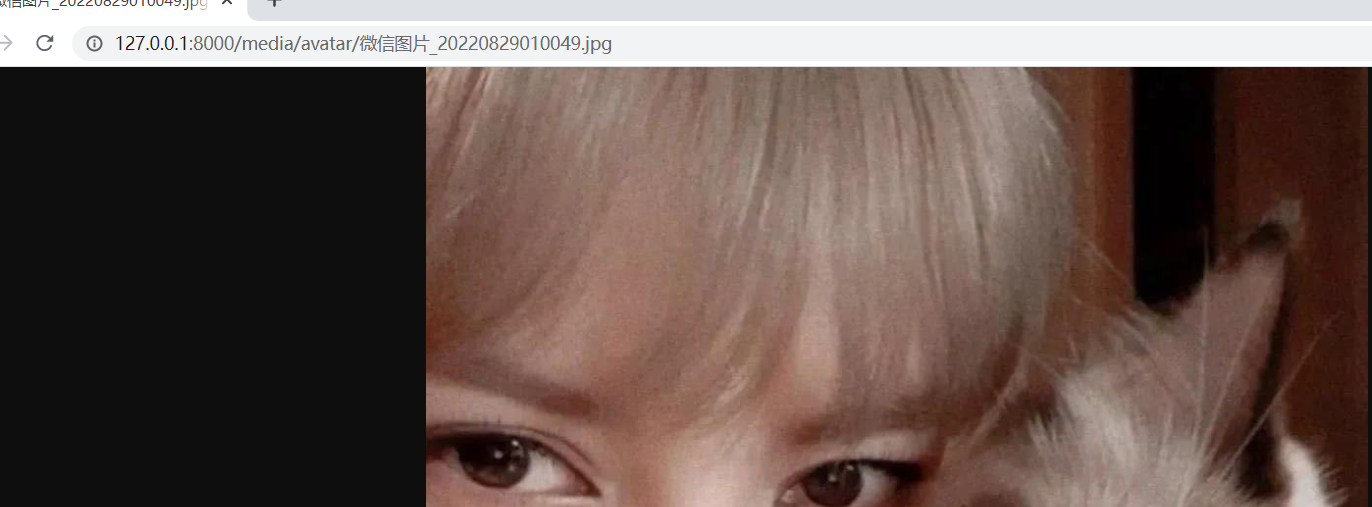
三、浏览器访问验证

可以看到,图片可以直接访问了,那么就可以接着书写前端了。
注意:
- 暴露给外界的文件夹一定是要确定好的,否则会造成源码泄露等问题。
media配置好了之后,新建用户上传的头像,都会存放在media目录下的、avatar目录下的、xxx.png,但是数据库中存放的为avatar开头的路径
所以在页面渲染时,需要在拼接上**/meida/**,代码如下:
{% for article_obj in article_queryset %}
<h3 class="media-heading">
<a href="">{{ article_obj.title }}</a>
</h3>
<li class="media">
<div class="media-left">
<a href="#">
<!--拼接一下-->
<img class="media-object" src="/media/{{ article_obj.blog.userinfo.avatar }}" alt="..." style="width: 50px">
</a>
</div>
<div class="media-body">
{{ article_obj.desc }}
</div>
<div style="margin-top: 6px">
<span><a href="">{{ article_obj.blog.userinfo.username }}</a></span>
<span>发布于</span>
<span>{{ article_obj.create_time|date:'Y-m-d' }}</span>
<span class="glyphicon glyphicon-thumbs-up" style="margin: 5px">点赞数({{ article_obj.up_num }})</span>
<span class="glyphicon glyphicon-comment">评论数({{ article_obj.comment_num }})</span>
</div>
<hr>
</li>
{% endfor %}
效果展示:

五、个人站点表搭建
在博客园中,可以直接在url中输入人名/昵称等,就可以直接跳转到对应的个人站点表,查看到他的所有文章,所以本章节用于复刻出相同效果的简易网页。
个人站点表的路由层与视图层:
url(r'^(?P<username>\w+)/$', views.site),
@login_required(login_url='/login/')
def site(request,username):
#判断数据库有没有这个人
user_obj = models.UserInfo.objects.filter(username=username).first()
#如果存在该用户,就返回站点页面
if user_obj:
# 获取该用户的所有文章
article_list = models.Article.objects.filter(blog=user_obj.blog)
'''
blog为article文章表的外键字段,用于表示当前的篇文章都是谁的
user_obj.blog 表示获取当前被搜索用户,对应的个人站点字段id值是多少,搜用户-->个人站点-->发布过的文章
连起来就是,查询指定用户站点下的所有文章。
'''
return render(request,'site.html',locals())
#如果查无此人就返回404页面
else:
return render(request,'404.html')
- 运用到了路由层的有名分组,获取url中分组的信息,从而实现直接搜索个人站点名称,即可访问目标的个人站点,查看到所有文章。
个人站点表的前端:
- 直接拷贝home页面的代码,然后稍加修改。
<!-- 代码略,后面会再附带上 -->
-
这里运用到了模板语法,个人站点的标题可能过长,影响排版,那么就可以仅展示16位、18位等等。
<a class="navbar-brand" href="" id="nav-title">{{ user_obj.blog.site_title | slice:'0:17' }}</a>
5.1 个人站点左侧面板
左侧面板做到类似于博客园啊CSDN这些,左侧面板展示该用户对应站点的全部分组、标签所对应的文章个数,以及对同一月发布的文章做归档整理,展示该月,发布了多少章,本章节将介绍改功能如何实现。
完成该功能的核心查询:
1、对分组的查询
-
查询当前用户站点,对应的所有分类,及分类下的文章数
from django.db.models import Count category_list = models.Category.objects.filter(blog=user_obj.blog) .annotate(category_num=Count('article')) .values_list('name','category_num') print(category_list) # <QuerySet [('python', 2), ('前端', 3)]>models.Category.objects.filter(blog=user_obj.blog) 查找当前用户站点下的所有分类。
.annotate(category_num=Count(‘article’)) 对所有分类进行分组查询,根据与文章的外键字段,计算每个分类各自的文章个数,由category_num变量进行存储。
.values_list(‘name’,‘category_num’) 对已查询出来的数据,指定分类表的name字段以及存储的文章数量,进行展示。
2、对标签的查询
-
查询当前用户站点,对应的所有标签,及标签下的文章数
tag_list = models.Tag.objects.filter(blog=user_obj.blog) .annotate(tag_num=Count('article')) .values_list('name','tag_num') print(tag_list) # <QuerySet [('python', 2), ('web后端', 2), ('web框架', 1), ('HTML', 1), ('CSS', 1), ('JS', 1), ('前端开发', 3)]>与分组查询的代码大致相同,不再重复赘述,更多详情还见ORM章节。
3、当月发布文章数量
-
查询所有文章发布的年月份,以及当月所发布的文章数量。
此时会遇到的问题:
-
首先数据库存储的时候,是按照年月日存储的,所以我们获取对应的月份还要再进行分组,比较困难。
-
Django给我们一个解决方案,就是使用TruncMonth模块,相当于再表中又添加了一个字段,该字段的值就是“xx-xx”即年份和月份。
TruncMonth模块使用格式:
models.表.objects.filter(xxx=xxx) .annotate(month=TruncMonth('时间字段')) .values('month') .annotate(xxx=Count('外键字段')) .values('month','xxx')使用该方法查询出来的结果示例如下:
''' <QuerySet [{'month': datetime.date(2022, 8, 1), 'article_num': 2}, {'month': datetime.date(2022, 7, 1), 'article_num': 2}, {'month': datetime.date(2023, 1, 1), 'article_num': 1}]> '''由于使用的是.values,所以得到的列表套字典的形式,如果觉得该数据类型复杂,那么可以使用.values_list,这样的话就是列表套元组,如:
''' <QuerySet [(datetime.date(2022, 8, 1), 2), (datetime.date(2022, 7, 1), 2), (datetime.date(2023, 1, 1), 1)]> '''注:
- 最后返回的数据中,年份月份后面跟的 1 ,这个不用管,模块自己添加的。
代码示例:
from django.db.models.functions import TruncMonth date_list = models.Article.objects.filter(blog=user_obj.blog) .annotate(month=TruncMonth('create_time')) .values('month') .annotate(count_num=Count('pk')) .values_list('month','count_num') -
前端:
- 利用模板语法和过滤器即可
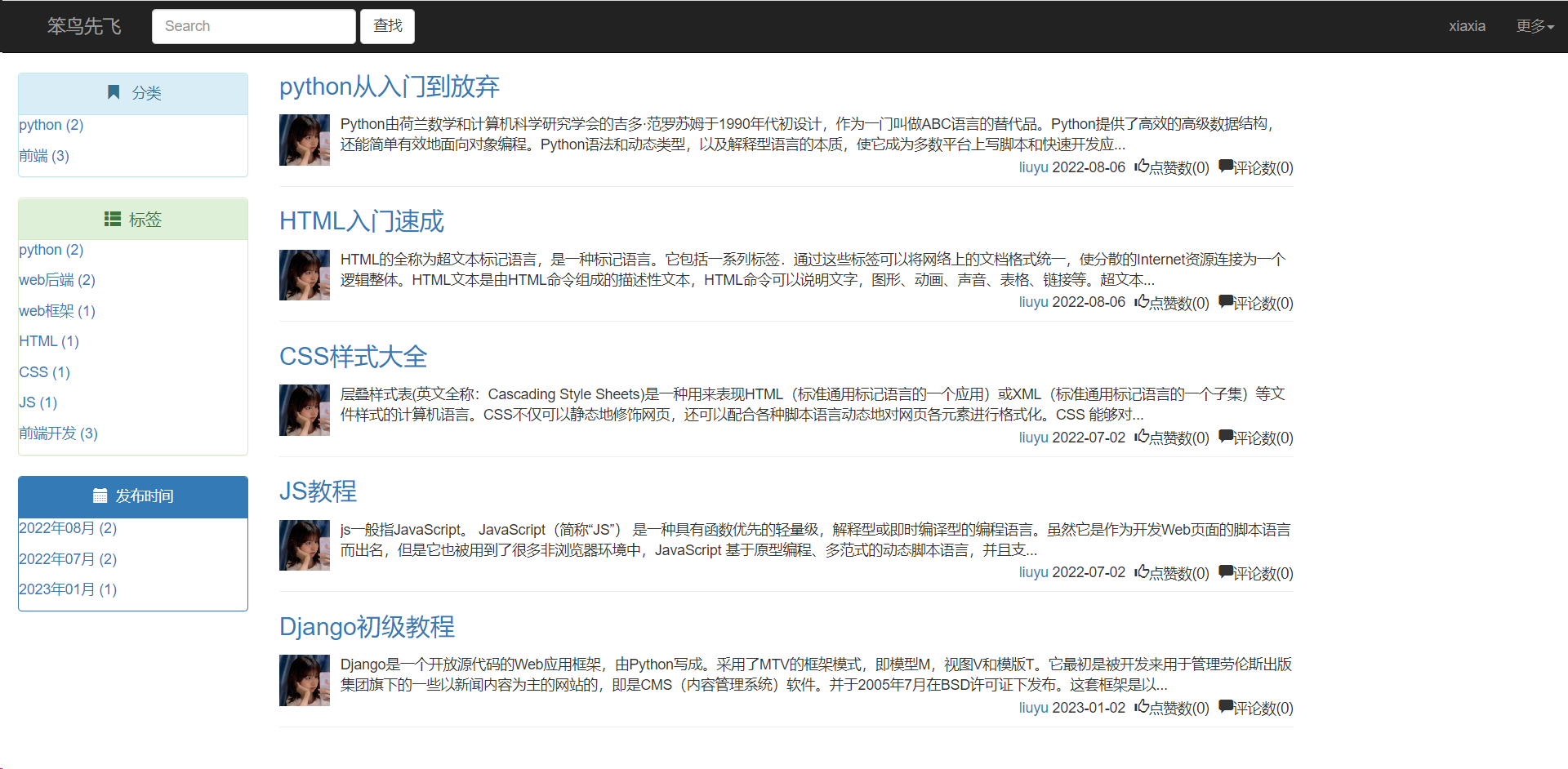
最终效果展示:(源码将在5.2章节末尾附带)

5.2 左侧面板的筛选
现在的个人站点中,左侧已经把所有分类、标签、发布年月时间进行了分类,可以查看到对应的所有文章,但是并没有建立链接,我们没办法点击跳转。比如现在点击2022年11月,页面并不会给我呈现出该月的所有文章,这个需求要怎么完成呢?
推导:
-
我们可以针对路由进行入手
''' http://127.0.0.1:8000/liuyu/category/1/ http://127.0.0.1:8000/liuyu/tag/1/ http://127.0.0.1:8000/liuyu/date/2022-11-6/ '''- “liuyu”为想看的用户站点,“category”为查看的为分类,“1”表示该分类的主键值。
- 标签和归档同理。
1随后可利用路由层的有名分组进行处理
# 个人站点页面搭建 url(r'^(?P<username>\w+)/$', views.site, name='site'), # 侧边栏筛选功能 url(r'^(?P<username>\w+)/(?P<condition>category|tag|date)/(?P<param>.*)/', views.site) -
视图层接收形参,并针对条件和参数进行查询。
from django.db.models import Count from django.db.models.functions import TruncMonth @login_required(login_url='/login/') def site(request,username,**kwargs): print(request.get_full_path(),kwargs) #判断数据库有没有这个人 user_obj = models.UserInfo.objects.filter(username=username).first() # 如果查无此人就返回404页面 if not user_obj: return render(request, '404.html') # 如果存在该用户,就返回站点页面 # 获取当前该用户的所有文章 article_list = models.Article.objects.filter(blog=user_obj.blog) #如果用户存在,并且后面指定的有条件和参数时,则根据对应信息查询文章。 if kwargs: condition = kwargs.get('condition') param = kwargs.get('param') # condition条件,当访问的是用户分类时 if condition == 'category': ''' article_list为当前访问用户的所有文章,我们在此基础上,晒选出符合该分类下的所有文章。 ''' #对当前用户站点的文章进行二次filter过滤,过滤的条件为文章表中的category_id分类外键字段的值为分组表的主键值。 article_list = article_list.filter(category_id=param) # 当访问的是用户标签时,查找绑定了改标签的所有文章 elif condition == 'tag': # 多对多扩表查询,由于是操作第三种虚拟表,所以此处要为“双下划线”。 article_list = article_list.filter(tags__id=param) # 当访问的是用户归档时 elif condition == 'date': # 这里做的一个小优化,当Url末尾不是2020-11,而是2020.11时,也展示404页面。 ''' http://127.0.0.1:8000/liuyu/date/2022-11-6/ √ http://127.0.0.1:8000/liuyu/date/2022.11.6/ × ''' try: year,month = param.split('-') article_list = article_list.filter(create_time__year=year, create_time__month=month) except ValueError: return render(request,'404.html',locals()) # 查询当前用户所有的分类,及分类下的文章数 category_list = models.Category.objects.filter(blog=user_obj.blog).annotate(category_num=Count('article')).values_list('name','category_num','pk') # 查询当前用户下的所有标签,以及标签对应的文章个数。 tag_list = models.Tag.objects.filter(blog=user_obj.blog).annotate(tag_num=Count('article__pk')).values_list('name','tag_num','pk') # 查询所有文章发布的年月份,以及当月所发布的文章数量。 date_list = models.Article.objects.filter(blog=user_obj.blog).annotate(month=TruncMonth('create_time')).values('month').annotate(article_num=Count('pk')).values_list('month','article_num') return render(request,'site.html',locals())
后端代码/思路总结:
- 路由层利用有名分组来获取在url中搜索个人站点的名称,随后作为形参被视图层的函数所接收。
- 获取到想要访问的用户名称之后,查询数据库中是否有该人,如果有则获取用户对象,如果没有则返回404页面。
- 获取到用户对象以后,利用ORM查询到该用户的站点,绑定的所有文章。
- 获取该用户站点下,绑定的所有分类,然后对分类表中的文章外键字段进行分组查询,查询出该用户的所有分类,及其对应的文章数量。
- 标签和时间归档同上,但是归档这一块需要导入一个模块。
前端:
-
前端主要就是模板语法,个人站点的代码详情见下列:
注:改代码之与home.html页面的首页部分不一样,其他的直接拷贝或者利用模板的继承,都可以
<!--首页--> <div class="container-fluid" style="margin-top: 70px"> <div class="row"> <!--左侧面板--> <div class="col-md-2"> <div class="panel panel-info"> <div class="panel-heading" style="text-align: center"> <span class="glyphicon glyphicon-bookmark" style="margin-right: 8px"></span> 分类 </div> <!--渲染出所有的分类--> {% for category in category_list %} <!--a标签的href属性为路径,示例:/liuyu/category/3 意为访问liuyu用户站点下,分类主键为3的所有文章。--> <p><a href="/{{ username }}/category/{{ category.2 }}">{{ category.0 }} ({{ category.1 }})</a></p> <!--a标签内的文本,则是分类的名称,以及该分类下所有的文章个数--> {% endfor %} </div> <div class="panel panel-success"> <div class="panel-heading" style="text-align: center"> <span class="glyphicon glyphicon-bookmark" style="margin-right: 8px"></span> 标签 </div> {% for tag in tag_list %} <p><a href="/{{ username }}/tag/{{ tag.2 }}">{{ tag.0 }} ({{ tag.1 }})</a></p> {% endfor %} </div> <div class="panel panel-primary"> <div class="panel-heading" style="text-align: center"> <span class="glyphicon glyphicon-calendar" style="margin-right: 8px"></span> 发布时间 </div> {% for date in date_list %} <p><a href="/{{ username }}/date/{{ date.0|date:'Y-m' }}/">{{ date.0 | date:'Y年m月' }}({{ date.1 }})</a></p> {% endfor %} </div> </div> <!--左侧面板--> <!--中间文章--> <div class="col-md-8"> <ul class="media-list"> {% for article_obj in article_list %} <h3 class="media-heading"> <a href="">{{ article_obj.title }}</a> </h3> <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="/media/{{ article_obj.blog.userinfo.avatar }}" alt="..." style="width: 50px"> </a> </div> <div class="media-body"> {{ article_obj.desc }} </div> <div style="margin-top: -12px" class="pull-right"> <span><a href="">{{ article_obj.blog.userinfo.username }}</a></span> <span>{{ article_obj.create_time|date:'Y-m-d' }}</span> <span class="glyphicon glyphicon-thumbs-up" style="margin: 5px">点赞数({{ article_obj.up_num }})</span> <span class="glyphicon glyphicon-comment">评论数({{ article_obj.comment_num }})</span> </div> <hr> </li> {% endfor %} </ul> </div> <!--中间文章--> </div> </div> <!--首页-->
六、其他
拷贝site.html,命名为base.html,该页面将用于给其他页面做模板继承。
由于base.html页面上缺乏数据,继承它的页面是没有任何数据的,左侧面板显示不出来分类、标签、归档等。
自定义inclusion_tag完美的解决了这个问题,前端页面调用后端函数,完成base.html页面的初始化,这样继承它的页面,就有数据了。






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










